Maison >interface Web >js tutoriel >Utilisez angulaireJs ng-repeat pour créer des effets de ligne de fusion de tableau
Utilisez angulaireJs ng-repeat pour créer des effets de ligne de fusion de tableau
- 不言original
- 2018-07-09 16:02:352542parcourir
Cet article présente principalement l'effet de l'utilisation d'angularJs ng-repeat pour fusionner des tables et des lignes. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Description
- Utilisez AngularJs pour créer un effet de fusion de tables
- Données renvoyées par le backend
[
{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},
{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73},
{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71},
{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}
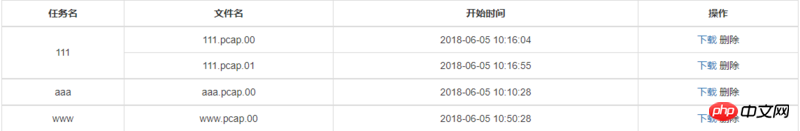
]Arrière-plan : Afin de visualiser plus intuitivement les données contenues dans le même taskName dans le tableau, fusionnez les lignes avec le même nom de colonne et des valeurs égales. L'effet attendu est le suivant :
<.>  Analyse :
Analyse :
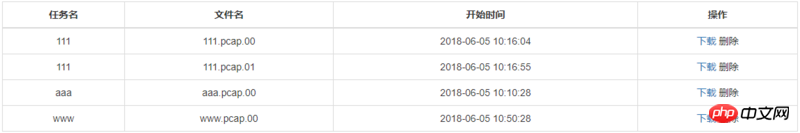
Regardez d'abord les données renvoyées par le backend, qui est un tableau unidimensionnel. Utilisez directement ng-repeat pour parcourir les lignes (tr) pour obtenir un tableau. sans effet de fusion, comme le montre la figure :
 Comment le résoudre ? Une solution qui me vient à l'esprit consiste à fusionner les données avec le même nom de tâche en une seule, puis à les parcourir.
Comment le résoudre ? Une solution qui me vient à l'esprit consiste à fusionner les données avec le même nom de tâche en une seule, puis à les parcourir.
Plan de mise en œuvre
- Traitez d'abord les données d'origine dans mon cas, je fusionne le même nom de tâche en un seul élément de données. Les données après retraitement sont les suivantes :
[
{"taskName":"111","fileList":[{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73}]},
{"taskName":"aaa","fileList":[{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71}]},
{"taskName":"www","fileList":[{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}]}
]
var list = [];
angular.forEach(sourceData,function (item) {
for(var i=0;i<list.length>Regardez maintenant le code HTML ici. Si vous effectuez toujours ng-repeat sur <tr>, vous n'obtiendrez pas l'effet escompté. Il doit être parcouru sur la couche précédente, qui est </tr>
<tbody>, car chaque élément de données contient le champ taskName, et un seul doit être conservé lors de la fusion, en utilisant le contrôle ng-if='$index==0' . <ul class=" list-paddingleft-2">
<li><p></p></li>Résumé</ul>
<pre class="brush:php;toolbar:false"> <tbody>
<tr>
<td>{{file.taskName}}</td>
<td>{{item.fileName}}</td>
<td>{{item.startTime}}</td>
<td>
<span>
<a>下载</a>
<span>删除</span>
</span>
</td>
</tr>
</tbody>J'ai rencontré un problème lors de l'écriture d'une méthode pour reconstruire le tableau d'origine. L'écriture a été relativement compliquée plus tard, après avoir été demandée par un collègue. , j'ai utilisé la comparaison maintenant de manière simple. De plus, il existe plusieurs façons de le mettre en œuvre. J'en ai également essayé d'autres, mais elles ne sont pas aussi simples que celle-ci.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Portée des instructions de lecture de documents AngularJS
ztree récupère les données du nœud de vérification et les fusionne avec le formulaire informations
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

