Maison >développement back-end >tutoriel php >Implémentation de PHP à l'aide d'Echarts pour générer des rapports statistiques
Implémentation de PHP à l'aide d'Echarts pour générer des rapports statistiques
- jackloveoriginal
- 2018-07-03 17:59:153074parcourir
Cet article présente principalement le code d'implémentation de PHP utilisant Echarts pour générer des rapports statistiques de données. Les amis qui en ont besoin peuvent se référer aux
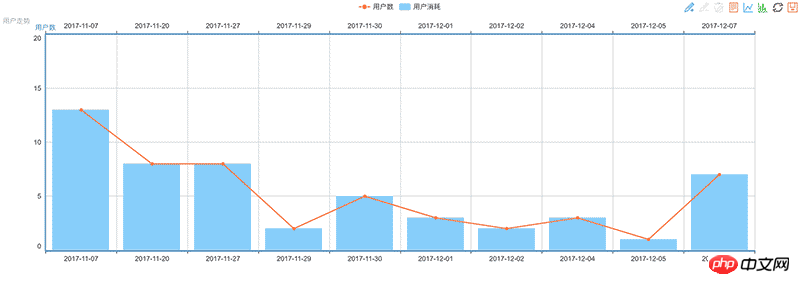
statistiques echarts, un exemple simple
Regardez d'abord les rendus.

Regardez le code
La page HTML prépare un Dom pour ECharts, avec une largeur et une hauteur personnalisées
<p class="panel panel-info"> <p class="panel-body"> <p id="echart_show" style="height:500px"></p> </p> </p>
le fichier js peut faire référence au site officiel, ou le télécharger ici, présenter
1029c330e756690efb4a821188b9e6832cacc6d41bbb37262a98f745aa00fbf0
Ce qui suit est la méthode spécifique
<script type="text/javascript">
var date = [],num = [];
$(document).ready(function () {
// 绘制反馈量图形
var init_echarts = function () {
var refreshChart = function (show_data) {
my_demo_chart = echarts.init(document.getElementById('echart_show'));
my_demo_chart.showLoading({
text: '加载中...',
effect: 'whirling'
});
var echarts_all_option = {
title: {
text: '',
subtext: '用户走势'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['用户数', '用户消耗']
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
// myTool2: {
// show: true,
// title: '自定义扩展方法',
// icon: 'image://http://echarts.baidu.com/images/favicon.png',
// onclick: function (){
// alert('自定义')
// }
// }
}
},
dataZoom: {
show: false,
start: 0,
end: 100
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: show_data[1]
},
{
type: 'category',
boundaryGap: true,
data: show_data[1]
}
],
yAxis: [
{
type: 'value',
scale: true,
name: '用户数',
boundaryGap: [0, 0.5]
// boundaryGap: [0.2, 0.2]
},
{
type: 'value',
scale: true,
name: '用户数',
boundaryGap: [0, 0.5]
}
],
series: [
{
name: '用户消耗',
type: 'bar',
xAxisIndex: 1,
data: show_data[0]
},
{
name: '用户数',
type: 'line',
xAxisIndex: 1,
data:show_data[0]
}
]
};
my_demo_chart.hideLoading();
my_demo_chart.setOption(echarts_all_option);
};
// 获取原始数据
$.ajax({
url:"__CONTROLLER__/getRes",
async:false,
dataType:'json',
type:'post',
success:function(msg){
var result = msg.result;
if(msg.code == 200){
for(var i = 0 ; i < result.length; i++){
date.push(result[i].date);
num.push(result[i].count);
msg[0] = num;
msg[1] = date;
refreshChart(msg);
}
}
}
});
};
// 默认加载
var default_load = (function () {
init_echarts();
})();
});
</script>
Interrogez les données dont vous avez besoin dans le contrôleur (la date et la quantité correspondante interrogées ici)
//折线统计
public function getRes(){
$user = M('account');
$sql = "SELECT date(createTime) AS date,count(*) as count FROM t_account GROUP BY date ";
$result = $user->query($sql);
$this->ajaxReturn(array('code'=>200,'result'=>$result));
}
À ce stade, un simple graphique statistique echarts apparaît out
Oui Si vous ne comprenez pas certains paramètres dans echarts, vous pouvez vous référer au site officiel Documentation d'Echarts
Recommandations associées :
PHP détermine l'opérateur basé sur le numéro de téléphone mobile
Laravel5.2 utilise Captcha pour générer des codes de vérification pour mettre en œuvre la connexion
Explication détaillée de tri par seau de la série d'algorithmes de tri PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

