Maison >interface Web >js tutoriel >Effets de projection à plat de sphère et de transformation dynamique des couleurs réalisés par jQuery et Canvas
Effets de projection à plat de sphère et de transformation dynamique des couleurs réalisés par jQuery et Canvas
- 不言original
- 2018-07-02 14:57:402385parcourir
Cet article présente principalement l'effet de projection à plat de la sphère et de transformation dynamique des couleurs obtenu par jQuery+canvas. Il utilise jQuery combiné à la technologie de canevas HTML5 pour appeler la fonction time afin d'effectuer des opérations mathématiques en temps réel, et atteint enfin l'objectif. effet de lancer à plat de la sphère et de transformation dynamique des couleurs. Les amis dans le besoin peuvent se référer à
Cet article décrit les effets de lancer à plat et de transformation dynamique des couleurs de la sphère réalisés par jQuery+canvas. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
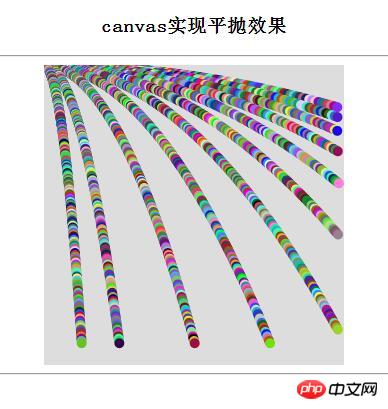
La capture d'écran de l'effet en cours d'exécution est la suivante :

Le code spécifique est le suivant suit :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>canvas平抛</title>
<script src="jquery-1.7.1.min.js" type="text/javascript"></script>
<script type="text/javascript" >
var canvasHeight = 300;
var canvasWidth = 300;
var g = 9.8;
//x, y, vo, r
function HorizenCast(context, settings) {
var _self = this;
$.extend(_self, settings);
_self.xo = _self.x;
_self.yo = _self.y;
HorizenCast.createColor = function () {
var r = Math.round(Math.random() * 256),
g = Math.round(Math.random() * 256),
b = Math.round(Math.random() * 256);
return "rgb("+r+","+g+","+b+")";
}
_self.cast = function () {
if (_self.x > canvasWidth - _self.r || _self.y > canvasHeight - _self.r) {
return;
}
var time = (new Date().getTime() - _self.prevTime) / 1000,
x = _self.xo +_self.vo * time,
y = _self.yo + 1 / 2 * g * time * time;
context.beginPath();
context.fillStyle = HorizenCast.createColor();
context.arc(_self.x, _self.y, _self.r, 0, 2 * Math.PI);
context.fill();
context.closePath();
_self.x = x;
_self.y = y;
setTimeout(function () {
_self.cast();
}, 30);
}
_self.prevTime = new Date().getTime();
_self.cast();
}
$(document).ready(function () {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
new HorizenCast(context, { x: 0, y: 0, vo: 100, r: 5 });
new HorizenCast(context, { x: 0, y: 0, vo: 90, r: 5 });
new HorizenCast(context, { x: 0, y: 0, vo: 80, r: 5 });
new HorizenCast(context, { x: 0, y: 0, vo: 70, r: 5 });
new HorizenCast(context, { x: 0, y: 0, vo: 60, r: 5 });
new HorizenCast(context, { x: 0, y: 0, vo: 50, r: 5 });
new HorizenCast(context, { x: 0, y: 0, vo: 40, r: 5 });
new HorizenCast(context, { x: 0, y: 0, vo: 30, r: 5 });
new HorizenCast(context, { x: 0, y: 0, vo: 20, r: 5 });
new HorizenCast(context, { x: 0, y: 0, vo: 10, r: 5 });
new HorizenCast(context, { x: 0, y: 0, vo: 5, r: 5 });
});
</script>
<style type="text/css" >
h2 { color:Gray; line-height:50px; }
#canvas { background:#DDDDDD;}
</style>
</head>
<body>
<center>
<h3>canvas实现平抛效果</h3>
<hr />
<canvas id="canvas" width="300" height="300"></canvas>
<hr />
</center>
</body>
</html>
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Mise en œuvre de l'effet de menu en anneau rotatif dans le coin inférieur droit de jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

