Maison >interface Web >js tutoriel >Comment changer le menu de deuxième niveau en menu de troisième niveau dans le framework Vue iview-admin
Comment changer le menu de deuxième niveau en menu de troisième niveau dans le framework Vue iview-admin
- 不言original
- 2018-07-09 13:57:165546parcourir
Cet article présente principalement la méthode de modification du menu de deuxième niveau en menu de troisième niveau dans le framework Vue iview-admin. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. it
Récemment, j'ai utilisé le modèle backend Vue d'iview-admin Après l'avoir téléchargé depuis git, j'ai constaté que la barre de navigation de gauche prend en charge jusqu'au menu de deuxième niveau. demandent comment implémenter le menu de troisième niveau. Dans les scénarios d'application réels, un menu à trois niveaux sera toujours nécessaire. Il n'y a pas d'autre moyen que de modifier manuellement le code vous-même.
1. Étape 1 : Réécrivez d'abord le modèle dans VUE et modifiez le fichier sidebarMenu.vue. Le répertoire spécifique du fichier est comme indiqué ci-dessous :

<template>
<menu>
<template>
<menuitem>
<icon></icon>
<span>{{ itemTitle(item.children[0]) }}</span>
</menuitem>
<submenu> 1" :name="item.name" :key="item.name">
<template>
<icon></icon>
<span>{{ itemTitle(item) }}</span>
</template>
<template>
<!-- 添加条件判断是否还有三级菜单 v-if="child.children.length<=1" -->
<menuitem>
<icon></icon>
<span>{{ itemTitle(child) }}</span>
</menuitem>
<!-- 以下为新增 添加条件判断如果有三级菜单 则增加三级菜单 -->
<submenu>
<template>
<icon></icon>
<span>{{ itemTitle(child) }}</span>
</template>
<template>
<menuitem>
<icon></icon>
<span>{{ itemTitle(son) }}</span>
</menuitem>
</template>
</submenu>
<!-- 以上为新增 -->
</template>
</submenu>
</template>
</menu>
</template> Ajoutez une méthode isThirdLeveMenu sous les méthodes dans le composant pour déterminer si elle contient l'attribut children. :
methods: {
changeMenu(active) {
this.$emit("on-change", active);
},
itemTitle(item) {
if (typeof item.title === "object") {
return this.$t(item.title.i18n);
} else {
return item.title;
}
},
isThirdLeveMenu(child){
if(child.children){
if(child.children.length>0)return true;
else return false;
}
else {
return false;
}
}
},
Étape 2 : Modifier et créer le courant La méthode logique du chemin chemin : setCurrentPath, dans le fichier util.js sous le dossier libs :
util.setCurrentPath = function (vm, name) {
let title = '';
let isOtherRouter = false;
vm.$store.state.app.routers.forEach(item => {
if (item.children.length === 1) {
if (item.children[0].name === name) {
title = util.handleTitle(vm, item);
if (item.name === 'otherRouter') {
isOtherRouter = true;
}
}
} else {
item.children.forEach(child => {
if (child.name === name) {
title = util.handleTitle(vm, child);
if (item.name === 'otherRouter') {
isOtherRouter = true;
}
}
});
}
});
let currentPathArr = [];
//去首页
if (name === 'home_index') {
currentPathArr = [
{
title: util.handleTitle(vm, util.getRouterObjByName(vm.$store.state.app.routers, 'home_index')),
path: '',
name: 'home_index'
}
];
}
//去导航菜单一级页面或者OtherRouter路由中的页面
