Maison >interface Web >js tutoriel >Comment utiliser des données fictives dans le projet vue-cli
Comment utiliser des données fictives dans le projet vue-cli
- 不言original
- 2018-06-29 14:01:472777parcourir
Cet article présente principalement comment utiliser des données fictives dans le projet vue-cli. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Dans le projet vue, les données fictives peuvent utiliser le module express du nœud pour créer des services
1. Créez un répertoire de test dans le répertoire racine pour stocker les données json simulées. Créez-le dans le répertoire de test Simulé. data fichier data.json

2. Apportez les modifications suivantes au fichier dev-server.js dans le répertoire de construction
var appData = require('../test/data.json')
// 获取数据
var apiRoutes = express.Router();
//get请求
apiRoutes.get('/seller',function(req,res){
res.send({
appData
});
});
app.use('/api',apiRoutes);
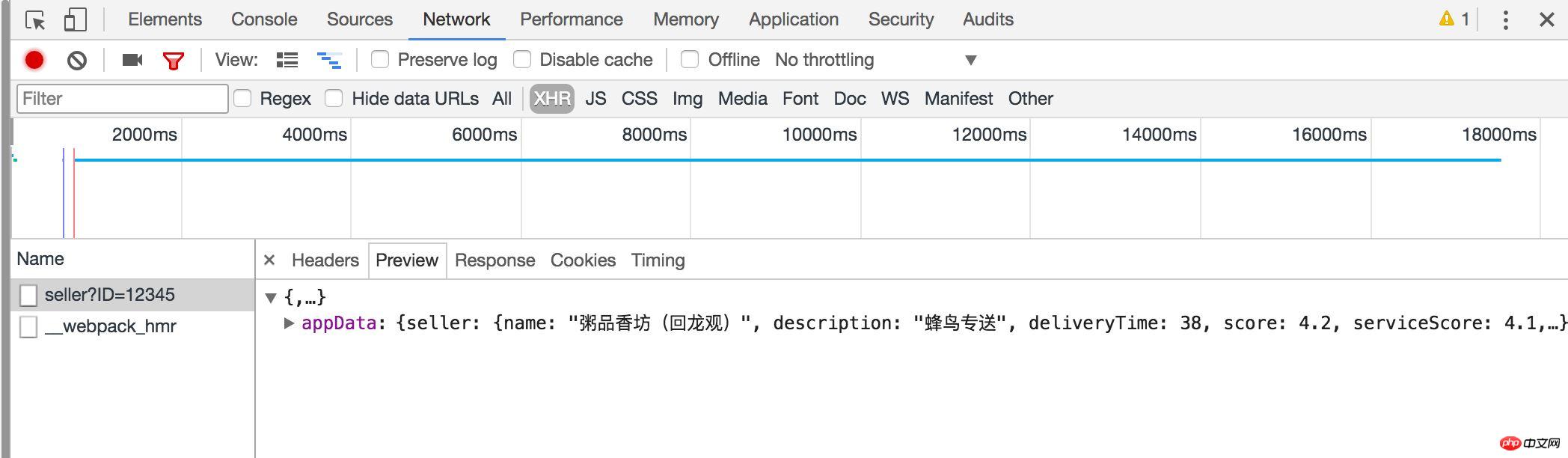
3. Faites une demande dans .vue et vous pourrez obtenir avec succès les données data.json. Ensuite, utilisez axios pour faire une demande
axios.get('/api/seller',{
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});<.>La demande a réussi et les données ont été obtenues

apiRoutes.post('/seller',function(req,res){
res.send({
appData
});
});De cette façon, vous pouvez simuler des requêtes ajax dans le projet vue Ce qui précède est tout le contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Aide, veuillez faire attention au site Web PHP chinois pour plus de contenu connexe ! Recommandations associées :
Optimisation du projet Vue grâce à la mise en cache des données persistantes
boîte modale d'alerte vue.extend pop- composant up
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

