Maison >interface Web >js tutoriel >À propos de l'implémentation de l'analyse des fichiers .vue
À propos de l'implémentation de l'analyse des fichiers .vue
- 不言original
- 2018-06-29 16:39:421517parcourir
Cet article présente principalement la mise en œuvre d'une explication détaillée de l'analyse des fichiers .vue. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
vue single file
vue est l'un des frameworks les plus populaires aujourd'hui. Le sentiment général est qu'il est élégant et compact. J'ai récemment commencé à l'apprendre. J'ai commencé à utiliser ce framework pour réaliser certains projets et apprendre de la pratique. Après avoir parcouru les documents officiels, j'ai commencé à utiliser l'échafaudage vue-cli pour construire rapidement un projet Vue et apprendre rapidement de la pratique. Après avoir examiné la structure du fichier du projet, j'ai beaucoup de confusion sur le fichier unique se terminant par .vue. Les problèmes spécifiques rencontrés sont les suivants :
Qu'est-ce que a1b75129ea8984009b8f2892633dbcb1. Si vous écrivez plusieurs balises telles que a6f776b766579c28d02706af09482172, une erreur sera signalée, comme indiqué ci-dessous.
<template> <p></p> <p></p> </template> //run --> throw error -Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
.vue peut contenir du html-css-js, webpack le conditionne automatiquement en trois fichiers ?
Dans le fichier .vue, la structure dom peut être écrite sous la balise dcdc0fa59b5fea5bdae0d810c3919fcd, et le fichier de style pour la structure dom est tel que 38f6bc29e2c81c1085853db6543e4a3e de la balise ; existe, et le même script qui contrôle la structure DOM est écrit dans un autre élément frère 7239f9c7b7d151b366b41e07a1e7636c. style. Dans le même fichier, il ne sera pas confondu avec d’autres composants.

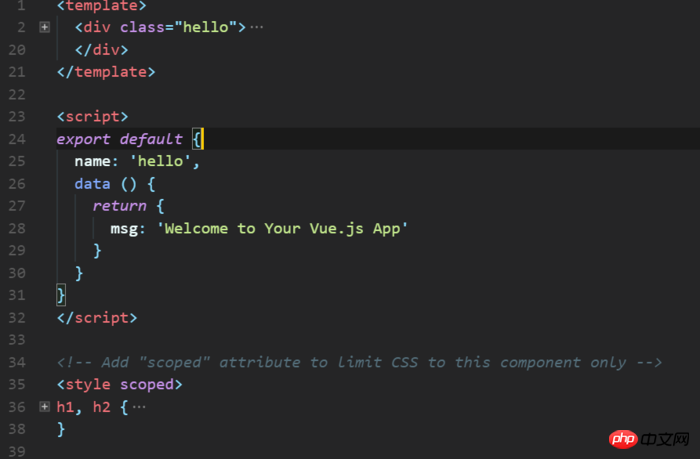
Instance officielle hello.vue
Quels sont les attributs de la balise style ? Que signifie la différence ? La balise
e5323b80b7cdba5fa628a1c89784fa75 contient les attributs scoped et module, qui représentent respectivement la portée CSS et le module CSS. Généralement, l'attribut scoped est écrit pour indiquer que le le style est uniquement pour le composant actuel. Et la partie modèle de ses sous-composants prend effet
Que signifie l'exportation par défaut dans la balise de script ?
Vous pouvez voir sur la seule image dans le texte intégral que la première ligne de code sous la balise 7239f9c7b7d151b366b41e07a1e7636c est export default {…}, qui est nouveau dans ES6 La syntaxe de la partie module ajoutée adopte la méthode module. Chaque fichier est son propre module, et l'exportation et l'importation sont utilisées pour exposer et référencer l'interface. Dans un fichier ou un module, il peut y avoir plusieurs exportations et importations, mais il ne peut y avoir qu'une seule valeur d'exportation par défaut. Après avoir utilisé cette commande, les autres modules n'ont pas besoin de connaître le nom de la variable du module pour être chargés
Que peut-on écrire sous Export Default ?
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

