Maison >interface Web >js tutoriel >Introduction au nom du composant vue
Introduction au nom du composant vue
- 不言original
- 2018-07-04 10:32:153461parcourir
Lorsque vous écrivez un projet Vue, vous rencontrerez différents noms de composants. Ensuite, je partagerai avec vous un résumé du rôle des noms de composants Vue à travers cet article. Les amis intéressés peuvent y jeter un œil ensemble
.Nous sommes là Lors de l'écriture d'un projet vue, vous rencontrerez le problème de nommer le composant
Le nom ici n'est pas obligatoire Cela semble inutile, mais en fait il y en a pas mal. d'utilisations ici
export default {
name:'xxx'
}
1 Lorsque le projet utilise keep-alive, il peut être utilisé avec le nom du composant pour le filtrage du cache
Par exemple : Nous avons un composant nommé detail. Une fois le dom chargé, nous chargeons les données dans la fonction hook montée .export default {
name:'Detail'
},
mounted(){
this.getInfo();
},
methods:{
getInfo(){
axios.get('/xx/detail.json',{
params:{
id:this.$route.params.id
}
}).then(this.getInfoSucc)
}
} parce que nous sommes dans App.vue L'utilisation de keep-alive fait que la page ne sera pas redemandée lorsque nous y entrerons pour la deuxième fois, c'est-à-dire que la fonction montée est déclenchée. Il existe deux solutions. La première consiste à ajouter la fonction activé() et à obtenir les données à chaque fois que vous entrez dans une nouvelle page. Une autre solution consiste à ajouter un filtre dans keep-alive, comme indiqué ci-dessous :
<p id="app"> <keep-alive exclude="Detail"> <router-view/> </keep-alive> </p>
2 Lors de l'utilisation de . DOM en tant que composant récursif
Par exemple, il existe un sous-composant list.vue dans le composant detail.vue Lors d'une itération récursive, vous devez appeler son propre nomlist. vue:
<p>
<p v-for="(item,index) of list" :key="index">
<p>
<span class="item-title-icon"></span>
{{item.title}}
</p>
<p v-if="item.children" >
<detail-list :list="item.children"></detail-list>
</p>
</p>
</p>
<script>
export default {
name:'DetailList',//递归组件是指组件自身调用自身
props:{
list:Array
}
}
</script>liste des données :
const list = [{
"title": "A",
"children": [{
"title": "A-A",
"children": [{
"title": "A-A-A"
}]
},{
"title": "A-B"
}]
}, {
"title": "B"
}, {
"title": "C"
}, {
"title": "D"
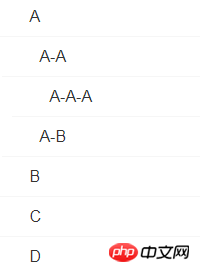
}] Les résultats de l'itération sont les suivants :

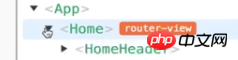
3. Lorsque vous utilisez vue-tools
Le nom du groupe affiché dans le L'outil de débogage vue-devtools est vue
Introduction à la fonction de menu à sélection multiple à niveaux infinis implémentée par un seul composant vue
Utilisez Vue pour personnaliser les nombres Méthodes des composants du clavier
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

