Maison >interface Web >tutoriel CSS >Créer un effet pop-up de déformation graphique avec CSS
Créer un effet pop-up de déformation graphique avec CSS
- 不言original
- 2018-06-26 10:29:432027parcourir
Cet article présente principalement un exemple de partage d'utilisation de CSS pour créer des effets pop-up de déformation graphique. La taille de la fenêtre pop-up peut être modifiée à l'aide de jQuery. Les amis dans le besoin peuvent s'y référer
Pop. Les formulaires -up sont couramment utilisés sur les pages Web. Conception d'interaction, à cette époque qui se concentre sur l'expérience d'animation interactive, les fenêtres contextuelles Web peuvent également proposer de nouvelles idées, telles que la fenêtre modale de déformation CSS partagée aujourd'hui. 
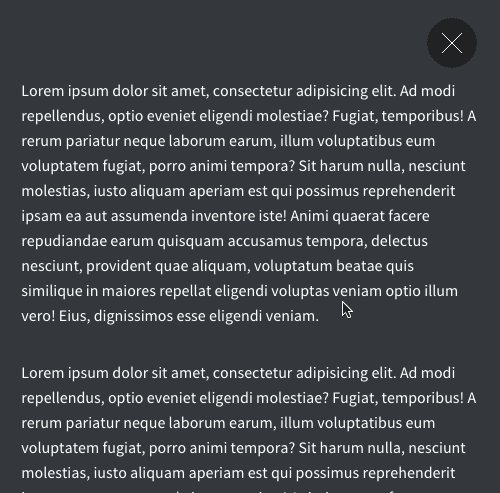
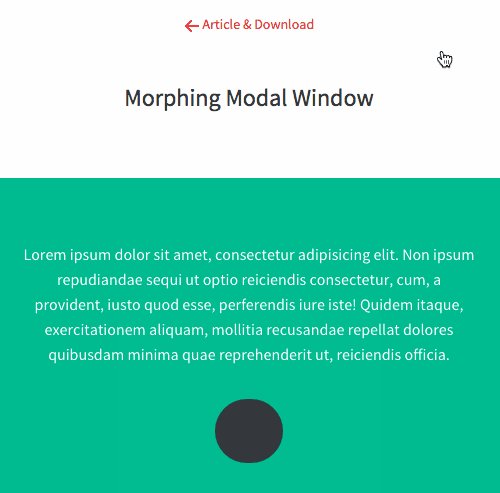
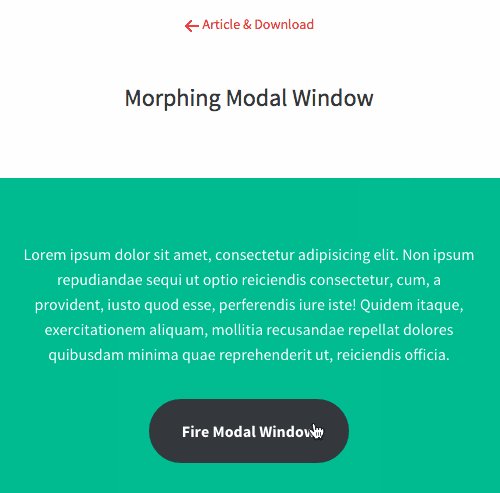
Lorsque l'utilisateur clique sur le bouton, le bouton se transforme en écran plein écran, puis affiche le contenu. L'ensemble du processus d'affichage est fluide et convivial. votre nouveau projet.

Page de démonstration : http://codyhouse.co/gem/morphing-modal-window/
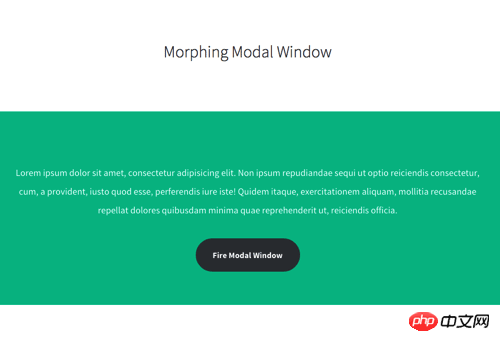
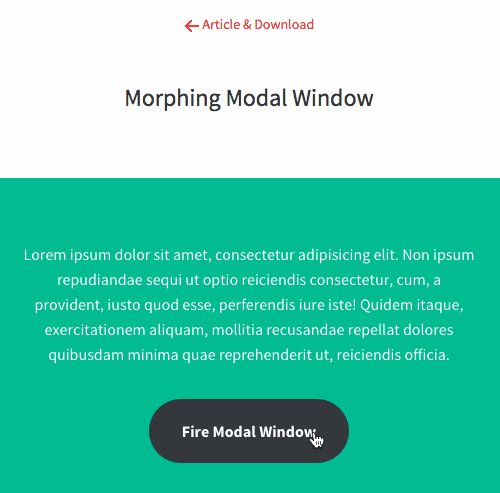
Après avoir cliqué sur le bouton "Fire Modal Window", le bouton ralentir Augmente lentement la taille jusqu'à ce qu'elle atteigne la totalité de l'écran. Voici une démonstration GIF : 
Tutoriel d'utilisation
Ce code est compatible avec Chrome, Firefox, Safari, Opera et IE nécessite la version 9.0 ou supérieur (IE9+)
ÉTAPE 1 : Créer une mise en page HTML
<section class="cd-section"> <!-- section content here --> <p class="cd-modal-action"> <a href="#0" class="btn" data-type="modal-trigger">Fire Modal Window</a> <!— 这是窗体按钮 --> <span class="cd-modal-bg"></span> </p> <p class="cd-modal"> <p class="cd-modal-content"> <!— 这是窗体内容区域 --> </p> </p> <a href="#0" class="cd-modal-close">Close</a> <!— 这是关闭按钮 --> </section>
ÉTAPE 2 : Ajouter un style CSS
.cd-modal-action {
position: relative;
}
.cd-modal-action .btn {
width: 12.5em;
height: 4em;
background-color: #123758;
border-radius: 5em;
transition: color 0.2s 0.3s, width 0.3s 0s;
}
.cd-modal-action .btn.to-circle {
width: 4em;
color: transparent;
transition: color 0.2s 0s, width 0.3s 0.2s;
}
.cd-modal-action .cd-modal-bg {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-2em);
width: 4em;
height: 4em;
background-color: #123758;
border-radius: 50%;
opacity: 0;
visibility: hidden;
transition: visibility 0s 0.5s;
}
.cd-modal-action .cd-modal-bg.is-visible {
opacity: 1;
visibility: visible;
}ÉTAPE 3 : Ajouter jQuery
Ce code utilise jQuery, vous pouvez modifier la taille de la fenêtre via le code suivant.
var btnRadius = $('.cd-modal-bg').width()/2,
left = $('.cd-modal-bg').offset().left + btnRadius,
top = $('.cd-modal-bg').offset().top + btnRadius - $(window).scrollTop(),
scale = scaleValue(top, left, btnRadius, $(window).height(), $(window).width());
function scaleValue( topValue, leftValue, radiusValue, windowW, windowH) {
var maxDistHor = ( leftValue > windowW/2) ? leftValue : (windowW - leftValue),
maxDistVert = ( topValue > windowH/2) ? topValue : (windowH - topValue);
return Math.ceil(Math.sqrt( Math.pow(maxDistHor, 2) + Math.pow(maxDistVert, 2) )/radiusValue);
}Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
CSS pour obtenir l'effet du texte entourant les images
Comment utiliser CSS3 pour implémenter une circulaire barre de progression
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

