Maison >interface Web >js tutoriel >Introduction à l'utilisation des accessoires d'option de composant Vue
Introduction à l'utilisation des accessoires d'option de composant Vue
- 不言original
- 2018-06-29 13:37:332787parcourir
Cet article présente principalement l'utilisation des accessoires d'option du composant Vue. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Le composant parent transmet les données vers le bas via les accessoires. Au composant enfant, le composant enfant envoie des messages au composant parent via des événements. Cet article présentera en détail les accessoires de l'option du composant Vue. Les amis qui en ont besoin peuvent se référer aux mots précédents
La plupart des options. acceptés par le composant sont les mêmes que ceux de l'instance Vue. Les mêmes, et l'option props est une option très importante dans le composant. Dans Vue, la relation entre les composants parent et enfant peut être résumée comme des accessoires vers le bas, des événements vers le haut. Le composant parent transmet les données au composant enfant via des accessoires, et le composant enfant envoie des messages au composant parent via des événements. Cet article présentera en détail les accessoires d'options du composant Vue

accessoires statiques
La portée du l'instance de composant est isolée. Cela signifie que vous ne pouvez pas (et ne devez pas) référencer les données du composant parent directement dans le modèle du composant enfant. Pour permettre au composant enfant d'utiliser les données du composant parent, vous devez utiliser l'option props du composant enfant
L'utilisation de Prop pour transférer des données inclut des formulaires statiques et dynamiques. Ce qui suit présentera d'abord les accessoires statiques.
. Le composant enfant doit être affiché Déclarer expressément les données qu'il espère obtenir en utilisant l'option props
var childNode = {
template: '<p>{{message}}</p>',
props:['message']
}
Static Prop ajoute des attributs à l'espace réservé du composant enfant dans le composant parent Pour atteindre l'objectif de transmettre la valeur
<script> var childNode = { template: &#39;<p>{{message}}</p>&#39;, props:[&#39;message&#39;] } var parentNode = { template: ` <p class="parent"> <child message="aaa"></child> <child message="bbb"></child> </p>`, components: { 'child': childNode } }; // 创建根实例 new Vue({ el: '#example', components: { 'parent': parentNode } }) </script>

Convention de dénomination
Pour les attributs déclarés par props, dans le modèle HTML parent, le nom de l'attribut doit être écrit avec un tiret
var parentNode = {
template: `
<p class="parent">
<child my-message="aaa"></child>
<child my-message="bbb"></child>
</p>`,
components: {
'child': childNode
}
};
Lors de la déclaration des attributs des accessoires enfants, vous pouvez utiliser la casse chameau ou le trait de soulignement ; lorsque le modèle enfant utilise des variables transmises par le parent, vous devez utiliser la casse chameau correspondante ;
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['myMessage']
}
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['my-message']
}
Accessoires dynamiques
Dans le modèle, vous devez lier dynamiquement les données du composant parent des accessoires Subtemplate sont liées à n'importe quelle fonctionnalité HTML normale, tout comme l'utilisation de v-bind. Chaque fois que les données du composant parent changent, la modification sera également transmise au composant enfant
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['myMessage']
}
var parentNode = {
template: `
<p class="parent">
<child :my-message="data1"></child>
<child :my-message="data2"></child>
</p>`,
components: {
'child': childNode
},
data(){
return {
'data1':'aaa',
'data2':'bbb'
}
}
};
Passez le numéro
Une erreur courante que font les débutants est d'utiliser une syntaxe littérale pour transmettre des valeurs
<!-- 传递了一个字符串 "1" -->
<comp some-prop="1"></comp>
<p id="example">
<my-parent></my-parent>
</p>
<script>
var childNode = {
template: '<p>{{myMessage}}的类型是{{type}}</p>',
props:['myMessage'],
computed:{
type(){
return typeof this.myMessage
}
}
}
var parentNode = {
template: `
<p class="parent">
<my-child my-message="1"></my-child>
</p>`,
components: {
'myChild': childNode
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'MyParent': parentNode
}
})
</script>

Parce qu'il s'agit d'un accessoire littéral, sa valeur est la chaîne "1" au lieu du nombre. Si vous souhaitez transmettre un nombre réel, vous devez utiliser v-bind pour que sa valeur soit évaluée comme une expression JS
<!-- 传递实际的 number -->
<comp v-bind:some-prop="1"></comp>
var parentNode = {
template: `
<p class="parent">
<my-child :my-message="1"></my-child>
</p>`,
components: {
'myChild': childNode
}
};

