Maison >développement back-end >tutoriel php >Utilisez le proxy nginx pour prendre en charge les pages Web WeChat autorisant différents noms de domaine
Utilisez le proxy nginx pour prendre en charge les pages Web WeChat autorisant différents noms de domaine
- 不言original
- 2018-07-07 16:10:563909parcourir
Cet article présente principalement l'utilisation du proxy nginx pour prendre en charge les pages Web WeChat afin d'autoriser différents noms de domaine. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
. Admettez que cela fait un peu la une des journaux. J'ai rencontré un problème lors du développement d'un projet cette fois. Il y avait deux anciens projets WeChat basés surPrérequisyaf, avec le nom de domainem.baidu.com(à titre d'exemple). Ensuite, le nom de domaine autorisé de la page Web a été renseigné avec <.>, et le projet nouvellement développé cette fois est basé surm.baidu.com, alors le nom de domaine estlaravel, mais que se passe-t-il si la page Web autorise le nom de domaine ? C'est une arnaque ? Bien sûr, la plupart des gens ne rencontreront pas une chose aussi douloureuse.wechat.baidu.com
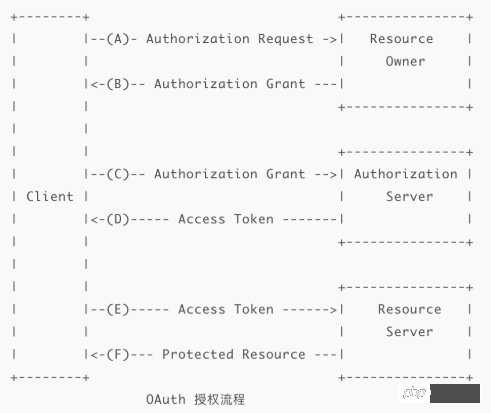
laravel5.5 php7.1.0 nginx1.10 overtrue/laravel-wechatComprendre WeChat OAuthCe processus doit être compris


est en fait le nom de domaine autorisé de notre page Web. Donc dans ce cas, pouvons-nous faire un faux, url Sous le projet avec le nom de domaine
, nous écrivons également le nom de domaine autorisé de la page Web comme wechat.baidu.com, puis utilisons m.baidu.com comme agent , basé sur nginx transfert Allez sur location; réécrivez le wechat.baidu.com middleware
Pourquoi devrais-je réécrire ce middleware Parce que le middleware obtiendra directement votre nom de domaine par défaut, donc si j'utilise overtrue/laravel-wechat , alors par défaut, il passera à
après le rappel, mais en fait je veux passer à dossier, et héritez dewechat.baidu.comwechat.baidu.comCréer un nouveau middlewarem.baidu.comsous le
:MiddlewareOAuthAuthenticateOvertrueLaravelWeChatMiddlewareOAuthAuthenticate; Ensuite, ajoutez
namespace App\Http\Middleware;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\App;
use Illuminate\Support\Facades\Event;
use Overtrue\LaravelWeChat\Events\WeChatUserAuthorized;
use Overtrue\LaravelWeChat\Middleware\OAuthAuthenticate as BaseAuthenticate;
class OAuthAuthenticate extends BaseAuthenticate
{
public function handle($request, \Closure $next, $account = 'default', $scopes = null)
{
// $account 与 $scopes 写反的情况
if (is_array($scopes) || (\is_string($account) && str_is('snsapi_*', $account))) {
list($account, $scopes) = [$scopes, $account];
$account || $account = 'default';
}
$isNewSession = false;
$sessionKey = \sprintf('wechat.oauth_user.%s', $account);
$config = config(\sprintf('wechat.official_account.%s', $account), []);
$officialAccount = app(\sprintf('wechat.official_account.%s', $account));
$scopes = $scopes ?: array_get($config, 'oauth.scopes', ['snsapi_base']);
if (is_string($scopes)) {
$scopes = array_map('trim', explode(',', $scopes));
}
$session = session($sessionKey, []);
if (!$session) {
if ($request->has('code')) {
session([$sessionKey => $officialAccount->oauth->user() ?? []]);
$isNewSession = true;
Event::fire(new WeChatUserAuthorized(session($sessionKey), $isNewSession, $account));
return redirect()->to($this->getTargetUrl($request));
}
session()->forget($sessionKey);
//本地和测试环境下使用这个
if(App::environment()=='local' ||App::environment()=="test"){
return $officialAccount->oauth->scopes($scopes)->redirect($request->fullUrl());
}
$query = $request->getQueryString();
$question = $request->getBaseUrl().$request->getPathInfo() == '/' ? '/?' : '?';
$url= $query ? $request->getPathInfo().$question.$query : $request->getPathInfo();
$url="http://m.baidu.com".$url; //就这一步很重要
return $officialAccount->oauth->scopes($scopes)->redirect($url);
}
Event::fire(new WeChatUserAuthorized(session($sessionKey), $isNewSession, $account));
return $next($request);
}
}
à kernel.php dans $routeMiddleware et vous pourrez ensuite l'utiliser dans le fichier de routage et vous avez terminé .
"wechat.oauth.baidu.com"=>OAuthAuthenticate::classnginx settings proxyJe ne pense pas qu'il y ait grand chose à dire à ce sujet. En fait, le principe est très simple, il suffit d'aller dans le codeCette configuration de code fait référence à "Configuration Nginx pour implémenter CORS" 》, mais copiez-la directement et utilisez-la avec
, une erreurapparaîtra Baidu vérifié
//在m.baidu.com域名配置下,设置location规则,所有router以/official_account开头的都去wechat.baidu.com下,然后设置跨域
location /official_account/{
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,X-CSRF-TOKEN,X-XSRF-TOKEN';
add_header 'Access-Control-Allow-Credentials' 'true';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,X-CSRF-TOKEN,X-XSRF-TOKEN';
add_header 'Access-Control-Allow-Credentials' 'true';
#add_header 'Access-Control-Max-Age' 1728000; # 20 天
#add_header 'Content-Type' 'text/html charset=UTF-8';
#add_header 'Content-Length' 0;
return 200;
}
# 这下面是要被代理的后端服务器,它们就不需要修改代码来支持跨域了
proxy_pass http://wechat.m.liaorusanshe.com;
# proxy_set_header Host $host;
proxy_redirect off;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 60;
proxy_read_timeout 60;
proxy_send_timeout 60;
}, > peuvent être résolus, c'est-à-dire qu'il y a un problème avec les trois paramètres suivants, supprimez-les simplement : proxy_pass400 request header or cookie too large Analyse complète, cela devrait être "400 Bad Request Request Header Or Cookie Too Large" Lors de l'utilisation
proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;déclenchement
provoque une boucle infinie. J'ai déjà rencontré cette situation. nginxproxy_passPuis redémarrez et vous avez terminé. nginxbugCe qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Configuration du mappage des ports NginxPage statique de déploiement Nginx
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