else if ((name.indexOf('_index') >= 0 || isOtherRouter) && name !== 'home_index') {
currentPathArr = [
{
title: util.handleTitle(vm, util.getRouterObjByName(vm.$store.state.app.routers, 'home_index')),
path: '/home',
name: 'home_index'
},
{
title: title,
path: '',
name: name
}
];
}
//去导航菜单二级页面或三级页面
else {
let currentPathObj = vm.$store.state.app.routers.filter(item => {
var hasMenu;
if (item.children.length {
return child.name === name;
})[0];
// let thirdLevelObj =
console.log(childObj)
//二级页面
if (childObj) {
currentPathArr = [
{
title: '首页',
path: '/home',
name: 'home_index'
},
{
title: currentPathObj.title,
path: '',
name: currentPathObj.name
},
{
title: childObj.title,
path: currentPathObj.path + '/' + childObj.path,
name: name
}
];
}
//childobj为undefined,再从三级页面中遍历
else {
let thirdObj;
let childObj = currentPathObj.children.filter((child) => {
let hasChildren;
hasChildren = child.name === name;
if (hasChildren) return hasChildren
if (child.children) {
let sonArr = child.children;
for (let n = 0; n <p>Étape 3 : Créer des pages à trois niveaux test-child.vue, testcaca Le composant conteneur de vue et un routage à trois niveaux artical-publish-center.vue<strong></strong><br>artical-. publier-center.vue a une structure comme celle indiquée ci-dessous : Il doit y avoir une balise <rout-view> <strong></strong> </rout-view></p><p><img src="https://img.php.cn//upload/image/524/766/974/1531115697133053.png" title="1531115697133053.png" alt="Comment changer le menu de deuxième niveau en menu de troisième niveau dans le framework Vue iview-admin"></p>Les deux autres pages de troisième niveau que vue a écrites avec désinvolture : <p></p><p><img src="https://img.php.cn//upload/image/142/703/339/1531115707261749.png" title="1531115707261749.png" alt="Comment changer le menu de deuxième niveau en menu de troisième niveau dans le framework Vue iview-admin"></p><p>Étape 4 : Ici, le conteneur peut Le menu à trois niveaux tant attendu est réalisé, ^_^ Ajoutez un routage de pages à trois niveaux dans. le routeur. Dans router.js sous le dossier router : <strong></strong> et ajoutez-le à l'appRouter Vous pouvez le mettre dans le titre : 'component' Dans le tableau children : <br></p><pre class="brush:php;toolbar:false">{
path: 'artical-publish',
title: '用户配置',
name: 'artical-publish',
icon: 'compose',
component: () => import('@/views/test/artical-publish-center.vue'), //引用三级页面的中间容器层
children:[
{
path: 'testcaca',
icon: 'ios-pause',
name: 'testcaca',
title: 'test4',
component: () => import('@/views/test/testcaca.vue')
},
{
path: 'test-child',
icon: 'ios-pause',
name: 'test-child',
title: 'test-child',
component: () => import('@/views/test/test-child.vue')
}
]
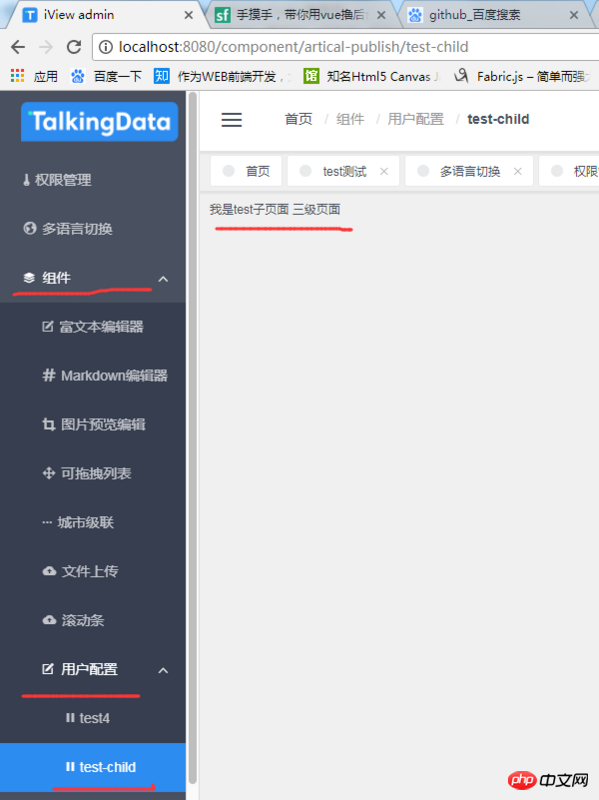
}. Enfin, enregistrez, exécutez votre projet et voyez le menu de troisième niveau apparaître :

Utiliser mixin pour écrire des plug-ins pour des plug-ins de communication de composants Vue créés par vous-même
Projet de création d'activité Vue route par conception et développement de la barre de navigation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

