Maison >interface Web >js tutoriel >addRoutes implémente le menu de routage des autorisations dynamiques
addRoutes implémente le menu de routage des autorisations dynamiques
- 不言original
- 2018-07-09 14:36:172856parcourir
Cet article présente principalement l'implémentation du menu de routage d'autorisations dynamique par addRoutes. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Exigences
. Récemment pris en charge Un système de gestion en arrière-plan doit réaliser l'effet de l'extraction du menu de navigation de l'arrière-plan ; les menus de navigation extraits sont différents selon les différentes autorisations de l'utilisateur connecté, et les interfaces utilisables sont également différentes.
Problème
Parce que le système de gestion en arrière-plan est prêt à utiliser la combinaison vue+vue-router+element-ui+vuex, mais l'application monopage a déjà ajouté vue- avant d'entrer la page. Le routeur est instancié et injecté dans l'instance de vue, il n'y a donc aucun moyen de re-personnaliser la route lors de l'entrée dans la page de connexion. Après de nombreuses recherches, j'ai découvert que vue-router fournissait la méthode addRoutes pour ajouter des routes dans la version 2.0, et une lueur d'espoir est apparue.
Après beaucoup de travail acharné, la fonction a finalement été réalisée. Je l'ai enregistrée pour une révision facile, et j'espère qu'elle pourra aider les camarades qui ont les mêmes besoins.
Idées
1. Configurez d'abord les adresses de routage fixes localement, telles que la connexion et les pages 404, comme suit :
import Vue from 'vue'
import Router from 'vue-router'
import store from '@/vuex/store'
Vue.use(Router)
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
// 模块使用异步加载
component: (resolve) => require(['../components/login/login.vue'], resolve)
}]
})
// 拦截登录,token验证
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth === undefined) {
if (store.state.token) {
next()
} else {
next({
path: '/login'
})
}
} else {
next()
}
})
export default router
Configurez ces adresses de routage fixes Ce n'est qu'après le routage que vous pourrez nous arrivons à la page de connexion, sinon nous ne pourrons pas continuer.
2. Ensuite, l'étape importante est de se mettre d'accord avec le vétéran du back-end sur les informations de la liste des menus d'autorisations qui doivent être renvoyées. Analysons d'abord la structure de routage dont nous avons besoin. Ici, je prends mon propre routage. un exemple. Si je définis directement moi-même l'itinéraire, il aura la structure suivante :
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
component: (resolve) => require(['../components/login/login.vue'], resolve)
},
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: [
{
path: 'index',
meta: {
type: '1', //控制是否显示隐藏 1显示,2隐藏
code: 00010001, // 后面需要控制路由高亮
title: '首页', // 菜单名称
permissonList: [] // 权限列表
}
component: (resolve) => require(['@/components/index/index.vue'], resolve)
},
{
...
}
]
}]
})
D'après l'analyse structurelle ci-dessus, en fait, l'itinéraire qui doit vraiment être configuré dynamiquement est en fait la partie enfants sous / mise en page, donc le backend doit être renvoyé à Nous avons juste besoin d'un tableau contenant toutes les routes

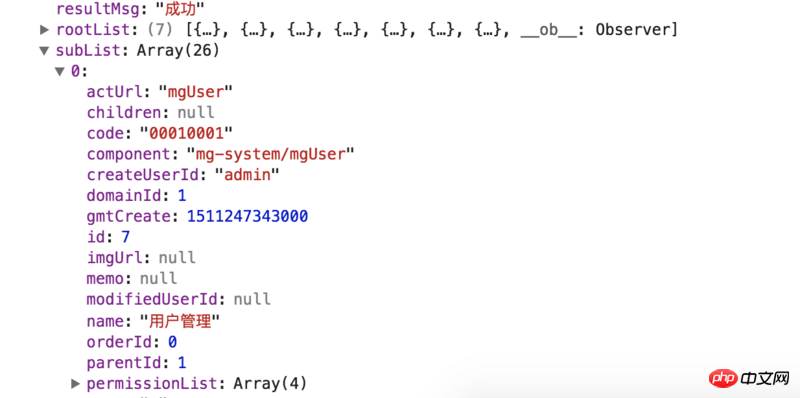
Dans les données renvoyées, la rootList est une liste de navigation de premier niveau. la navigation de premier niveau n'a en fait aucune fonction de routage et est simplement utilisée comme commutateur. Le déclencheur du menu secondaire, subList, correspond aux informations de routage dont nous avons réellement besoin.
