Maison >interface Web >js tutoriel >Deux méthodes pour analyser les données simulées dans vue-cli
Deux méthodes pour analyser les données simulées dans vue-cli
- 不言original
- 2018-07-03 17:36:421658parcourir
Cet article présente principalement deux méthodes de simulation de données en vue-cli. Cet article vous présente de manière très détaillée et a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer


Ensuite, recherchez le fichier
dans le répertoire de construction et importez.webpack.dev.conf.jsconst portfinder = require('portfinder')json-server
/*引入json-server*/
const jsonServer = require('json-server')
/*搭建一个server*/
const apiServer = jsonServer.create()
/*将db.json关联到server*/
const apiRouter = apiServer.router('db.json')
const middlewares = jsonServer.defaults()\
apiServer.use(apiRouter)
apiServer.use(middlewares)
/*监听端口*/
apiServer.listen(3000,(req,res)=>{
console.log('jSON Server is running')
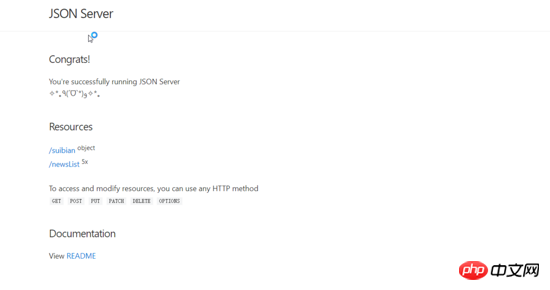
}) après Maintenant, après avoir redémarré le serveur, saisissez localhost:3000 dans la barre d'adresse du navigateur pour accéder à la page suivante, ce qui signifie que le serveur json a été démarré avec succès

Recherchez maintenant l'index sous le dossier config.js, recherchez proxyTable:{} dans la configuration dev et configurez
'/api':{
changeOrigin:true, //示范允许跨域
target:"http://localhost:3000", //接口的域名
pathRewrite:{
'^/api':'' //后面使用重写的新路径,一般不做更改
}
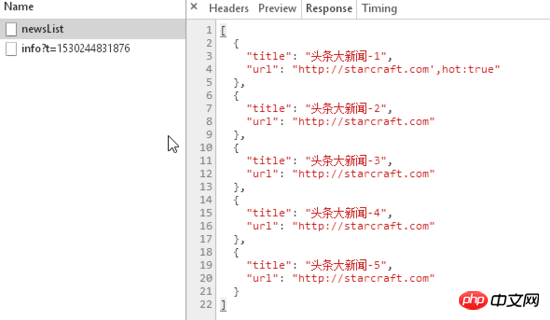
}Vous pouvez maintenant utiliser
pour demander des données json. localhost:8080/api/apiName
 Faites une requête ajax via le plug-in de ressources dans le projet
Faites une requête ajax via le plug-in de ressources dans le projet
Utilisez la fonction hook avant
data (){}created:function(){
this.$http.get('/api/newsList')
.then(function(res){
this.newsList = res.data //赋值给data中的newsList
},function(err){
console.log(err)
})
} 
Créez un nouveau fichier d'itinéraires dans le projet et créez-en un nouveau api.js, le contenu est le suivant :
const express = require('express')
const router = express.Router()
const apiData = require('../db.json')
router.post('/:name',(req,res)=>{
if(apiData[req.params.name]){
res.json({
'error':'0',
data:apiData[req.params.name]
})
}else{
res.send('no such a name')
}
})Ensuite, recherchez le fichier
dans le répertoire build, et introduisez express dans, comme suit : webpack.dev.conf.jsconst portfinder = require('portfinder')后
const express = require('express') const app = express() const api = require('../routes/api.js') app.use('/api',api) app.listen(3000)
Recherchez maintenant le fichier index.js sous le dossier de configuration, recherchez proxyTable :{} dans la configuration dev et configurez-le
'/api':{
changeOrigin:true, //示范允许跨域
target:"http://localhost:3000", //接口的域名
pathRewrite:{
'^/api':'/api' //后面使用重写的新路径,一般不做更改
}
}Après le redémarrage, vous pouvez poster pour demander l'accès aux données.
Le ci-dessus est l'intégralité du contenu de cet article.J'espère qu'il sera utile à l'étude de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment Vue-cli proxyTable résout les problèmes inter-domaines dans l'environnement de développementÀ propos de vue. js avant et après Opération d'interaction de données de bout en bout consistant à soumettre des donnéesCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