Ou vous pouvez utiliser des accessoires dynamiques et définir le numéro correspondant 1 dans l'attribut de données
var parentNode = {
template: `
<p class="parent">
<my-child :my-message="data"></my-child>
</p>`,
components: {
'myChild': childNode
},
data(){
return {
'data': 1
}
}
};
accessoires vérification
Vous pouvez spécifier des spécifications de validation pour les accessoires des composants. Vue émettra un avertissement si les données entrantes ne répondent pas aux spécifications. Ceci est utile lorsque le composant est utilisé par d'autres
Pour spécifier les spécifications de validation, vous devez utiliser la forme d'un objet, pas d'un tableau de chaînes
Vue.component('example', {
props: {
// 基础类型检测 (`null` 意思是任何类型都可以)
propA: Number,
// 多种类型
propB: [String, Number],
// 必传且是字符串
propC: {
type: String,
required: true
},
// 数字,有默认值
propD: {
type: Number,
default: 100
},
// 数组/对象的默认值应当由一个工厂函数返回
propE: {
type: Object,
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
return value > 10
}
}
}
})
Le type peut être le constructeur natif suivant
String Number Boolean Function Object Array Symbol
Le type peut également être une fonction de constructeur personnalisée, utilisant une instance de détection.
Lorsque la validation des accessoires échoue, Vue lancera un avertissement (si vous utilisez la version de développement). Les accessoires seront vérifiés avant la création de l'instance du composant, donc dans la fonction par défaut ou de validation, les propriétés de l'instance telles que les données, calculées ou les méthodes ne peuvent pas être utilisées
Ce qui suit est un exemple simple, si le message du sous -le composant est transmis Si ce n'est pas un nombre, un avertissement sera lancé
<p id="example">
<parent></parent>
</p>
<script>
var childNode = {
template: '<p>{{message}}</p>',
props:{
'message':Number
}
}
var parentNode = {
template: `
<p class="parent">
<child :message="msg"></child>
</p>`,
components: {
'child': childNode
},
data(){
return{
msg: '123'
}
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'parent': parentNode
}
})
</script>
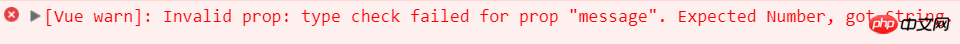
Lorsque le nombre 123 sera transmis, il n'y aura pas avertissement. Lorsque la chaîne '123' est transmise, le résultat est le suivant

Modifiez le contenu du sous-composant dans le code ci-dessus comme suit. Lorsque la fonction renvoie Lorsque faux, une invite d'avertissement
var childNode = {
template: '<p>{{message}}</p>',
props:{
'message':{
validator: function (value) {
return value > 10
}
}
}
}
est affichée. La valeur msg transmise dans le composant parent est 1. Puisqu'elle est inférieure à. 10, une invite d'avertissement
est émisevar parentNode = {
template: `
<p class="parent">
<child :message="msg"></child>
</p>`,
components: {
'child': childNode
},
data(){
return{
msg:1
}
}
};

单向数据流
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解
另外,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着不应该在子组件内部改变 prop。如果这么做了,Vue 会在控制台给出警告
下面是一个典型例子
<p id="example">
<parent></parent>
</p>
<script>
var childNode = {
template: `
<p class="child">
<p>
<span>子组件数据</span>
<input v-model="childMsg">
</p>
<p>{{childMsg}}</p>
</p>
`,
props:['childMsg']
}
var parentNode = {
template: `
<p class="parent">
<p>
<span>父组件数据</span>
<input v-model="msg">
</p>
<p>{{msg}}</p>
<child :child-msg="msg"></child>
</p>
`,
components: {
'child': childNode
},
data(){
return {
'msg':'match'
}
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'parent': parentNode
}
})
</script>
父组件数据变化时,子组件数据会相应变化;而子组件数据变化时,父组件数据不变,并在控制台显示警告

修改prop中的数据,通常有以下两种原因
1、prop 作为初始值传入后,子组件想把它当作局部数据来用
2、prop 作为初始值传入,由子组件处理成其它数据输出
对于这两种情况,正确的应对方式是
1、定义一个局部变量,并用 prop 的值初始化它
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}
2、定义一个计算属性,处理 prop 的值并返回
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}
[注意]JS中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

