Maison >interface Web >js tutoriel >À propos de la solution de vérification de type statique pour le projet React
À propos de la solution de vérification de type statique pour le projet React
- 不言original
- 2018-07-09 11:02:481771parcourir
Cet article présente principalement le schéma de vérification de type statique pour les projets React, qui a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Pourquoi la vérification de type doit être introduite<.>
En tant que langage faiblement typé, JS possède une grande flexibilité, mais ses avantages sont aussi ses inconvénients. Il peut facilement nous faire ignorer certaines erreurs de logique obscures, de syntaxe ou de type de données, même au moment de la compilation. des erreurs sembleront être signalées lors de l'exécution, mais divers bugs étranges et difficiles à résoudre peuvent survenir. Tel que function getPrice(x) {
return x * 10;
}
getPrice('a23') // NaNfunction getDefaultValue (key, emphasis) {
let ret;
if (key === 'name') {
ret = 'GuangWong';
} else if(key=== 'gender') {
ret = 'Man';
}else if(key ==='age'){
ret = 18;
} else {
throw new Error('Unkown key ');
}
if (emphasis) {
ret = ret.toUpperCase();
}
return ret;
}
getDefaultValue('name'); // GuangWong
getDefaultValue('gender', true) // MAN
getDefaultValue('age', true) Il s'agit d'une fonction simple, la première touche de paramètre est utilisée pour obtenir une valeur par défaut. Le deuxième paramètre accent est utilisé pour mettre l'accent sur la majuscule dans certains scénarios. Il vous suffit de transmettre true pour convertir automatiquement le résultat en majuscules. Mais si j'écris accidentellement la valeur de age sous forme numérique littérale, j'obtiendrai une erreur au moment de l'exécution si j'appelle getDefaultValue('age', true). Cela ne peut se produire qu'après la mise en ligne de l'entreprise, provoquant directement l'indisponibilité de l'entreprise De plus, au travail, on rencontre souvent un attribut sur un objet qui change après avoir été passé entre n modules. Ce qui précède est la question de la robustesse du code. Un autre casse-tête au travail est la question de la collaboration : comment faire en sorte qu'une méthode fournie par d'autres produise un document clair en un coup d'œil ? Parce qu'un projet implique toujours la collaboration de plusieurs personnes : le camarade de classe A a écrit la fonction a(), et le camarade de classe B a dû lire le document API lors de l'appel de la fonction a() pour savoir quels paramètres a() requiert et quels paramètres elle renverra. Le camarade de classe A a ensuite modifié la fonction a(), mais a oublié de mettre à jour le document. À ce moment-là, le camarade de classe C, qui venait de reprendre le projet, a regardé le document API et la fonction a() et a été. confus, et le problème est apparu Surface : dans la collaboration en équipe, comment les interfaces fournies se décrivent-elles ? Les problèmes impliqués sont : 1. Comment l'interface décrit-elle ses paramètres et renvoie-t-elle les valeurs ? 2. Les paramètres d'interface et les valeurs de retour ont changé plusieurs fois au cours d'innombrables itérations d'exigences. Comment la documentation correspondant à cette API doit-elle être mise à jour ?
4. Comment décrire le format des données ?
- Rendre grand. projets maintenables
- Améliorer l'efficacité, les erreurs sont signalées lors de l'écriture du code, plutôt qu'au stade de la compilation
- Améliorer la lisibilité du code, et le code peut être transformé en document
- Conception améliorée
- Installez globalement l'outil de ligne de commande flow
npm install -g flow-bin
- Dans le répertoire racine du projet, créez un fichier .flowconfig
- Installer le plugin babel
