Maison >interface Web >js tutoriel >Comment personnaliser le composant du clavier numérique à l'aide de Vue
Comment personnaliser le composant du clavier numérique à l'aide de Vue
- 不言original
- 2018-06-30 17:39:492128parcourir
Cet article présente principalement la méthode d'utilisation de Vue pour personnaliser le composant du clavier numérique. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
J'ai fait Vue. développement récent car il existe de nombreuses pages impliquant la saisie d'un montant. Le produit a toujours l'impression que l'expérience de l'utilisation de la saisie native pour la saisie du montant n'est pas bonne, j'ai donc écrit un composant de clavier numérique personnalisé en utilisant Vue. Pour le code d'implémentation spécifique, veuillez vous référer à ceci. article
Afin de satisfaire l'expérience utilisateur, l'éditeur a écrit un composant de clavier numérique personnalisé en utilisant vue, et l'expérience utilisateur n'est pas mauvaise.
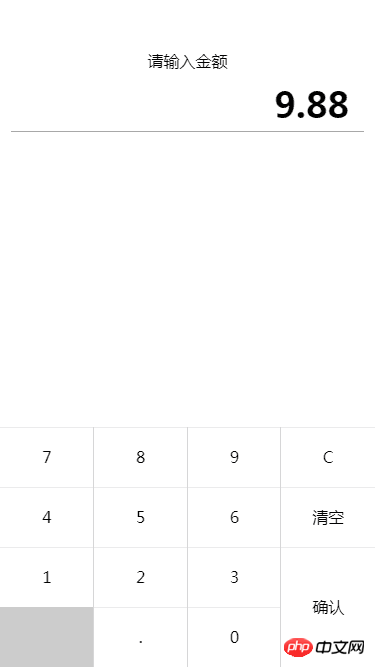
Sans plus tarder, commençons par les rendus ~
Rendus

Mise en place spécifique
Mise en page et composition
<p class='key-container'>
<p class='key-title'>请输入金额</p>
<p class='input-box'>{{ money }}</p>
<p class='keyboard' @click.stop='_handleKeyPress'>
<p class='key-row'>
<p class='key-cell' data-num='7'>7</p>
<p class='key-cell' data-num='8'>8</p>
<p class='key-cell' data-num='9'>9</p>
<p class='key-cell' data-num='D'>C</p>
</p>
<p class='key-row'>
<p class='key-cell' data-num='4'>4</p>
<p class='key-cell' data-num='5'>5</p>
<p class='key-cell' data-num='6'>6</p>
<p class='key-cell' data-num='C'>清空</p>
</p>
<p class='key-row'>
<p class='key-cell' data-num='1'>1</p>
<p class='key-cell' data-num='2'>2</p>
<p class='key-cell' data-num='3'>3</p>
<p class='key-cell' data-num='-1'></p>
</p>
<p class='key-row'>
<p class='key-cell disabled' data-num='-1'></p>
<p class='key-cell' data-num='.'>.</p>
<p class='key-cell' data-num='0'>0</p>
<p class='key-cell' data-num='-1'></p>
</p>
<p class='key-confirm' data-num='S'>确认</p>
</p>
</p>En termes de mise en page, j'ai utilisé tous les éléments p pour simuler, ce qui est pratique et facile à utiliser (๑ŐдŐ)b
En termes de touches du clavier, chaque bouton est défini avec son attribut personnalisé valeur num, le but est Afin de distinguer les différents effets produits après avoir appuyé sur la touche, l'événement
est lié au parent et l'élément spécifique cliqué est déterminé en capturant le style
Je ne le publierai pas ici. J'hébergerai le spécifique Allez sur github~
Jugement de saisie
Pour le clavier, le plus. l'important est le jugement de saisie. La saisie de l'ensemble du clavier est d'abord
//处理按键
_handleKeyPress(e) {
let num = e.target.dataset.num;
//不同按键处理逻辑
// -1 代表无效按键,直接返回
if (num == -1) return false;
switch (String(num)) {
//小数点
case '.':
this._handleDecimalPoint();
break;
//删除键
case 'D':
this._handleDeleteKey();
break;
//清空键
case 'C':
this._handleClearKey();
break;
//确认键
case 'S':
this._handleConfirmKey();
break;
default:
this._handleNumberKey(num);
break;
}
}traitée par _handleKeyPress. On peut voir que j'ai divisé les types de touches en cinq catégories principales, à savoir le point décimal, la touche de suppression (retour arrière), touche d'effacement, touche de confirmation et touche numérique, respectivement. Pour différentes fonctions de traitement, analysons-les une par une ~
