Maison >développement back-end >tutoriel php >laravel dingo/api ajoute l'authentification jwt-auth
laravel dingo/api ajoute l'authentification jwt-auth
- 不言original
- 2018-07-09 09:48:543254parcourir
Cet article présente principalement l'ajout de l'authentification jwt-auth à laravel dingo/api. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Nous avons découvert Laravel Dingo. plus tôt. /apiCréer une API simple pour que l'API soit ouverte à tous. Comment afficher et restreindre les appels à l'API ? Vous pouvez utiliser jwt-auth pour vérifier l'authentification par jeton Web JSON
1. Installez d'abord le plug-in jwt-auth et utilisez composer pour l'installer sur la ligne de commande
composer require tymon/jwt-auth '0.5.*'
2. Publiez ensuite
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\JWTAuthServiceProvider"
Un fichier jwt.php est généré dans /config/
3. Générer la clé
php artisan jwt:generate
Si la commande ne peut pas être exécutée, vous pouvez modifier la clé définie par changeme dans le /config/jwt Fichier .php
'secret' => env('JWT_SECRET', 'changeme'),
4. Modifiez /app/Api/Controllers/HelloController.php en
<?php
namespace App\Api\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
//添加jwt-auth认证
use JWTAuth;
use Tymon\JWTAuth\Exceptions\JWTException;
class HelloController extends Controller
{
public function index()
{
return '{content:Helloworld!}';
}
//添加jwt-auth认证
public function authenticate(Request $request)
{
// grab credentials from the request
$credentials = $request->only('email', 'password');
try {
// attempt to verify the credentials and create a token for the user
if (! $token = JWTAuth::attempt($credentials)) {
return response()->json(['error' => 'invalid_credentials'], 401);
}
} catch (JWTException $e) {
// something went wrong whilst attempting to encode the token
return response()->json(['error' => 'could_not_create_token'], 500);
}
// all good so return the token
return response()->json(compact('token'));
}
}
5. Ajouter un routage (/routes/web.php)
$api->post('auth', 'App\Api\Controllers\HelloController@authenticate');
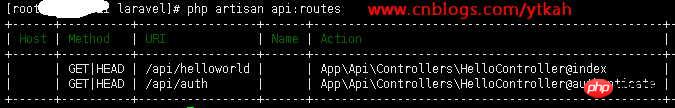
6. Tester le routage : php artisan api :routes, si l'invite suivante apparaît Correct

URL d'accès : ***.com/api/auth affiche une erreur car aucun jeton n'est ajouté
Remodifiez hellocontrol et routes
<?php
namespace App\Api\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use JWTAuth;
use Tymon\JWTAuth\Exceptions\JWTException;
class HelloController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return '{content:Helloworld!}';
}
public function authenticate(Request $request)
{
// grab credentials from the request
$credentials = $request->only('email', 'password');
try {
// attempt to verify the credentials and create a token for the user
if (! $token = JWTAuth::attempt($credentials)) {
return response()->json(['error' => 'invalid_credentials'], 401);
}
} catch (JWTException $e) {
// something went wrong whilst attempting to encode the token
return response()->json(['error' => 'could_not_create_token'], 500);
}
// all good so return the token
return response()->json(compact('token'));
}
//添加user
public function user()
{
JWTAuth::parseToken();
$user = JWTAuth::parseToken()->authenticate();
return $user;
}
}name('home');
$api = app('Dingo\Api\Routing\Router');
$api->version('v1', function ($api) {
$api->get('helloworld', 'App\Api\Controllers\HelloController@index');
$api->post('auth', 'App\Api\Controllers\HelloController@authenticate');
$api->get('auth', 'App\Api\Controllers\HelloController@user');
});
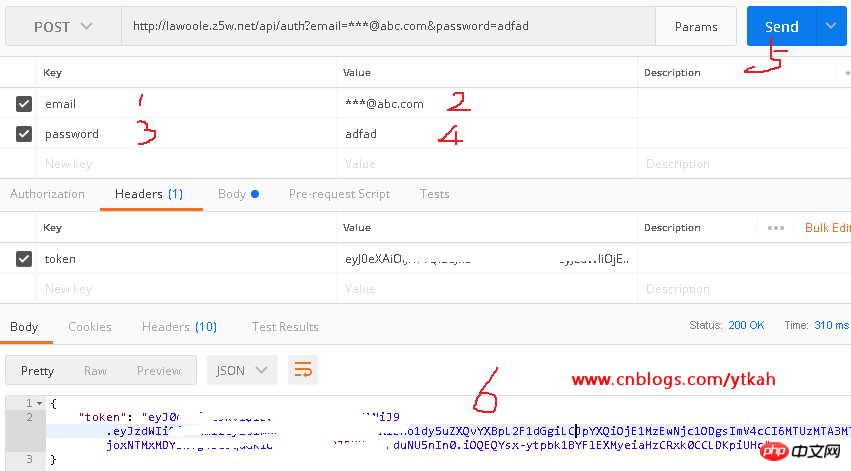
Utilisez le plug-in postman de Google Chrome pour obtenir le jeton. est la méthode de publication. Les étapes sont indiquées dans la figure ci-dessous

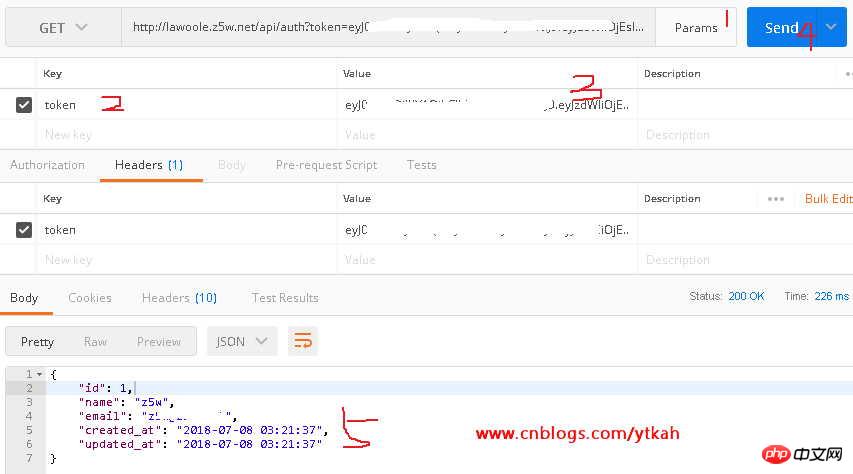
Copiez le jeton obtenu et collez-le dans le jeton de vérification de l'utilisateur dans la deuxième étape. l'utilisateur que nous venons d'enregistrer

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez prêter attention au. Site Web chinois PHP !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

