Maison >interface Web >js tutoriel >Introduction au développement de composants Vue
Introduction au développement de composants Vue
- 不言original
- 2018-06-29 13:55:371880parcourir
Cet article présente principalement la réflexion sur le développement de composants Vue et l'introduction des principes associés. Si cela vous intéresse, vous pouvez l'apprendre et vous y référer.
Généralement, lorsqu'il s'agit de composants, la première chose à laquelle je pense, ce sont les fenêtres pop-up, et mon esprit se vide sur le reste.
Parce que je pense qu'il s'agit de la fonction la plus couramment utilisée dans le projet, les composants doivent être extraits pour une réutilisation facile~
Cependant, j'ai découvert qu'il y a un problème avec cette idée.
J'ai découvert que j'avais peut-être confondu les composants de Vue avec les composants de la bibliothèque UI (fenêtres pop-up, etc.). . .
Il provient d'un développement récent de formulaire. Il y a deux options sur la page qui sont des menus liés.
La première chose qui me vient à l'esprit est que ce style est exactement le même que le menu de liaison pour sélectionner une adresse~
(C'est absurde, bien sûr le style de l'interface utilisateur ça doit être pareil pour le même projet Ah ! )
Mais la différence c'est que le mien est niveau 1 et niveau 2, et celui avec l'adresse est niveau 4.

Ensuite, j'ai pensé à introduire le composant de cette adresse et j'ai découvert qu'il s'agissait d'un niveau 4 codé en dur
À ce moment-là, je n'avais pensé qu'à deux façons
1, respectivement, pour le réécrire comme une option de niveau 1 et 2 composants d'options de niveau 2 (semble relativement faible)
2, reportez-vous aux composants de liaison de niveau 4 et réécrivez. les en options optionnelles de niveau 1 ou en options de niveau 2 (c'est un peu gênant, il faudra que je teste à ce moment-là) L'adresse n'a pas été modifiée par moi)
3, réécrire un menu qui peut être un lien universel et infini (pratique pour les niveaux optionnels)
Finalement j'en ai choisi 3 et je l'ai réalisé moi-même.
Quant à la raison pour laquelle 2 n'est pas intégré, la principale considération est que la logique des pages métiers où se trouvent ces deux composants présente également quelques différences :
1 Le la logique d'obtention de la liste peut être différente, Que ce soit pour obtenir le niveau 4 d'un coup ou seulement le niveau 1 ou 2 à chaque fois,
Si vous n'êtes pas sûr, elle sera traitée lors de la réalisation d'un composant universel
2 Dans mon cas, vous pouvez directement faire apparaître les options dans celle avec l'adresse, vous pouvez accéder à une nouvelle page puis cliquer pour faire apparaître les options
Le mien peut transmettre des données via des composants parent-enfant. Celui avec l'adresse utilise vuex (pas parent-enfant)
En bref, le coût de mise en œuvre et le coût de maintenance sont élevés, et le la valeur de réutilisation n’est pas si élevée.
Cela équivaut à deux pages ayant chacune un composant avec le même style et une logique différente.
Ce sont complètement 2 composants~
Copiez leur partie de style commun et implémentez leur logique métier à l'intérieur de chacun.
Les deux composants sont placés dans des sections différentes et sont indépendants l'un de l'autre pour une gestion et une maintenance faciles.
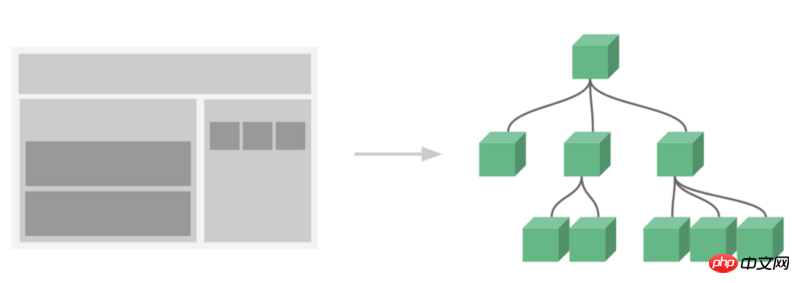
À ce stade, si vous regardez le diagramme des composants de vue, vous saurez clairement
Pour le développement de composants
Diviser pour mieux régner (propre entreprise logique) Plus important que la réutilisation (même logique) !
Une logique métier complexe est plus pratique pour implémenter la composantisation avec vuex~
Je comprends donc que la composantisation devrait généralement faire référence à une cohésion élevée et un faible couplage (un phper m'a dit un terme professionnel, Je ne sais pas si c'est la bonne façon de l'utiliser ~

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Plus de contenu connexe Veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Cadre d'application universel Vue.js-Analyse Nuxt.js
Accessoires d'option de composant Vue Introduction à utiliser
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

