Maison >interface Web >js tutoriel >Passage de paramètres dans Get/Post dans Jquery et AngularJS
Passage de paramètres dans Get/Post dans Jquery et AngularJS
- 不言original
- 2018-07-09 16:18:421606parcourir
Cet article présente principalement le passage de paramètres dans Jquery et Get/Post dans AngularJS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Le passage de paramètres ne l'est pas. très simple. C'est une chose difficile, mais cela peut parfois être gênant lorsqu'il s'agit, par exemple, de transmettre un objet ou un formulaire au backend. Voici quelques méthodes d'utilisation.
Tout d'abord, introduisons plusieurs attributs que l'on confond souvent lors de l'envoi de requêtes :
dataType : Le format de données que le serveur doit renvoyer
🎜>
mimeType : indique comment traiter le format de données renvoyé par le serveur, afin que le navigateur le traite en conséquence. Par exemple, si le type est défini sur "Texte/html", alors le client le fera. sachez qu'il s'agit d'un document HTML. Je peux simplement le présenter directement ; s'il indique "Application/pdf", alors le client saura qu'il doit démarrer le plug-in du lecteur PDF pour présenter le contenu.
: fait référence au type de données que vous souhaitez envoyer. Par exemple, "application/json;charset=utf-8" est un type très courant et "application/x-www-form. -urlencoded ; charset=UTF-8" est le type par défaut.
De plus, comparez la différence entre Request Payload et Form :
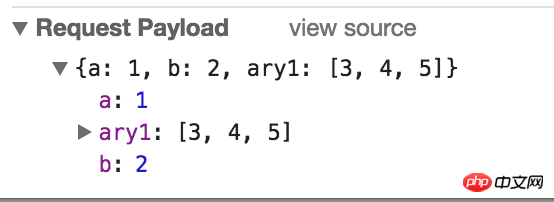
Request Payload doit définir Content-Type : application/json Dans l'outil de développement Chrome, vous voyez qu'il transmet un Object/json et notez qu'il contient également un tableau. Si vous soumettez la requête via ajax, le navigateur affichera uniquement le contenu que vous avez soumis via le corps Payload. Le navigateur ne sait pas d'où proviennent les données. d'où vient-il ?
Dans l'outil de développement Chrome, vous voyez qu'il transmet un Object/json et notez qu'il contient également un tableau. Si vous soumettez la requête via ajax, le navigateur affichera uniquement le contenu que vous avez soumis via le corps Payload. Le navigateur ne sait pas d'où proviennent les données. d'où vient-il ?
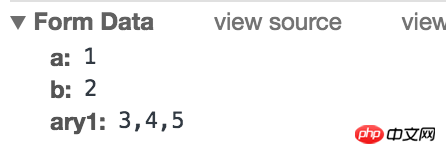
 Le format du formulaire doit définir Content-Type : application/x-www-form-urlencoded ou Content-Type : multipart/form-data, lequel. peut être vu via l'outil de développement. C'est comme ça. Dans ce cas, les données du formulaire sont la charge utile de la requête. Le navigateur sait quelle clé correspond à quelle valeur, elle est donc affichée sous la forme xx=xx. que le tableau est converti en chaîne.
Le format du formulaire doit définir Content-Type : application/x-www-form-urlencoded ou Content-Type : multipart/form-data, lequel. peut être vu via l'outil de développement. C'est comme ça. Dans ce cas, les données du formulaire sont la charge utile de la requête. Le navigateur sait quelle clé correspond à quelle valeur, elle est donc affichée sous la forme xx=xx. que le tableau est converti en chaîne.
Par conséquent, lorsque les données que vous devez transférer sont uniquement des paires clé-valeur, l'utilisation de Form suffit si vous devez transférer une structure complexe (comme un tableau imbriqué, un objet). , il est plus approprié d'utiliser RequestPayload.
Comparons ensuite différentes situations de passage de paramètres~
Dans le premier cas, transmettez une chaîne ordinaire
let params = {
a: 1,
b: 2
}
// 第一种方法:
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request?" + $.param(params)
})
//第二种方法:
$.ajax({
"type": "GET",
"url": "your_request",
"data": params
})JQuery : var conf = {
method: 'GET',
url: 'your_request',
params: {
a: 1,
b: 2
}
};
$http(conf).then(function(response){
console.log(response.data);
}, function(){
console.log("error");
}).finally(function(){
console.log("finally");
});AngularJS :
Deuxième cas : publier les données du formulaire
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": params
})JQuery :
AngularJS :
var conf = {
method: 'POST',
url: 'your_request',
data: $.param({
c: 3,
d: 4
}),
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
};ContentType doit être défini sur 'application/x-www-form-urlencoded' pour spécifier le format de données à transmettre sous forme de formulaire
Le troisième cas : Utiliser RequestPayload pour les paramètres de publication
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": JSON.stringify(params),
"contentType": "application/json"
})Définissez contentType sur "application/json" et sérialisez les paramètres
var conf = {
method: 'POST',
url: 'your_request',
data: {
c: 3,
d: 4
}
};AngularJS :$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request",
"mimeType": "json"
})Ce problème peut être résolu en définissant mimeType dans JQuery
Il est plus difficile de définir mimeType dans AngularJS, voir : https://github.com/angular/an...
Bienvenue pour suggérer des erreurs ou d'autres solutions, merci !
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utilisez angulaireJs ng-repeat pour créer un effet de fusion de lignes de table
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