3. Après avoir obtenu les informations de routage des autorisations, nous devons traiter les données localement et les assembler dans les données dont nous avons besoin :
// 登录
login () {
let params = {
account: this.loginForm.username,
password: encrypt(this.loginForm.password)
}
this.loading = true
this.$http.post(this.$bumng + '/login', this.$HP(params))
.then((res) => {
this.loging = false
console.info('菜单列表:', res)
if (res.resultCode === this.$state_ok) {
// 合并一级菜单和二级菜单,便于显示
let menus = handleMenu.mergeSubInRoot(res.rootList, res.subList)
// 本地化处理好的菜单列表
this.saveRes({label: 'menuList', value: menus})
// 根据subList处理路由
let routes = handleMenu.mergeRoutes(res.subList)
// 本地化subList,便于在刷新页面的时候重新配置路由
this.saveRes({label: 'subList', value: res.subList})
// 防止重复配置相同路由
if (this.$router.options.routes.length {
this.loging = false
console.error('错误:', err)
})
},
Méthodes de traitement des listes de menus et des sous-listes : mergeSubInRoot et mergeRoutes
const routes = [
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: []
}
]
export default {
/**
* 合并主菜单和子菜单
* @param: rootList [Array] 主菜单列表
* @param: subList [Array] 子菜单
* */
mergeSubInRoot (roots, subs) {
if (roots && subs) {
for (let i = 0; i require([`@/components/${subs[i].component}.vue`], resolve),
meta: {
type: subs[i].type,
code: subs[i].code,
title: subs[i].name,
permissionList: subs[i].permissionList
}
}
routes[1].children.push(temp)
}
}
return routes
}
}
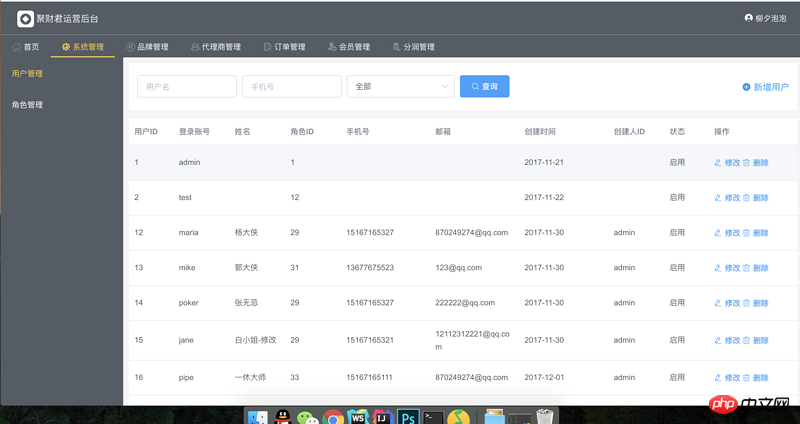
Jusqu'à présent, nous avons configuré avec succès le routage des autorisations dans le routage local. Ma connexion au système est la suivante

Optimisation du suivi
. 1. Affichage de la liste des menus et commutation de la navigation secondaire :
<template>
<p>
<el-menu>
<el-menu-item>
<i></i>
<span>{{item.name}}</span>
</el-menu-item>
</el-menu>
</p>
</template>
<script>
import {mapState, mapMutations} from 'vuex'
export default {
name: 'menu',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed: {
...mapState(['menuList']),
activeCode () {
// 通过code保证在切换字路由的情况下一级路由也是高亮显示
return this.$route.meta.code.substring(0, 4)
}
},
methods: {
...mapMutations(['saveRes']),
