Maison >interface Web >js tutoriel >Introduction au projet Vue Webapp empaquetant l'application native via HBulider
Introduction au projet Vue Webapp empaquetant l'application native via HBulider
- 不言original
- 2018-06-29 10:51:452216parcourir
Cet article présente principalement l'explication détaillée de l'application native du projet Vue webapp via HBulider. Le contenu est assez bon. Maintenant, je le partage avec vous et le donne comme référence.
Le projet Webapp Vue emballe l'application native via HBulider
1 Le projet webapp a été écrit via l'échafaudage construit par vue-cli, puis empaqueté dans une liste de fichiers de déploiement. via webpack, comme suit :

2. Ouvrez HBulider, ouvrez le répertoire, sélectionnez cette liste et modifiez vous-même le nom du projet. (Ou créez directement un nouveau projet d'application, puis conservez le déballage et le manifeste à l'intérieur, et remplacez les autres par le contenu de votre propre fichier dist)

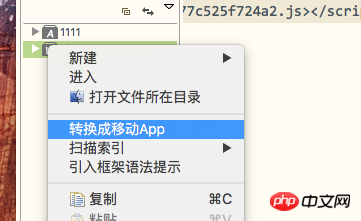
Ceci est un projet Web et doit être modifié en projet APP (si vous créez directement une nouvelle application, veuillez ignorer cette étape)

Avant de modifier : 
Après changement : 
3. Ouvrez cette dist dans HB, vous pouvez voir qu'il y a un fichier manifest.json. Ce fichier est utilisé pour configurer les informations de l'application. Le fichier d'entrée doit bien correspondre. J'ai utilisé VUE pour écrire une application d'une seule page, il n'y a donc qu'un seul index.html.

Configurez ensuite l'icône

Configurez-la simplement en fonction des exigences de votre propre projet, comme répertorié ci-dessous dans HB Très détaillé.
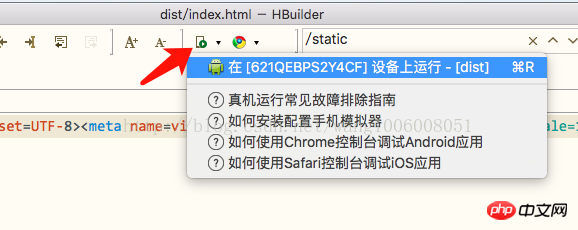
4. Ensuite, vous pouvez connecter le téléphone mobile à l'ordinateur avec un câble USB pour un véritable débogage de la machine. (Il doit être connecté via un câble USB. HB ne prend pas en charge la connexion sans fil.) Inutile de dire que les ordinateurs Windows peuvent être résolus en utilisant des assistants 360 ou quelque chose du genre. Si votre téléphone est Android, ce n'est pas si simple sur un ordinateur Apple. Plus tard, je l'ai compris grâce à Baidu et à ma propre exploration. La méthode consiste à télécharger le logiciel Android File Transfer sur votre ordinateur Apple. Lorsque vous souhaitez facturer, cliquez simplement sur l'essai. Vous devez activer le débogage USB sur le téléphone, puis sélectionner CD interne pour vous connecter à l'ordinateur Apple. Le téléphone lui-même dispose également d'invites (vraiment réconfortantes)

Une fois la connexion établie, un véritable débogage de l'appareil peut être effectué.

Remarque : De nombreuses personnes sur Internet disent que leur projet VUE s'ouvre vide. N'oubliez pas de modifier le chemin d'exportation du module bulid dans index.js sous config. Étant donné que le contenu de index.html est introduit via des balises de script et que votre chemin est erroné, il sera définitivement vide une fois ouvert. Jetons d'abord un coup d'œil au chemin par défaut.
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
Le actif par défautPublicPath est « / » qui est le répertoire racine. Nos index.html et static sont dans le même répertoire. Il doit donc être remplacé par './'
Il y a encore une chose à noter. Le mode par défaut dans la configuration de routage router/index.js dans src est le hachage. Si vous le changez en mode historique, il sera vide lorsque vous l'ouvrirez. Alors changez-le en hachage ou supprimez directement la configuration du mode et faites-en la valeur par défaut.
// mode: 'history' // 默认hash
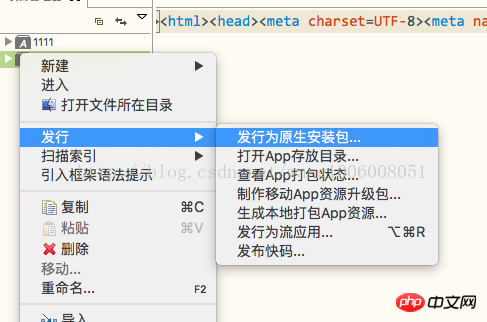
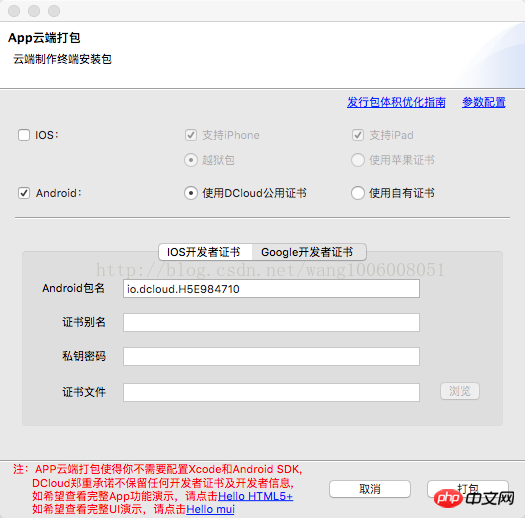
5. S'il n'y a pas de problème dans le test réel de la machine. Ensuite, vous pouvez réellement le regrouper dans une application.





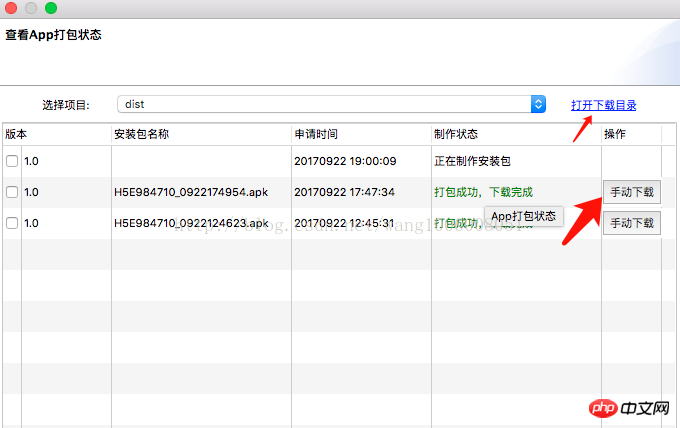
Une fois le package empaqueté avec succès, vous pouvez le télécharger manuellement ou ouvrir directement le fichier téléchargé dans le répertoire de téléchargement. Envoyez ce fichier xxxx.apk sur votre téléphone mobile via QQ ou autres, et cliquez pour l'installer. C'est ça.
6. Enfin, montrez l'effet sur le téléphone mobile.

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment résoudre le problème de page blanche lors de l'ouverture du projet vue après l'empaquetage
Comment résoudre l'historique de routage sous Vue La page est vierge après le packaging du mode
Introduction à l'optimisation de l'écran d'accueil de l'application monopage Vue SPA
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

