Maison >interface Web >js tutoriel >À propos de la méthode de modification du menu de deuxième niveau en menu de troisième niveau dans le framework Vue iview-admin
À propos de la méthode de modification du menu de deuxième niveau en menu de troisième niveau dans le framework Vue iview-admin
- 不言original
- 2018-07-03 17:48:333655parcourir
Cet article présente principalement la méthode de changement du menu de deuxième niveau en menu de troisième niveau dans le framework Vue iview-admin. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
J'ai récemment utilisé le modèle backend Vue d'iview-admin. Après l'avoir téléchargé depuis git, j'ai découvert que la barre de navigation de gauche prend en charge jusqu'au menu de deuxième niveau. comment implémenter le menu de troisième niveau. Dans les scénarios d'application réels, un menu à trois niveaux sera toujours nécessaire. Il n'y a pas d'autre moyen que de modifier manuellement le code vous-même.
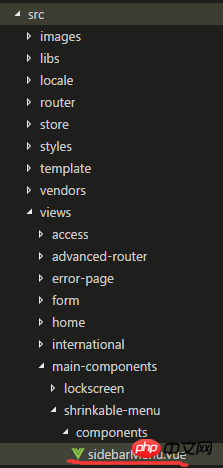
1. Étape 1 : Réécrivez d'abord le modèle dans VUE, modifiez le fichier sidebarMenu.vue et créez le répertoire spécifique du fichier comme indiqué ci-dessous :

