Maison >développement back-end >tutoriel php >Introduction à la combinaison de GatewayWorker et ThinkPHP et d'autres frameworks
Introduction à la combinaison de GatewayWorker et ThinkPHP et d'autres frameworks
- 不言original
- 2018-07-05 14:59:247357parcourir
Cet article présente principalement la combinaison de GatewayWorker et ThinkPHP et d'autres frameworks. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Les développeurs sont les plus préoccupés par leur utilisation. GatewayWorker La chose la plus importante est de savoir comment intégrer le framework mvc existant (ThinkPHP Yii laravel, etc.). Ce qui suit est la méthode d'intégration officiellement recommandée.
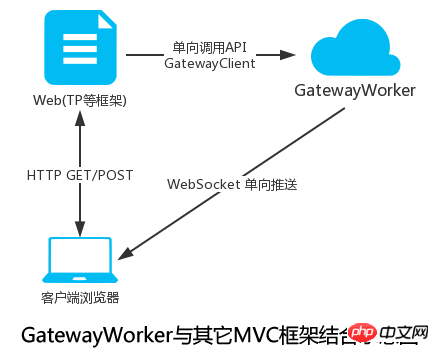
Voir schéma :

## Principes généraux
ExistantProjet de framework mvc et GatewayWorker sont déployés indépendamment sans interférer les uns avec les autres
Toute la logique métier est complétée à partir de la publication de la page du site Web/accéder au framework mvc
GatewayWorker N'accepte pas les données du client, c'est-à-dire que GatewayWorker ne traite aucune logique métier, GatewayWorker ne sert que de Un canal push unidirectionnel
Seulement si mvc frameworkVous devez pousser activement les données vers le navigateur uniquement dans le framework mvc appeler l'API de Gateway (GatewayClient) pour finaliser le push
## Étapes spécifiques de mise en œuvre
1 Page du site création et <. la style="text-decoration: underline;">connexion websocket de 🎜>GatewayWorker
2. page initiée la connexion , envoyer le client_id correspondant à la connexion à la page du site
3. La page du site Web déclenche une requête ajax après avoir reçu le client_id (en supposant que ce soit )bind.phpEnvoyer client_id au backend mvc
4. Recevez client_id Ensuite, utilisez bind.phpGatewayClient pour appeler pour combiner Gateway::bindUid($client_id, $uid)client_id avec la liaison uid(identifiant utilisateur ou identifiant unique du client) actuelle. S'il existe une fonction d'envoi de groupe ou de masse, vous pouvez également utiliser pour ajouter le client_id au groupe correspondant Gateway::joinGroup($client_id, $group_id) 5 . Tous les messages initiés par la page Requests sont directement publiés/arrivés au framework mvc pour un traitement unifié, y compris l'envoi de messages
6. Pendant le processus métier du framework mvc,
doit envoyer un certain uid 🎜> ou Lorsqu'un groupe envoie des données , appelez directement l'interface GatewayClient<span style="color: #ff0000;"><strong><span style="text-decoration: underline;"><span style="color: #000000; text-decoration: underline;">Gateway::sendToUid</span></span> </strong><span style="text-decoration: underline; color: #000000;"><strong>Gateway::sendToGroup</strong></span></span>Gateway::sendToGroupAttendez l'envoi
## Exemple de code
<?php
use \GatewayWorker\Lib\Gateway;class Events
{ // 当有客户端连接时,将client_id返回,让mvc框架判断当前uid并执行绑定 public static function onConnect($client_id)
{
Gateway::sendToClient($client_id, json_encode(array( 'type' => 'init', 'client_id' => $client_id
)));
} // GatewayWorker建议不做任何业务逻辑,onMessage留空即可 public static function onMessage($client_id, $message)
{
}
}# ## Extrait de GatewayWorkerCode GatewayWorker Events.php (un seul paramètre de rappel onConnect) /**
* 与GatewayWorker建立websocket连接,域名和端口改为你实际的域名端口,
* 其中端口为Gateway端口,即start_gateway.php指定的端口。
* start_gateway.php 中需要指定websocket协议,像这样
* $gateway = new Gateway(websocket://0.0.0.0:7272);
*/
ws = new WebSocket("ws://your_domain.com:7272");// 服务端主动推送消息时会触发这里的onmessage
ws.onmessage = function(e){ // json数据转换成js对象 var data = eval("("+e.data+")"); var type = data.type || ''; switch(type){ // Events.php中返回的init类型的消息,将client_id发给后台进行uid绑定 case 'init': // 利用jquery发起ajax请求,将client_id发给后端进行uid绑定
$.post('./bind.php', {client_id: data.client_id}, function(data){}, 'json'); break; // 当mvc框架调用GatewayClient发消息时直接alert出来 default :
alert(e.data);
}
};### Fragment js de la page du site Web<?php//加载GatewayClient。关于GatewayClient参见本页面底部介绍require_once '/your/path/GatewayClient/Gateway.php';// GatewayClient 3.0.0版本开始要使用命名空间use GatewayClient\Gateway;// 设置GatewayWorker服务的Register服务ip和端口,请根据实际情况改成实际值(ip不能是0.0.0.0) Gateway::$registerAddress = '127.0.0.1:1236';// 假设用户已经登录,用户uid和群组id在session中 $uid = $_SESSION['uid']; $group_id = $_SESSION['group'];// client_id与uid绑定 Gateway::bindUid($client_id, $uid);// 加入某个群组(可调用多次加入多个群组) Gateway::joinGroup($client_id, $group_id);### Fragment de code de liaison de l'uid du backend mvcbind.php (liaison à l'aide de GatewayClient)### Extrait de code du message backend mvcsend_message.php (envoi à l'aide de GatewayClient )
<?php//加载GatewayClient。关于GatewayClient参见本页面底部介绍require_once '/your/path/GatewayClient/Gateway.php';// GatewayClient 3.0.0版本开始要使用命名空间use GatewayClient\Gateway;// 设置GatewayWorker服务的Register服务ip和端口,请根据实际情况改成实际值(ip不能是0.0.0.0) Gateway::$registerAddress = '127.0.0.1:1236';// 向任意uid的网站页面发送数据 Gateway::sendToUid($uid, $message);// 向任意群组的网站页面发送数据 Gateway::sendToGroup($group, $message);
注意
以上仅是mvc框架与GatewayWorker官方推荐的结合方式,并不是强制使用此方式,开发者可以自由变化选择结合方式以适应自己的业务需求。
当然也可以采用客户端与GatewayWorker直接双向通讯的方式完成业务通讯。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

