Maison >développement back-end >tutoriel php >Explication détaillée de l'utilisation d'anyproxy pour améliorer l'efficacité de la collecte d'articles de comptes publics
Explication détaillée de l'utilisation d'anyproxy pour améliorer l'efficacité de la collecte d'articles de comptes publics
- jackloveoriginal
- 2018-07-07 17:50:443535parcourir
Je voudrais partager avec vous l'utilisation avancée d'anyproxy et partager l'analyse sur la façon d'améliorer l'efficacité de la collecte d'articles sur les comptes publics. Les amis qui en ont besoin peuvent s'y référer.
Les principaux facteurs d'influence sont les suivants :
1. Mauvais environnement réseau
2. Le client WeChat plante sur les téléphones mobiles ou les émulateurs
. 3. Quelques autres erreurs de transmission réseau ;
Parce que je fais plus attention au coût de fonctionnement du système de collecte, qui comprend l'investissement en matériel, l'investissement en puissance de calcul et l'énergie manuelle occupée. La stabilité de fonctionnement doit donc être améliorée. Par conséquent, si la collecte est interrompue, le coût de l’effort manuel augmentera inévitablement. En réponse à cela, j'ai apporté des modifications avancées à anyproxy et utilisé d'autres outils pour améliorer l'efficacité opérationnelle. Voici les solutions spécifiques :
1. Mise à niveau du code
1) Écran blanc du navigateur WeChat
Solution : Modifier le fichier requestHandler.js, toujours dans le même répertoire que Rule_default.js, (mac system/usr/local/lib/node_modules/anyproxy/lib/; netizen cnbattle dans la zone de commentaire du système win fournie C:UsersAdministratorAppDataRoamingnpmnode_modulesanyproxylib)
Trouver la fonction proxyReq.on("error",function(e){ dans le code et modifier le contenu
//userRes.end();//把这一行注释掉
userRes.end('<script>setTimeout(function(){window.location.reload();},2000);</script>');//插入这一行
pour que lorsqu'un une erreur se produit, renverra un js qui actualisera la page actuelle ; afin que le programme puisse continuer
2) Remplacez toutes les images pour réduire la charge sur le navigateur
Tout d'abord, je dois faites une très petite image, ce que vous créez est une image transparente png de 1 x 1 pixel ; Modifiez ensuite le code du fichier Rule_default.js :
Ajoutez le code suivant où il y a de nombreuses vars au début du fichier
var fs = require("fs"),
img = fs.readFileSync("/Library/WebServer/Documents/space.png");//代码绝对路径替换成自己的 ci-dessous Recherchez la fonction ShouldUseLocalResponse: function(req,reqBody){ dans le code, insérez le code à l'intérieur de la fonction :
if(/mmbiz\.qpic\.cn/i.test(req.url)){
req.replaceLocalFile = true;
return true;
}else{
return false;
}
Continuer vers recherchez dealLocalResponse dans le code suivant : function(req,reqBody,callback){function, insérez du code à l'intérieur de la fonction :
if(req.replaceLocalFile){
callback(200, {"content-type":"image/png"},img );
}
Ces trois morceaux de code ajoutera toutes les informations dans le compte officiel Remplacera les images par des images locales, réduira la pression de transmission du réseau et la mémoire occupée par le navigateur et améliorera efficacement l'efficacité opérationnelle
3) Interdire aux téléphones mobiles ou aux simulateurs d'accéder à certaines informations inutiles et ; URL provoquant des erreurs
Retrouvez également le code replaceRequestOption : function(req,option){function dans Rule_default.js, insérez le code à l'intérieur de la fonction :
var newOption = option;
if(/google|btrace/i.test(newOption.headers.host)){//这里面的正则可以替换成自己不希望访问的网址特征字符串,这里面的btrace是一个腾讯视频的域名,经过实践发现特别容易导致浏览器崩溃,所以加在里面了,继续添加可以使用|分割。
newOption.hostname = "127.0.0.1";//这个ip也可以替换成其他的
newOption.port = "80";
}
return newOption;
Cette modification Elle a également été mentionnée dans l'article précédent, je vais donc la présenter à nouveau en détail ici. Il a de nombreuses utilisations. Différents téléphones mobiles et simulateurs peuvent accéder à certaines adresses inutiles, ce qui ralentit l'accès à l'appareil via ce code.
2. Utilisez pm2 pour gérer n'importe quel processus proxy
pm2 est un gestionnaire de processus pour les applications Node avec fonction d'équilibrage de charge.
PM2 est parfait lorsque vous souhaitez que votre code autonome utilise tous les processeurs de tous les serveurs et garantisse que le processus est toujours actif avec des recharges de 0 seconde. Il est très adapté aux structures IaaS, mais ne l'utilisez pas pour les solutions PaaS (les solutions Paas seront développées ultérieurement
Caractéristiques principales :
Équilibrage de charge intégré (en utilisant le cluster Node cluster). module)
Exécuter en arrière-plan
0 seconde pour arrêter et recharger Je comprends que cela signifie généralement qu'il n'est pas nécessaire de s'arrêter pendant la maintenance et les mises à niveau.
Possède un script de démarrage Ubuntu et CentOS
Arrêtez les processus instables (évitez les boucles infinies)
Détection de console
Fournir une API HTTP
API de contrôle à distance et d'interface en temps réel (module Nodejs, permet une interaction avec le gestionnaire de processus PM2)
Version testée de Nodejs v0.11 v0.10 v0.8 , compatible avec CoffeeScript, basé sur Linux et MacOS.