Naviguer dans le menu La structure d'imbrication de deuxième niveau du composant de menu est modifiée en imbrication à trois niveaux. Il s'agit simplement de déterminer s'il existe un attribut enfant et s'il contient des sous-éléments sous la page de routage de deuxième niveau. Si tel est le cas, la boucle v-for génère directement les balises de sous-éléments. La nouvelle structure est la suivante :
<template>
<Menu ref="sideMenu" :active-name="$route.name" :open-names="openNames" :theme="menuTheme" width="auto" @on-select="changeMenu">
<template v-for="item in menuList">
<MenuItem v-if="item.children.length<=1" :name="item.children[0].name" :key="'menuitem' + item.name">
<Icon :type="item.children[0].icon || item.icon" :size="iconSize" :key="'menuicon' + item.name"></Icon>
<span class="layout-text" :key="'title' + item.name">{{ itemTitle(item.children[0]) }}</span>
</MenuItem>
<Submenu v-if="item.children.length > 1" :name="item.name" :key="item.name">
<template slot="title">
<Icon :type="item.icon" :size="iconSize"></Icon>
<span class="layout-text">{{ itemTitle(item) }}</span>
</template>
<template v-for="child in item.children">
<!-- 添加条件判断是否还有三级菜单 v-if="child.children.length<=1" -->
<MenuItem v-if="isThirdLeveMenu(child)==false" :name="child.name" :key="'menuitem' + child.name">
<Icon :type="child.icon" :size="iconSize" :key="'icon' + child.name"></Icon>
<span class="layout-text" :key="'title' + child.name">{{ itemTitle(child) }}</span>
</MenuItem>
<!-- 以下为新增 添加条件判断如果有三级菜单 则增加三级菜单 -->
<Submenu v-if="isThirdLeveMenu(child)==true" :name="child.name" :key="'menuitem' + child.name">
<template slot="title">
<Icon :type="child.icon" :size="iconSize" :key="'icon' + child.name"></Icon>
<span class="layout-text" :key="'title' + child.name">{{ itemTitle(child) }}</span>
</template>
<template v-for="son in child.children">
<MenuItem :name="son.name" :key="'menuitem' + son.name">
<Icon :type="son.icon" :size="iconSize" :key="'icon' + son.name"></Icon>
<span class="layout-text" :key="'title' + son.name">{{ itemTitle(son) }}</span>
</MenuItem>
</template>
</Submenu>
<!-- 以上为新增 -->
</template>
</Submenu>
</template>
</Menu>
</template>
Ajoutez une méthode isThirdLeveMenu sous les méthodes dans le fichier. composant pour déterminer s'il contient l'attribut children :
methods: {
changeMenu(active) {
this.$emit("on-change", active);
},
itemTitle(item) {
if (typeof item.title === "object") {
return this.$t(item.title.i18n);
} else {
return item.title;
}
},
isThirdLeveMenu(child){
if(child.children){
if(child.children.length>0)return true;
else return false;
}
else {
return false;
}
}
},
Étape 2 : Modifier la méthode logique de création du chemin actuel : setCurrentPath, dans le fichier util. js sous le dossier libs :
util.setCurrentPath = function (vm, name) {
let title = '';
let isOtherRouter = false;
vm.$store.state.app.routers.forEach(item => {
if (item.children.length === 1) {
if (item.children[0].name === name) {
title = util.handleTitle(vm, item);
if (item.name === 'otherRouter') {
isOtherRouter = true;
}
}
} else {
item.children.forEach(child => {
if (child.name === name) {
title = util.handleTitle(vm, child);
if (item.name === 'otherRouter') {
isOtherRouter = true;
}
}
});
}
});
let currentPathArr = [];
//去首页
if (name === 'home_index') {
currentPathArr = [
{
title: util.handleTitle(vm, util.getRouterObjByName(vm.$store.state.app.routers, 'home_index')),
path: '',
name: 'home_index'
}
];
}
//去导航菜单一级页面或者OtherRouter路由中的页面
else if ((name.indexOf('_index') >= 0 || isOtherRouter) && name !== 'home_index') {
currentPathArr = [
{
title: util.handleTitle(vm, util.getRouterObjByName(vm.$store.state.app.routers, 'home_index')),
path: '/home',
name: 'home_index'
},
{
title: title,
path: '',
name: name
}
];
}
//去导航菜单二级页面或三级页面
else {
let currentPathObj = vm.$store.state.app.routers.filter(item => {
var hasMenu;
if (item.children.length <= 1) {
hasMenu = item.children[0].name === name;
return hasMenu;
} else {
let i = 0;
let childArr = item.children;
let len = childArr.length;
while (i < len) {
//如果是三级页面按钮,则在二级按钮数组中找不到这个按钮名称
//需要二级页面下可能出现三级子菜单的情况逻辑加入
if (childArr[i].name === name) {
hasMenu = true;
return hasMenu;
}
i++;
}
//如果一级,二级菜单下都没有此按钮名称,则遍历三级菜单
if(!hasMenu){
for(let m=0;m<childArr.length;m++){
if(!childArr[m].children) continue;
let sonArr = childArr[m].children;
for(let n=0;n<sonArr.length;n++){
if(sonArr[n].name === name){
hasMenu = true;
return hasMenu;
}
}
}
}
return false;
}
})[0];
if (currentPathObj.children.length <= 1 && currentPathObj.name === 'home') {
currentPathArr = [
{
title: '首页',
path: '',
name: 'home_index'
}
];
} else if (currentPathObj.children.length <= 1 && currentPathObj.name !== 'home') {
currentPathArr = [
{
title: '首页',
path: '/home',
name: 'home_index'
},
{
title: currentPathObj.title,
path: '',
name: name
}
];
} else {
//如果是三级页面按钮,则在二级按钮数组中找不到这个按钮名称
//需要二级页面下可能出现三级子菜单的情况逻辑加入
let childObj = currentPathObj.children.filter((child) => {
return child.name === name;
})[0];
// let thirdLevelObj =
console.log(childObj)
//二级页面
if (childObj) {
currentPathArr = [
{
title: '首页',
path: '/home',
name: 'home_index'
},
{
title: currentPathObj.title,
path: '',
name: currentPathObj.name
},
{
title: childObj.title,
path: currentPathObj.path + '/' + childObj.path,
name: name
}
];
}
//childobj为undefined,再从三级页面中遍历
else {
let thirdObj;
let childObj = currentPathObj.children.filter((child) => {
let hasChildren;
hasChildren = child.name === name;
if (hasChildren) return hasChildren
if (child.children) {
let sonArr = child.children;
for (let n = 0; n < sonArr.length; n++) {
if (sonArr[n].name === name) {
thirdObj = sonArr[n];
hasChildren = true;
return hasChildren;
}
}
}
return hasChildren
})[0];
if(thirdObj && childObj){
currentPathArr = [
{
title: '首页',
path: '/home',
name: 'home_index'
},
{
title: currentPathObj.title,
path: '',
name: currentPathObj.name
},
{
title: childObj.title,
path: '', //设为空是因为此二级菜单没有实际页面且用于面包屑组件显示,path为空的将不可单击
name: childObj.name
},
{
title: thirdObj.title,
path: currentPathObj.path + '/' + childObj.path + '/' + thirdObj.path,
name: thirdObj.name
}
];
}
}
}
}
vm.$store.commit('setCurrentPath', currentPathArr);
return currentPathArr;
};
Étape 3 : Créer des pages à trois niveaux test-child.vue, testcaca.vue et un routage à trois niveaux La structure du composant conteneur artical-publish-center.vue
artical-publish-center.vue est la suivante : Il doit y avoir une balise b3494c54b4407fee5bd49358468b38f4

Les deux autres pages de troisième niveau viennent d'écrire :

Étape 4 : À ce stade, le conteneur peut réaliser le menu de troisième niveau tant attendu, ^_^. Ajoutez le routage de page de troisième niveau dans le routeur. Dans le router.js sous le dossier du routeur :
et ajoutez-le à appRouter. Vous pouvez le mettre dans le tableau enfants du titre : 'Component' :
{
path: 'artical-publish',
title: '用户配置',
name: 'artical-publish',
icon: 'compose',
component: () => import('@/views/test/artical-publish-center.vue'), //引用三级页面的中间容器层
children:[
{
path: 'testcaca',
icon: 'ios-pause',
name: 'testcaca',
title: 'test4',
component: () => import('@/views/test/testcaca.vue')
},
{
path: 'test-child',
icon: 'ios-pause',
name: 'test-child',
title: 'test-child',
component: () => import('@/views/test/test-child.vue')
}
]
}Enfin, enregistrez-le, exécutez votre projet et voyez le menu du troisième niveau apparaître :

À propos de l'utilisation du composant de graphique carrousel vue.js
Package de graphique carrousel 3D VUE Méthode de mise en œuvre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

