Maison >interface Web >tutoriel CSS >Comment obtenir des effets d'animation simultanés d'inclinaison et de rotation dans CSS3
Comment obtenir des effets d'animation simultanés d'inclinaison et de rotation dans CSS3
- 不言original
- 2018-06-26 15:29:142161parcourir
Cet article vous présente principalement, à travers un exemple de code, comment utiliser CSS3 pour obtenir l'effet d'animation d'inclinaison et de rotation en même temps. L'exemple de code complet est donné dans l'article. Vous pouvez voir l'effet en l'exécutant directement. Amis dans le besoin Nous pouvons en tirer des leçons, jetons un coup d’œil ci-dessous.
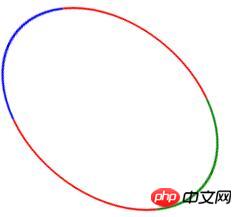
Regardez d'abord l'effet statique, l'effet après la course est meilleur

L'exemple de code est le suivant
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>css3学习</title>
<style type="text/css">
.d{width: 200px;height: 200px;border-radius: 50%;border: 2px solid red;border-left-color: green;border-right-color: blue;
-webkit-animation:abc 2s infinite linear;
animation:abc 2s infinite linear;
}
/*chrome,Safari,ff,o测试没问题,IE11一闪一闪的*/
@keyframes abc{
0% {transform:skew(20deg) rotate(0deg);}
50% {transform:skew(20deg) rotate(180deg);}
100% {transform:skew(20deg) rotate(360deg);}
}
@-webkit-keyframes abc{
0% {-webkit-transform:skew(20deg) rotate(0deg);}
50% {-webkit-transform:skew(20deg) rotate(180deg);}
100% {-webkit-transform:skew(20deg) rotate(360deg);}
}
</style>
</head>
<body>
<p id="abc" class="d"></p>
</body>
</html>
Ce qui précède est Tout le contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utilisez le rayon de bordure CSS3 pour dessiner des motifs de Tai Chi et d'amour
Utilisez CSS3 pour réaliser du texte Code pour l'effet de lumière
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- HTML5 et CSS3 pour le monde réel, deuxième édition
- Ressources frontales impressionnantes et cours d'animation CSS
- Utilisation de Fontello pour charger uniquement les polices d'icônes dont vous avez besoin
- Créez la recherche ultime de votre entreprise, tout comme Google et Amazon
- Écriture des requêtes d'élément aujourd'hui à l'aide d'EQCSS

