Maison >interface Web >js tutoriel >Vue implémente l'idée de fixer le nombre de lignes d'entrée dans la zone de texte et d'ajouter un style de soulignement
Vue implémente l'idée de fixer le nombre de lignes d'entrée dans la zone de texte et d'ajouter un style de soulignement
- 不言original
- 2018-06-28 15:37:492216parcourir
Cet article présente principalement l'idée détaillée d'utiliser Vue pour implémenter un numéro de ligne d'entrée fixe et ajouter un style de soulignement dans la zone de texte. Il est très bon et a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
Tout d'abord, téléchargez le rendu ###

soulignement de la zone de texte
Définissez un 1 *35 // Pour les images à hauteur de ligne, définissez simplement l'image d'arrière-plan.background: url('./img/linebg.png') répétition;border: none;outline: none;overflow : caché ;
line-height : 35px;//Notez que la hauteur de la ligne doit être cohérente avec la hauteur du redimensionnement de l'image d'arrière-plan : none;
Nombre fixe de lignes d'entrée
Exigences : les utilisateurs ne peuvent saisir que 2 lignes quel que soit le nombre d'octets Le nombre de lignes étant limité, maxlength ne peut pas être utilisé<.>
Idées de mise en œuvrePensez d'abord à calculer le nombre de lignes que l'utilisateur a saisies, puis supprimez les caractères en excès.
<textarea class='textarea' @scroll='textsrc' v-model='text.Headquarters' ref='Headquarters' rows="2"></textarea>Supprimez d'abord
La hauteur totale de l'élément textarea, puis divisez la hauteur de la ligne pour saisir facilement le nombre de lignes actuellement.
Parce que si l'utilisateur copie une grande section de texte à la fois et la colle dans la zone de texte, plusieurs lignes apparaîtront directement. La suppression de la partie excédentaire de la chaîne et l'enroulement de la ligne déclencheront l'événement de défilement, utilisez donc l'instruction if pour. déterminez si la limite est atteinte.
Si vous trouvez une erreur de composition de code sur plusieurs lignes, veuillez publier une photo.

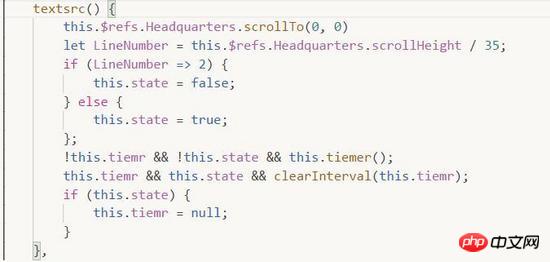
textsrc() {
this.$refs.Headquarters.scrollTo(0, 0)
let LineNumber = this.$refs.Headquarters.scrollHeight / 35;
if (LineNumber => 2) {
this.state = false;
} else {
this.state = true;
};
!this.tiemr && !this.state && this.tiemer();
this.tiemr && this.state && clearInterval(this.tiemr);
if (this.state) {
this.tiemr = null;
}
},Écrivez une fonction pour supprimer les caractères supplémentaires

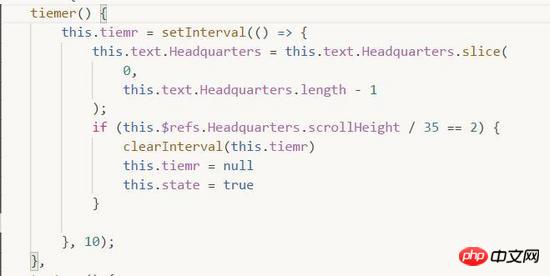
tiemer()
{
this.tiemr = setInterval(() =>
{
this.text.Headquarters = this.text.Headquarters.slice(
0,
this.text.Headquarters.length - 1
);
if (this.$refs.Headquarters.scrollHeight / 35 == 2)
{
clearInterval(this.tiemr)
this.tiemr = null
this.state = true
}
},
10);
},Ce qui précède est le tout le contenu de cet article. J'espère qu'il sera utile à l'étude de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser la transition de vue pour terminer la transition coulissanteCréation du projet Vue-cli et Webpack NotepadCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

