Maison >interface Web >js tutoriel >Introduction aux getters et setters en JavaScript
Introduction aux getters et setters en JavaScript
- 不言original
- 2018-07-05 17:34:081978parcourir
Cet article présente principalement l'introduction des getters et setters en JavaScript. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
Les propriétés d'un objet sont représentées. par le nom de la propriété name , la clé de valeur et d'autres caractéristiques (inscriptible, énumérable, configurable). Développés à partir d'ES5, des getters et des setters sont fournis pour lier respectivement l'acquisition et la définition des valeurs d'attribut à des méthodes, appelées « accesseurs ». Avec les getters et les setters, nous pouvons implémenter certaines opérations lors de la modification et de l'obtention des valeurs d'attribut.
Getter, setter simples
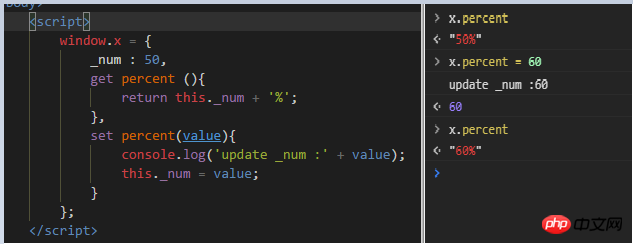
Créez le getter et le setter de la propriété directement dans l'objet et testez-le. 
Faites attention aux règles de syntaxe, qui sont les fonctions getter et setter de l'attribut percent créé via les mots-clés get et set. La fonction get n'a pas de paramètres et la fonction set prend la valeur à droite du signe égal comme paramètre . Lors de l'accès à l'attribut percent, _num plus % sera renvoyé. Lorsque le pourcentage est défini, le journal sera imprimé et la valeur sera attribuée à _num.
Utiliser DefineProperty
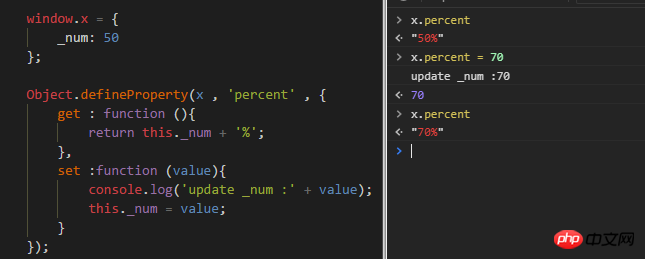
Comment ajouter des getters et des setters à des objets existants ? Object.defineProperty(,,) ,obj为将要操作的对象,prop是将要定义或者修改的属性名,descriptor是将要被修改或者定义的描述符。看实例

Vous devez faire attention lors de l'ajout ou de la modification de propriétés avec définirProperty() :
1. Le descripteur de données configurable indique que la propriété peut être modifié. Peut être supprimé, la valeur par défaut est false
2. Le descripteur de données enumerable indique si l'attribut est énumérable, la valeur par défaut est false. Seules les propriétés énumérables seront parcourues dans et renvoyées dans Object.keys(). De plus, toutes les méthodes intégrées ne sont pas énumérables, par exemple : toString
3. La valeur par défaut du descripteur de données est indéfinie et la valeur par défaut de l'écriture est false. Par conséquent, les propriétés ajoutées par DefineProperty par défaut ne peuvent pas être modifiées par l'opérateur d'affectation.
4. Les descripteurs d'accès sont définis et obtiennent par défaut la valeur non définie
5. Set/get ne peut pas être utilisé avec une valeur ou inscriptible, car lorsqu'il s'agit d'un attribut d'accesseur, lorsque set est défini, il marque l'écriture, et lorsqu'il est défini, get est marqué comme lisible, et la valeur est également renvoyée via la fonction get, elle ne peut donc pas être utilisée en même temps.
Getter setter in Class
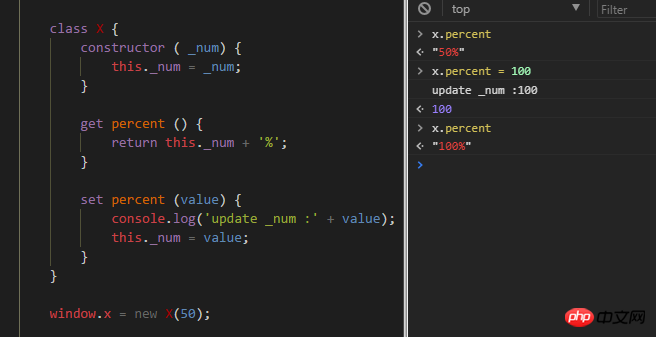
ES6 ajoute le concept de classe, qui change la façon d'écrire les objets construits. Les accesseurs peuvent également être définis dans les classes.

Getters et setters dans TypeScript
Le projet Angular utilise ts La syntaxe de classe de ts est légèrement différente de celle d'ES6 à travers le projet A small. Chestnut enregistre les getters et setters en ts. Le scénario est le suivant. Il existe un composant datepicker qui peut ajuster le niveau de temps à 5 minutes ou jours. À différents niveaux, le composant datepicker doit effectuer différents ajustements.

Effectuez le traitement suivant : Il y a @input dans le composant datepicker pour accepter l'ajustement du niveau, et effectuer quelques opérations dans l'ensemble
export class LdatepickerComponent implements OnInit {
public _level: Level = 'minite';
@Input() get level (): Level {
return this._level;
}
set level ( value: Level ) { // 修改级别后 重置组件的状态
doSomething() // 发送新的时间为0
doOther()
this._level = value;
}
}
Lorsque différents niveaux sont sélectionnés, le niveau transmis au composant datepicker changera. À ce moment, l'ensemble effectuera quelques opérations personnalisées sur le composant pour répondre aux exigences.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utiliser jQuery pour implémenter une simple loterie à neuf carrés
Comment obtenir elementui et el-upload quand utilisé dans v-for index
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

