Maison >interface Web >js tutoriel >vue implémente la mise à jour rapide de la liste après avoir cliqué sur le bouton suivre
vue implémente la mise à jour rapide de la liste après avoir cliqué sur le bouton suivre
- 不言original
- 2018-07-05 17:42:212274parcourir
Cet article présente principalement l'implémentation de vue pour mettre à jour la liste à temps après avoir cliqué et suivi. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer

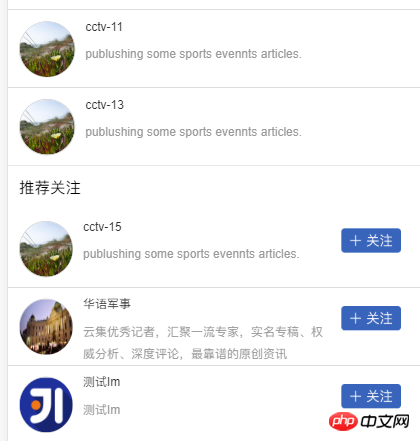
Comme le montre l'image, je souhaite mettre à jour la liste avec la dernière liste à temps après avoir cliqué sur "Suivre".
L'idée est très simple, principalement deux points :
1. Après avoir cliqué sur suivre, exécutez une action pour demander une nouvelle liste de suivi
2. watch surveille la liste suivie et la liste de surveillance recommandée
Le code principal est le suivant :
Composant :
Méthodes suivantes :
followMethod(item){
if(this.token){
this.$store.dispatch('follow',{followUserId:item.pubId,page:this.page,size:this.size}); this.$set(item,"followStatus",true);// this.$store.dispatch('refreshFollowList',{page:0,size:this.size});
}else{
Toast({
message: "请先登录",
duration: 800
});
setTimeout(function () { this.$router.push('/login');
},800)
}
},watch :
followList(curVal, oldVal){
console.log(curVal)
},
userFollowList(curVal, oldVal){
console.log(curVal)
},fichier du module de liste followList.js vuex :
action :
follow({dispatch,commit},payload){
axios({
method:"post",
url:"web/follow/add",
headers: {'w-auth-token': Cookies.get('token')},
params:{
page:payload.page,
size:payload.size
},
data:{
followUserId:payload.followUserId
}
}).then((res) => {
Toast("关注成功"); return dispatch('refreshFollowList')
}).catch((error) => {
Toast("关注出错,请重试!");
});
}refreshFollowList({state,commit}){ if(token){
axios.all([
axios({
method:"get",
url:"web/pub/recommend",
headers: {'w-auth-token': token},
}),
axios({
method:"get",
url:"web/pub/list_pub_and_top_news",
headers: {'w-auth-token': Cookies.get('token')},
})
]).then(axios.spread(function(res1,res2){
commit("REFRESHFOLLOWLIST",res1);
commit("REFRESHUSERFOLLOWLIST",res2);
}));
}else{
axios({
method:"get",
url:"web/pub/recommend",
}).then(function(res){
commit("REFRESHFOLLOWLIST",res);
});
}
},mutation :
const mutations = {
REFRESHFOLLOWLIST(state,res){
state.followList=res.data.content;
state.totalPages=res.data.totalPages;
},
REFRESHUSERFOLLOWLIST(state,res){
state.userFollowList=res.data.content;
state.userTotalPages=res.data.userTotalPages;
},
};C'est tout pour cet article L'intégralité du contenu, j'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction au plug-in de chargement paresseux basé sur Vue, vue-view-lazy
Vue+mui implémente localement Cache de traitement d'image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

