Maison >interface Web >js tutoriel >Introduction à la méthode d'implémentation du saut d'itinéraire dans le projet vue2.0
Introduction à la méthode d'implémentation du saut d'itinéraire dans le projet vue2.0
- 不言original
- 2018-06-29 16:07:155155parcourir
Cet article présente principalement la méthode détaillée d'implémentation du saut d'itinéraire dans le projet vue2.0. Il est très bon et a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
1. . Installez
1. Installez le routage vue-router :
npm install vue-router

Le fichier de dépendance node_modules du projet vue a une dépendance vue-router, indiquant que l'installation est réussie

2. Le vueLe projet présente vue-ruoter:

Application
1. .Configuration du chemin (Transfert de saut de page) :
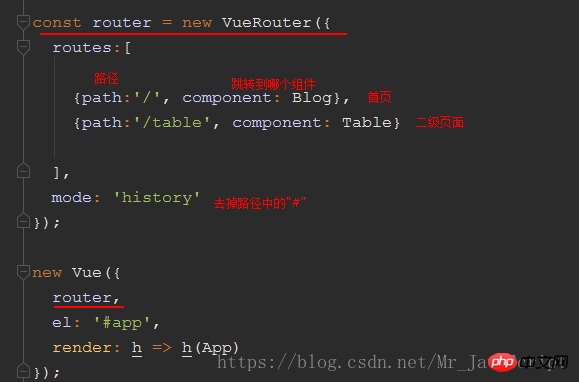
Méthode 1 : S'il n'y a pas beaucoup de pages à changer, vous pouvez le configurer directement dans le fichier main.js.

Méthode 2 : S'il y a de nombreuses pages à changer, vous pouvez créer un fichier js spécifiquement pour le routage et configurer le chemin qu'il contient.
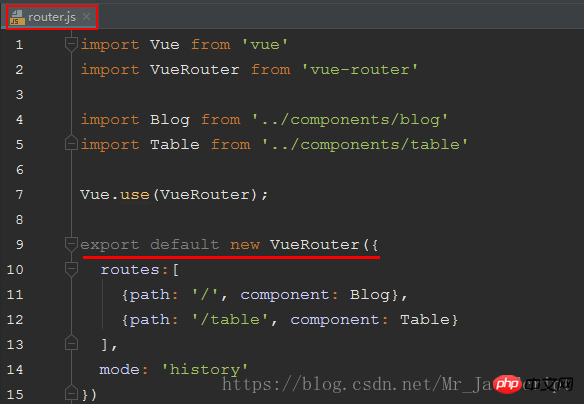
1) Fichier de configuration router.js

2) Introduire le fichier de routage router.js dans main.js

2. Appelez le composant
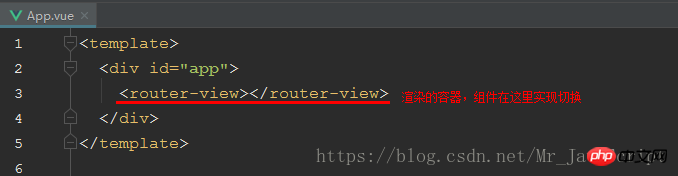
1) Utilisez la balise router-view pour fournir un conteneur pour le saut de la vue. composant

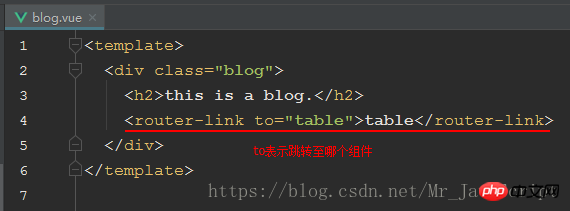
2) Utilisez la balise router-link pour implémenter le saut (elle est similaire à la balise a, la différence est que le saut router-link ne nécessite pas d'actualisation la page)

Aller au composant tableau :

3. l'effet
page d'accueil du projet :

Cliquez sur le tableau pour accéder à :

Ce qui précède est le contenu complet de l'article, j'espère qu'il sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Méthode Vue pour conserver la barre de défilement de div en bas après le rendu de la page
vue Méthode d'optimisation du projet grâce à la mise en cache des données persistantes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