Installez d'abord pm2
sudo npm install -g pm2
Exécutez n'importe quel proxy dans l'environnement pm2
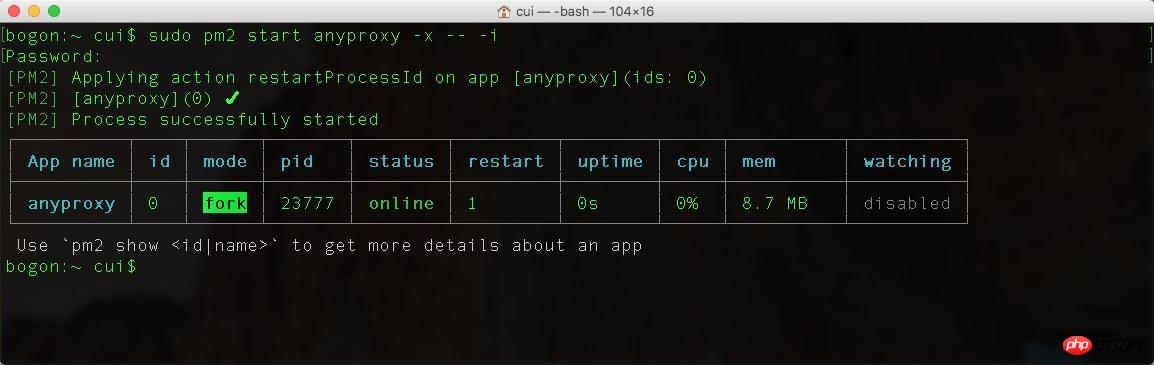
sudo pm2 start anyproxy -x -- -i
Maintenant, anyproxy s'exécute dans l'environnement pm2

Il existe plusieurs commandes pm2 qui peuvent aider à la gestion. Et surveiller n'importe quel proxy
//查看运行日志 sudo pm2 logs anyproxy [--lines 10] //关闭anyproxy sudo pm2 delete anyproxy //重启anyproxy sudo pm2 restart anyproxy //监控内存占用 sudo pm2 monit //监控运行状态 sudo pm2 list
Conseil spécial : une fois pm2 exécuté, la fenêtre du terminal peut être fermée.
Utilisez pm2 pour gérer le processus anyproxy. L'objectif le plus important est le suivant : après qu'un proxy quitte le programme en raison d'une erreur, pm2 peut automatiquement redémarrer n'importe quel proxy.
3. Annulez le mot de passe sudo et faites démarrer pm2 automatiquement après le démarrage
Ce qui suit est la méthode dans l'environnement Mac, Windows devrait également l'avoir Si vous connaissez des méthodes similaires, vous pouvez m'envoyer un message privé.
1) Annulez d'abord le mot de passe sudo
Exécutez la commande :
sudo visudo
Trouvez le code :
%admin ALL = (ALL) ALL
est remplacé par :
%admin ALL = (ALL) NOPASSWD: ALL
De cette façon, le sudo le mot de passe sera annulé. Ensuite, vous pouvez ajouter pm2 au démarrage automatique au démarrage
2) Configurer le démarrage automatique au démarrage
Entrez la commande dans le terminal :
cd touch autoexec.sh vim autoexec.sh
Entrez ensuite dans le mode édition, appuyez sur la lettre i du clavier pour lancer l'édition, et collez le code :
#!/bin/sh sudo pm2 start anyproxy -x -- -i sudo pm2 monit
编辑完之后,按esc,再键入命令wq保存退出编辑模式。
再执行命令:
chmod 755 autoexec.sh
这样一个可执行文件就建立好了
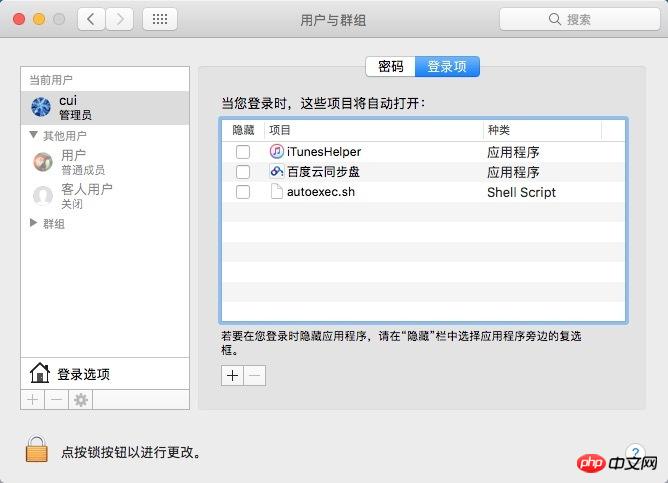
然后打开mac系统的“系统偏好设置”,找到“用户与群组”,在左侧选择当前用户,右侧选择登录项;然后点击+号,找到当前用户的根目录(可以按shift+command+h快捷键),选择autoexec.sh文件,添加到登录项中,就可以开机自启动了。

经过以上的几项设置之后,anyproxy系统就会比原来更加稳定,其实主要原因是模拟器或手机的不稳定导致的anyproxy发生的错误。经过实际测试,anyproxy目前可以长时间运行不崩溃。而微信客户端还是在运行大约6个小时之后崩溃,以2秒翻一页的速度,采集总数大约1万个页面。如果不采集阅读量,就可以是1万个公众号的历史消息页。
微信客户端的崩溃现象是退出微信浏览器,停留在查看公众号资料页面。所以如果希望再进一步提高自动化,也可以使用触动精灵之作自动化脚本,定时推出微信浏览器,再点击历史消息页。这样应该就可以实现长时间自动化采集了。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