// 切换二级路由
switchSubMenu (route) {
console.info('路由:', route)
if (route.actUrl !== 'index') {
// 用currentSubMenu控制二级路由数据
this.saveRes({label: 'currentSubMenu', value: route.children})
this.$router.push(`/layout/${route.children[0].actUrl}`)
} else {
// 不存在二级路由隐藏二级
this.saveRes({label: 'currentSubMenu', value: ''})
this.$router.push(`/layout/${route.actUrl}`)
}
}
},
filters: {
splitCode (code) {
return code.substring(0, 4)
}
}
}
</script>
2. Empêcher la perte des itinéraires de rafraîchissement ; puisque l'application monopage sera réinitialisée lors du rafraîchissement, tous les itinéraires configurés seront perdu à ce moment-là. Avant la libération, seules les routes configurées localement peuvent être redirigées. A ce moment, nous pouvons exécuter le code suivant dans app.vue (ps : peu importe où le rafraîchissement est effectué, app.vue sera exécuté) :
<script>
import {decrypt} from '@/libs/AES'
import handleMenu from '@/router/handleMenu'
export default {
name: 'app',
created () {
// 当this.$router.options.routes的长度为1,且本地缓存存在菜单列表的时候才重新配置路由
if (this.$router.options.routes.length <= 1 && sessionStorage.getItem('subList')) {
let subList = JSON.parse(decrypt(sessionStorage.getItem('subList')))
let routes = handleMenu.mergeRoutes(subList)
this.$router.addRoutes(routes)
// this.$router不是响应式的,所以手动将路由元注入路由对象
this.$router.options.routes.push(routes)
}
}
}
</script>
De cette façon, même s'il est rafraîchi, le routage sera reconfiguré.
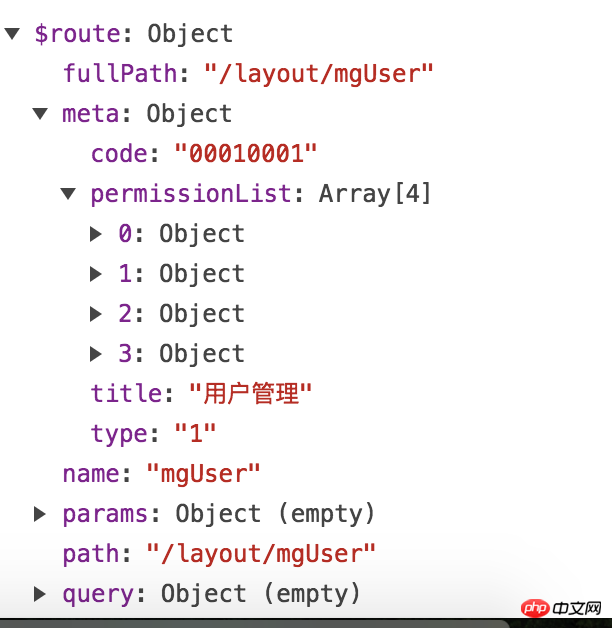
3. Concernant le contrôle au niveau des boutons de page, vous pouvez personnaliser une commande pour ce faire. Parce que nous avons mis la liste des autorisations dans le méta-objet de l'itinéraire correspondant, nous pouvons facilement revenir aux autorisations dont dispose l'utilisateur actuel sur la page actuelle sur chaque page

Conclusion
Après l'avoir appelé un jour, grâce à la méthode addRoutes ajoutée à vue-router2
Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez suivre le site Web PHP chinois !
Recommandations associées :
Passez les paramètres via les paramètres de l'attribut Vue $route
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