npm install --save-dev babel-plugin-transform-flow-strip-types
- Ajouter le plugin dans le fichier .babelrc
{
"presets": [ "es2015", "react", "stage-1" ],
"plugins": [
"react-flow-props-to-prop-types"
]
}- Installer l'extension (⇧⌘X) : prise en charge du langage Flow
- Modifier la configuration par défaut de VS Code pour JavaScript
Recherche : javascript.validate.enable
Modifier en : "javascript.validate.enable": false
- Utiliser dans le projet
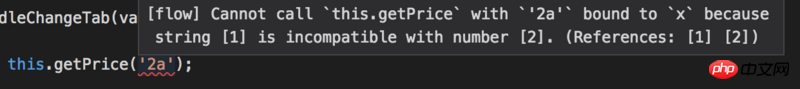
/* @flow */
function getPrice(x: number) {
return x * 10;
}
getPrice('a23') // vscode 工具提示错误
1. Type statique
2. Expression de fonction
let num: number;
num = 'likely';
[ts] 不能将类型“"likely"”分配给类型“number”。
let num: numberMéthode d'écriture JSexport const fetch = function (url, params, user) {
// dosomething
return http(options).then(data => {
return data
}).catch(err => {
return err
})
}Le TypeScript ci-dessus contient beaucoup d'informations, nous permettant de savoir facilement comment appeler la fonction export const fetch = function (url: string | object, params?: any, user?: User): Promise<object | Error> {
// dosomething
return http(options).then(data => {
return data
}).catch(err => {
return err
})
}
- l'url peut être de type chaîne ou objet
- params n'a pas besoin d'être transmis, ou n'importe quel type peut être transmis
- l'utilisateur doit être de type utilisateur, bien sûr, ce n'est pas le cas doit être transmis
- renvoie une promesse. Le résultat de l'évaluation de la promesse peut être un objet ou une erreur
- 3. 🎜>
Nous avons les composants ci-dessus. Vous pouvez clairement savoir quelles propriétés, quelles méthodes, quelles propriétés possède un composant, quelles propriétés sont requises et lesquelles sont facultatives. C'est clair en un coup d'œil, et vraiment le code l'est. un document
关于typescript还有很多其他特点,如类,接口,泛型等,具体可参考官方文档
https://www.typescriptlang.org/
项目迁移typescript
1.node
(1)使用npm安装:npm install -g typescript,当前项目使用了是v2.8.3
(2)2.2 tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"sourceMap": true,
"lib": ["es6", "dom"],
"outDir": "dist",
"baseUrl": ".",
"jsx": "react",
"paths": {
"*": [
"node_modules/*",
"src/types/*"
]
}
},
"include": [
"src/**/*"
]
}
(3)将.js文件改为.ts
(4)结合 gulp 进行实时编译
var gulp = require('gulp');
var pump = require('pump');
var webpack = require('webpack');
var ts = require('gulp-typescript');
var livereload = require('gulp-livereload');
var tsProject = ts.createProject("tsconfig.json");
gulp.task('compile:tsc:server', function () {
return gulp.src('src/server/**/*.ts')
.pipe(tsProject())
.pipe(gulp.dest('dist/server'));
});
//将任务同步执行
var gulpSequence = require('gulp-sequence');
gulp.task('compile', gulpSequence(
'compile:tsc:server',
))
gulp.task('watch', ['compile'], function() {
livereload.listen();
gulp.watch(['./src/server/**/*.ts'], ['compile:tsc:server']);
})
react
可在 webpack 配置文件添加规则
{
test: /\.tsx?$/,
enforce: 'pre',
use: [
{
loader: "ts-loader"
}
]
},
3.遇到的问题
遇到的问题
动态地为global添加属性
由于js灵活的风格,我们经常动态地为某一对象添加属性,但是typeScript是编译型语言,基本原则是先定义再使用,所以当我们像下面这么引用
global.testName = '哈哈';
便会出现这样的错误
类型“Global”上不存在属性“testName”
解决方法
(1)将global强制转化为any类型 (<any>global).testName = '哈哈' (2)扩展原有的对象 global.prototy.testName = '哈哈哈' (3)使用.d.ts文件</any>
declare namespace NodeJS {
export interface Global {
testName: string;
}
}
网上很多方法是直接添加一个.d.ts文件即可,但是亲测无效,需要在引用文件引入该文件,如本项目在app.ts文件中引入了
/// <reference></reference>
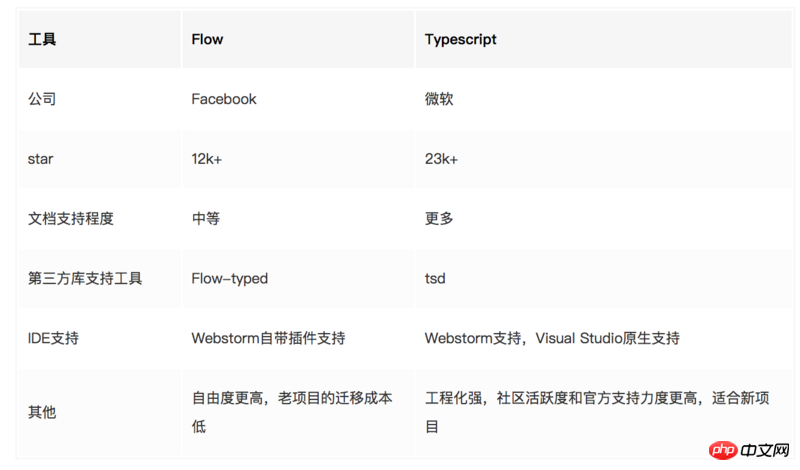
Flow 与 TypeScript简单对比

总结
Flow或者TypeScript都是静态类型检查的优秀解决方案,能够给有类型检查需求的一定规模的项目带来实际收益。基于现有项目的情况,迁移 TypeScript 时间成本比较大,学习曲线相对陡峭,建议现有项目采用 Flow 方案,对于一些新的项目,可以采用 TypeScript
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
react 官网动画库(react-transition-group)的新写法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