Points décimaux Puisqu'un seul point décimal peut être saisi au maximum, il doit être jugé si. s'il y a un point décimal, il sera renvoyé directement ; sinon, il sera également divisé en points décimaux. Si oui, remplacez-le par 0. Sinon, ajoutez le point décimal à la fin de ? le caractère actuel ;
//处理小数点函数
_handleDecimalPoint() {
//如果包含小数点,直接返回
if (this.money.indexOf('.') > -1) return false;
//如果小数点是第一位,补0
if (!this.money.length)
this.money = '0.';
//如果不是,添加一个小数点
else
this.money = this.money + '.';
}touche de suppression (retour arrière), qui est plus pratique à gérer. Déterminez d'abord si le caractère actuellement saisi est vide S'il n'y a pas de caractère, revenez directement, sinon supprimez le dernier caractère. de la chaîne ;
//处理删除键
_handleDeleteKey() {
let S = this.money;
//如果没有输入,直接返回
if (!S.length) return false;
//否则删除最后一个
this.money = S.substring(0, S.length - 1);
}touche d'effacement, la logique est la plus simple, il suffit d'effacer le caractère actuel
//处理清空键
_handleClearKey() {
this.money = '';
}Touche de confirmation pour déterminer si le caractère actuel est vide ; est vide, il affichera un message et reviendra. S'il n'est pas vide, nous devons également juger si l'entrée est 8. Dans ce format, nous devons aligner le format sur la forme 8,00, sinon gardez simplement deux décimales. , et enfin déclencher le rappel et passer le résultat en paramètre
_handleConfirmKey() {
let S = this.money;
//未输入
if (!S.length){
alert( '您目前未输入!' )
return false;
}
//将 8. 这种转换成 8.00
if (S.indexOf('.') > -1 && S.indexOf('.') == (S.length - 1))
S = Number(S.substring(0, S.length - 1)).toFixed(2);
//保留两位
S = Number(S).toFixed(2);
this.$emit('confirmEvent',S)
}La logique des touches numériques n'est pas très compliquée L'essentiel est d'abord de regarder son If. il y a un point décimal, alors vous pouvez entrer jusqu'à deux chiffres. S'il n'y a pas de point décimal, vous devez juger si la première entrée est 0. Si c'est 0, alors vous ne pouvez entrer que le point décimal ensuite, et vous doit également éviter 0000. Une entrée invalide, j'ai donc ajouté un jugement supplémentaire, sinon ajoutez-le simplement directement après le caractère actuel
//处理数字
_handleNumberKey(num) {
let S = this.money;
//如果有小数点且小数点位数不小于2
if ( S.indexOf('.') > -1 && S.substring(S.indexOf('.') + 1).length < 2)
this.money = S + num;
//没有小数点
if (!(S.indexOf('.') > -1)) {
//如果第一位是0,只能输入小数点
if (num == 0 && S.length == 0)
this.money = '0.';
else {
if (S.length && Number(S.charAt(0)) === 0) return;
this.money = S + num;
}
}
}introduction du composant
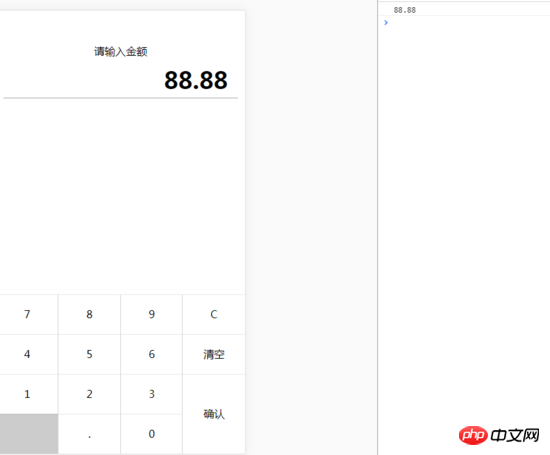
Le composant est prêt, il suffit de renseigner le chemin, de l'enregistrer dans les composants correspondants, et de le mettre directement sur la page pour l'utiliser, semblable à ce qui suit<calculation @confirmEvent="_confirmEvent"></calculation>Parmi eux, _confirmEvent consiste à cliquer sur le bouton de confirmation Rappel, le paramètre est le montant saisi, je viens de l'imprimer ici~
_confirmEvent(res){
console.log(res)
}L'effet est presque le même que ci-dessous,

Comment les composants VueJS interagissent et vérifient via les accessoires
Introduction aux pratiques de communication des composants Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

