Maison >interface Web >js tutoriel >Méthode de mise en œuvre de l'encapsulation du diagramme carrousel 3D VUE
Méthode de mise en œuvre de l'encapsulation du diagramme carrousel 3D VUE
- 不言original
- 2018-07-03 17:43:534670parcourir
Cet article présente principalement en détail la méthode de mise en œuvre de l'encapsulation du graphique carrousel 3D VUE. Il a une certaine valeur de référence.
Cet article partage le diagramme carrousel 3D pour tout le monde. Le code spécifique de l'encapsulation de l'image est pour votre référence. Le contenu spécifique est le suivant
1 Adresse de l'expérience
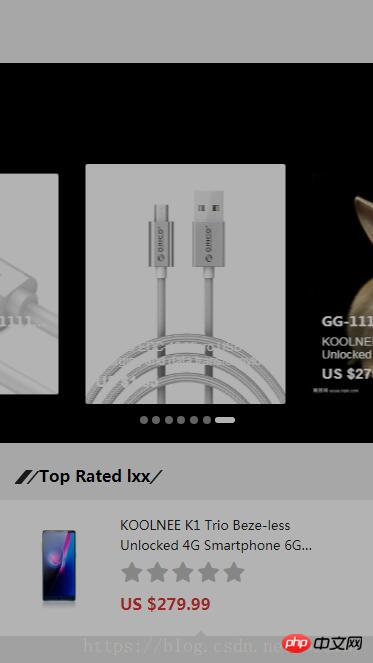
Image du carrousel 3D VUE
<.> 
2. Implémenter des points de fonction
(2), agrandir en entrant, rétrécir en sortant (3D -like Effet de commutation)
3. code js
<!--轮播图插件模板-->
<template>
</template>
<script type="text/ecmascript-6">
import {swiper, swiperSlide} from 'vue-awesome-swiper'
require('swiper/dist/css/swiper.css');//注意这里
import Pageination from "./pageination"
import { mapActions, mapMutations, mapGetters, mapState} from "vuex"
import {getPriceSymbolValue} from '../../util/tool/index'
export default {
//props: ['bannerList'],
data() {
let _self=this;
return {
pageinationIndex:0,
data: {
"bannerList":[]
},
swiperOption: {
loop: true, // 循环
speed:500, //切换速度
mousewheelControl: false,// 禁止鼠标滚轮切换
lazy: {
loadPrevNext: true,
},
pagination: {
el: '.swiper-pagination',
},
autoplay: {
delay:2000,
stopOnLastSlide: false, // 切换到最后一个时不停止
disableOnInteraction: false, //用户操作swiper之后 不停止autoplay
},
watchSlidesProgress:true,
centeredSlides: true, //设定为true时,活动块会居中,而不是默认状态下的居左。
spaceBetween:10,
slidesPerView: 1.7,
loopedSlides :2,
observer: true,
observeParents: true
}
}
},
methods: {
},
mounted() {
// 这边就可以使用swiper这个对象去使用swiper官网中的那些方法
// this.$nextTick(function() {
// this.swiper.slideTo(3, 10, false);
// });
},
computed: {
swiper() {
return this.$refs.mySwiper.swiper
}
},
components: {
swiper,
swiperSlide,
Pageination
}
}
</script>
<style lang="scss" type="text/scss">
</style>Ce qui précède est tout le contenu de ceci Article, j'espère qu'il sera utile à tout le monde. Apprendre est utile. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :
Analyse du code source de la vue de contrôle des données de vue
Utilisez vue pour réaliser en cliquant sur le bouton pour faire glisser hors du panneau
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

