Maison >développement back-end >tutoriel php >Utilisez Swoole pour mettre à jour le code de plusieurs serveurs en même temps
Utilisez Swoole pour mettre à jour le code de plusieurs serveurs en même temps
- 不言original
- 2018-07-06 16:47:462324parcourir
Cet article présente principalement le code sur l'utilisation de Swoole pour mettre à jour plusieurs serveurs en même temps. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
L'architecture de. un petit site Web. Il y a un équilibreur de charge à l'avant et plusieurs serveurs Web à l'arrière. La mise à jour du code est devenue un problème de transférer chaque FTP un par un, et il est facile de rater le transfert, ce qui entraîne. le code des deux serveurs WEB étant incohérent.
Une idée simple :
Utiliser Websocket Server pour envoyer les instructions de mise à jour. Le client Websocket reçoit les instructions de mise à jour et exécute git pullcode de mise à jour.
Le client WebSocket a plusieurs rôles :
-
Solider : recevoir la commande, ne peut pas envoyer de commande
Commandant : envoyer la commande
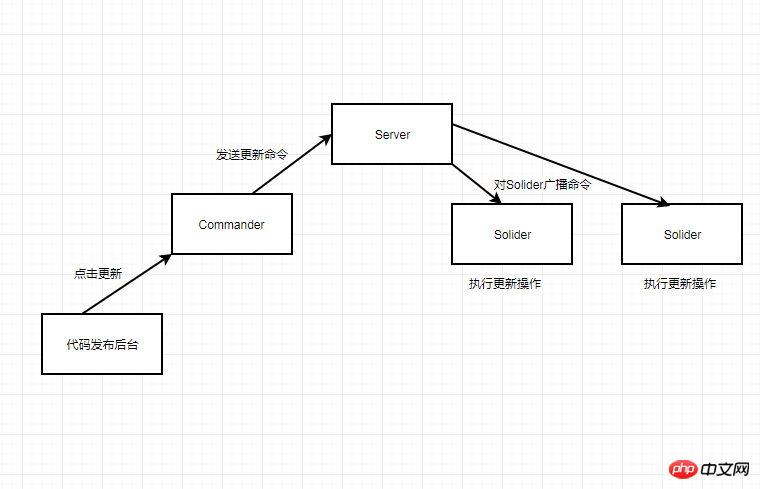
Organigramme :

Implémentation partielle du code :
<?php
//Server.php
require_once './Table.php';
use Swoole\WebSocket\Server as WebSocketServer;
class Server
{
protected $server;
protected $table;
public function __construct($config)
{
$this->table = new Table();
$this->server = new WebSocketServer($config['host'], $config['port']);
$this->server->set($config['configuration']);
$this->addEventListener();
}
public function addEventListener()
{
$this->server->on('open', Closure::fromCallable([$this, 'onOpen']));
$this->server->on('message', Closure::fromCallable([$this, 'onMessage']));
$this->server->on('close', Closure::fromCallable([$this, 'onClose']));
}
private function onOpen($server, $request)
{
if ($request->get['role'] == 'commander') {
$this->table->commander = $request->fd;
} else {
$soliders = $this->table->soliders;
$soliders[] = $request->fd;
$this->table->soliders = $soliders;
}
}
private function onMessage($server, $frame)
{
if ($frame->fd == $this->table->commander) {
$command = $frame->data;
foreach ($this->table->soliders as $solider) {
$this->server->push($solider, $command);
}
} else {
$this->server->push($frame->fd, "You don not have any right to send message");
}
}
private function onClose($server, $fd)
{
$soliders = $this->table->soliders;
if (in_array($fd, $soliders)) {
unset($soliders[array_search($fd, $soliders)]);
}
}
public function run()
{
$this->server->start();
}
}
$server = new Server([
'host' => '0.0.0.0',
'port' => 8015,
'configuration' => [
'daemonize' => 1,
]
]);
$server->run();<?php
//Client.php
use Swoole\Http\Client as WebSocketClient;
class Client
{
protected $protocol;
protected $host;
protected $port;
protected $query;
protected $client;
protected $allow_events = ['onOpen', 'onMessage', 'onClose'];
public function __construct($url)
{
list('scheme' => $this->protocol, 'host' => $this->host, 'port' => $this->port, 'query' => $this->query) = parse_url($url);
if ($this->protocol == 'wss') {
echo 'unsupport protocol';
}
$this->client = new WebSocketClient($this->host, $this->port);
}
public function start(Callable $callback)
{
$this->client->upgrade('/?' . $this->query, $callback);
}
public function __set($field, $value)
{
if (in_array($field, $this->allow_events) && is_callable($value)) {
$this->client->on(strtolower(substr($field, 2)), $value);
} else {
echo 'Unsupport Event';
}
}
}<?php
//Solider.php
require_once './Client.php';
function parseCommand($data)
{
return json_decode($data, true);
}
function updateCommand()
{
//you can do something here
exec('git pull');
// exec('composer update');
// exec('npm install');
}
$ws = new Client('ws://192.168.1.142:8015?role=solider');
$ws->onMessage = function($client, $frame) {
list('command' => $command, 'params' => $params) = parseCommand($frame->data);
echo $command;
switch ($command) {
case 'update':
updateCommand();
break;
}
};
$ws->onClose = function($client) {
};
$ws->start(function ($client) {
});
\Swoole\Process::daemon();<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button class="btn btn-primary" onclick="update();">更新</button>
<script type="text/javascript">
function update()
{
var ws = new WebSocket("ws://192.168.1.142:8015?role=commander");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send(JSON.stringify({"command": "update", "params": {}}));
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert(received_msg);
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
</script>
</body>
</html>Code complet :
https://gitee.com/shuizhuyu/P ..
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. contenu, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Activer l'extension shmop pour PHP afin d'implémenter la mémoire partagée
Utiliser RoadRunner pour accélérer les applications Laravel
Utilisez mixphp pour créer un envoi d'e-mails asynchrone multi-processus
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

