Maison >développement back-end >tutoriel php >Introduction à l'utilisation d'ajax pour transférer des valeurs entre js et php
Introduction à l'utilisation d'ajax pour transférer des valeurs entre js et php
- 不言original
- 2018-07-05 11:59:425547parcourir
Cet article présente principalement l'introduction de l'utilisation d'ajax pour transférer des valeurs entre js et php. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
- <.>
-
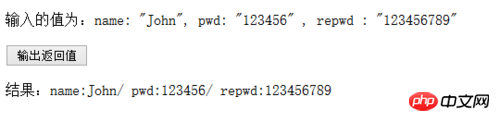
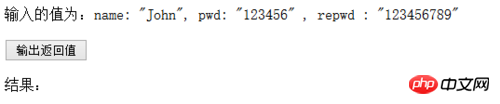
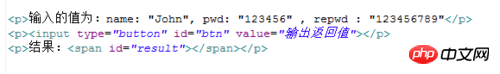
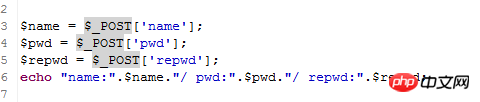
Exemple 1 : js transmet 3 valeursà php Après traitement, les valeurs traitéessont renvoyées à la page html. Dans l'image ci-dessous, cliquez sur "Valeur de retour de sortie" pour afficher le résultat :


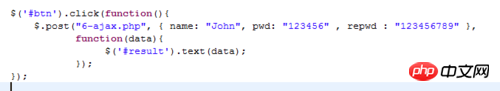
- Processus : Dans la page HTML, cliquez sur "Output Return Value", en pointant sur l'événement click de btn, qui correspond à ajax et transmet la valeur au php correspondant à l'url que PHP utilise $_POST ; pour recevoir la valeur transmise et la traiter simplement. La valeur transmise est renvoyée au format HTML.



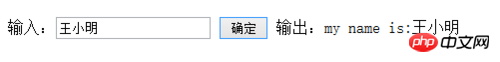
- Exemple 2 : saisissez « Wang Xiaoming » dans la zone de saisie, cliquez sur le bouton « OK », et « mon nom est : Wang Xiaoming » s'affichera. S'il y a une erreur, une fenêtre contextuelle d'erreur s'affichera. une boîte apparaîtra.



- Processus : saisissez le texte dans la zone de saisie et cliquez sur " OK", btn2 exécute l'événement click, et l'ajax correspondant en dessous transmet la valeur au php correspondant à l'url correspondante. Parmi eux, les points d'attention concernant ajax ont été marqués par des commentaires sur l'image. Veuillez faire attention lors de l'écriture.


- la valeur de retour ajax est de type json Lors de la réception côté php, choisissez d'utiliser le flux d'entrée php. php ://input obtient le contenu d'entrée d'origine ; la valeur du résultat doit être json_encoded pour encoder la variable en JSON.

END
- $.ajax Lors de la transmission de données, faites attention à le retour Le type de valeur, notamment au format json, il faut faire attention à la conversion
- Lors du passage de la valeur, faites attention à ne pas avoir trop de virgules dans les données, et il devrait il n'y a pas de virgule à la fin
Introduction à curl demandant d'autres interfaces dans l'interface php
5 façons pour php de générer des Numéros de commande Méthode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:PHP utilise la fonction mysql_insert_id() pour obtenir l'ID des données qui viennent d'être insérées ou de l'article en cours de publication.Article suivant:PHP utilise la fonction mysql_insert_id() pour obtenir l'ID des données qui viennent d'être insérées ou de l'article en cours de publication.
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

