Maison >interface Web >js tutoriel >Introduction à l'encapsulation des composants d'entrée dans Vue
Introduction à l'encapsulation des composants d'entrée dans Vue
- 不言original
- 2018-06-30 17:30:121712parcourir
Cet article présente principalement des informations pertinentes sur les exemples détaillés d'encapsulation de composants d'entrée dans Vue
J'ai été un peu occupé ces derniers temps et je n'ai pas pu me déshabiller depuis longtemps, donc désolé pour le manque de mises à jour. Aujourd'hui, nous allons publier un modèle simple sur la façon de personnaliser l'encapsulation du composant d'entrée. Les amis codeurs peuvent ajouter les paramètres requis à leurs projets réels
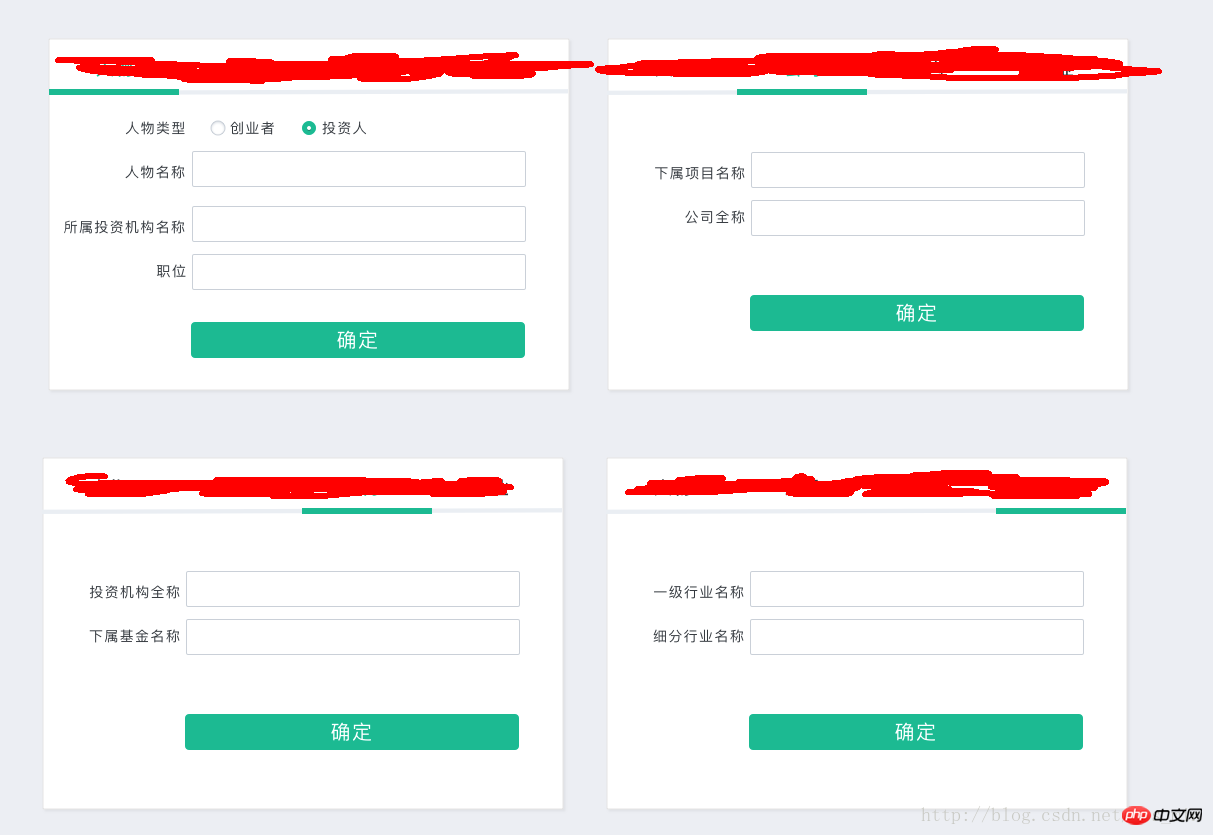
Diagramme d'interface utilisateur dans mon projet C'est comme çaLe code est le suivant
Paramètres du modèle pour les composants enfants
<template>
<p class="completion-input-box">
<span class="input-box-name">{{text}}</span>
<input
type="text"
ref="input"
:value="value"
@input="$emit('input', $event.target.value)"
>
</p>
</template>
<script>
export default {
name: 'inputlsit',
props: ['text', 'value'],
}
</script>
Ce qui précède est l'intégralité du contenu de cet article, j'espère que ce sera le cas être utile à tout le monde. Utile, veuillez faire attention au site Web PHP chinois pour plus de contenu connexe ! <template>
<p class="completion-input-box">
<FromList :text="'创业项目名称'" v-model="projectN"></FromList>
<FromList :text="'所属公司名称'" v-model="companyN"></FromList>
<FromList :text="'所属投资机构名称'" v-model="mechanismN"></FromList>
</p>
</template>
<script>
import FromList from './FromList.vue'
export default {
name: 'search',
data() {
return {
projectN: '', // 创业项目名称
companyN: '', // 所属公司名称
mechanismN: '' // 所属机构名称
}
},
components: {
FromList
}
}
</script>Recommandations associées :
Introduction aux pratiques de communication des composants VueIntroduction au packaging de Vue2.0 multi-Tab commutation de composants
Introduction au développement de composants glisser-déposer Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

