Maison >interface Web >js tutoriel >Plug-in mobile de date et de sélection Mobiscroll
Plug-in mobile de date et de sélection Mobiscroll
- 不言original
- 2018-07-09 17:30:273837parcourir
Cet article présente principalement le plug-in de date et de sélection mobile mobiscroll. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Sous de nombreuses formes, nous prenons date. -ins sont souvent utilisés. Il existe de nombreux plug-ins de ce type. Voici un plug-in de date mobile très utile : mobiscroll
Introduisez d'abord les fichiers liés au plug-in
<link href="css/mobiscroll.css" rel="stylesheet" /> <link href="css/mobiscroll_date.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script> <script src="js/mobiscroll_date.js"></script> <script src="js/mobiscroll.js"></script>Rechercher l'élément de date div qui doit être inséré
d3fdb0bf1d3e1de2bc8f24a7a416531dInitialisation
$(document).ready(function() {
var currYear = (new Date()).getFullYear();
var opt={};
opt.date = {preset : 'date'};
opt.datetime = {preset : 'datetime'};
opt.time = {preset : 'time'};
opt.default = {
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式
mode: 'scroller', //日期选择模式
dateFormat: 'yyyy-mm-dd',
lang: 'zh',
showNow: true,
nowText: "今天",
startYear: currYear - 50, //开始年份
endYear: currYear + 10 //结束年份
};
$("#USER_AGE").mobiscroll($.extend(opt['date'],opt['default']));
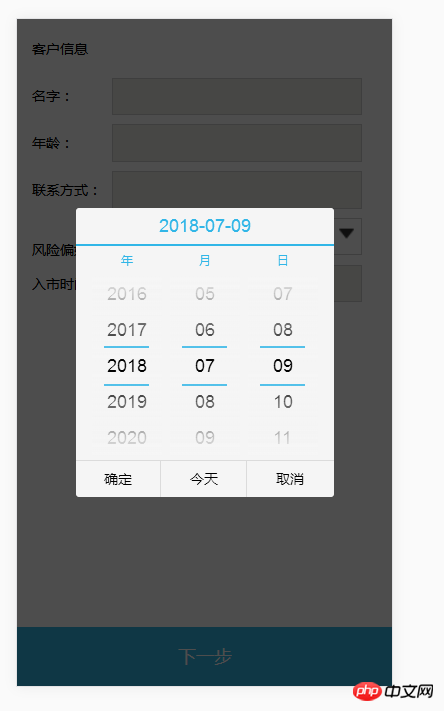
}); Les rendus sont les suivants : 
js déplace n'importe quel élément vers une position spécifiée
À propos de la mise en œuvre de la fonction d'effet JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

