Maison >interface Web >js tutoriel >Analyse de l'entrée du fichier d'amorçage de l'artefact de téléchargement de fichier JS
Analyse de l'entrée du fichier d'amorçage de l'artefact de téléchargement de fichier JS
- 不言original
- 2018-06-25 17:40:472509parcourir
Cet article présente principalement l'artefact de téléchargement de fichiers JS Bootstrap FileInput. Le style est très beau et prend en charge l'aperçu des fichiers téléchargés, le téléchargement synchrone ou asynchrone ajax, le téléchargement de fichiers par glisser-déposer et d'autres fonctions intéressantes. êtes intéressés, les amis, vous pouvez vous référer à
Le plug-in Bootstrap FileInput est si puissant qu'il n'y a aucune raison de ne pas l'utiliser. Cependant, il est rare de trouver une méthode d'utilisation complète de ce plug-in. en Chine, je suis donc allé sur son site officiel pour traduire la documentation en anglais. Je l'ai mise ici pour que les étudiants qui ne sont pas bons en anglais puissent s'y référer. Vous trouverez également ci-joint un morceau de code envoyé par l'appelant et reçu par le côté servlet, à suivre.

Introduction :
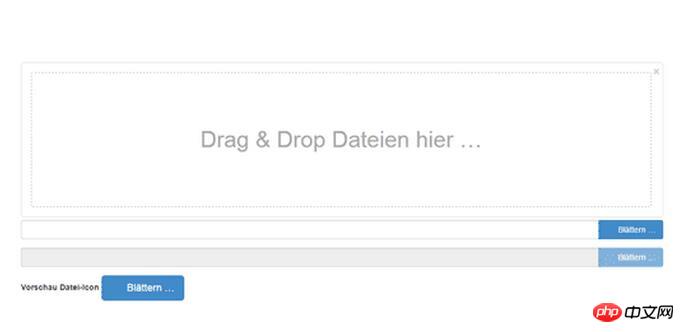
Un plugin d'entrée de fichier HTML5 amélioré pour Bootstrap 3.x. Ce plug-in fournit un aperçu des fichiers pour plusieurs types de fichiers et propose plusieurs sélections et autres fonctions. Ce plugin vous offre également un moyen simple d'installer une version avancée de contrôle de sélection/téléchargement de fichiers pour fonctionner avec les styles Bootstrap CSS3. Il améliore considérablement la fonction de saisie de fichiers en fournissant un support de prévisualisation pour de nombreux types de fichiers, tels que des images, du texte, du HTML, des vidéos, du son, du flash et des objets. En outre, il comprend également des fonctions de téléchargement, de glisser-déposer et de suppression de fichiers basées sur AJAX, une barre de progression visuelle du téléchargement et une fonction facultative d'aperçu de fichier d'ajout ou de suppression.
Conseils : Ce plugin est dédié à l'utilisation de nombreuses fonctionnalités CSS3 et HTML5 sous jquery : vous pouvez trouver CSS3 ou HTML5 ou les deux. dans de nombreuses implémentations.
Ce plugin a d'abord été inspiré par un article de blog et le plugin File Input de Jasny. Cependant, ce plug-in a désormais ajouté de nombreuses fonctions et améliorations, offrant aux développeurs un outil et une solution de gestion de fichiers matures et complets.
Avec la sortie de la version 4.0.0, ce plug-in prend désormais en charge les téléchargements basés sur Ajax à l'aide des protocoles HTML5 Formdata et XHR2 pris en charge par une variété de navigateurs modernes. Et il dispose également d’une prise en charge native intégrée de la suppression de fichiers basée sur AJAX côté serveur. Par conséquent, il peut ajouter des fonctions plus puissantes pour ajouter et supprimer des fichiers en ligne. Ce plugin ajoute également la prise en charge du glisser-déposer pour la plupart des navigateurs modernes. Il fournit également déjà un support natif pour les téléchargements Ajax. Dans le cas où le navigateur ne prend pas en charge FormData ou XHR2, ce plug-in passera à un formulaire normal.
Présentation du plug-in de téléchargement de fichiers Entrée de fichier
Généralement, nous devons introduire les deux fichiers suivants pour que le plug-in fonctionne correctement :
bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput/js/fileinput.min.js
L'effet d'interface simple est le même autant de contrôles de fichiers de téléchargement, ce qui est acceptable pour différents types de fichiers. Bien entendu, nous pouvons également spécifier des fonctions telles que des types de fichiers spécifiques à accepter.

Si vous devez prendre en compte la culture chinoise, vous devez également introduire le fichier :
bootstrap-fileinput/js/fileinput_locale_zh.js
Dans cette collection Bundles basée sur MVC, nous ajoutons simplement les fichiers dont ils ont besoin à la collection.
//添加对bootstrap-fileinput控件的支持
css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");
De cette façon, nous pouvons présenter les instructions et les invites de l'interface chinoise sur la page

Utilisation du plug-in de téléchargement de fichiers File Input
Généralement, nous pouvons définir une fonction JS générale pour initialiser le contrôle du plug-in, comme indiqué dans le code de fonction JS suivant.
//初始化fileinput控件(第一次初始化)
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀
showUpload: false, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
});
}
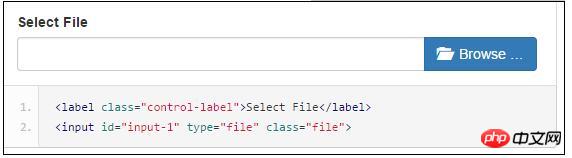
Dans le code de la page, nous plaçons un contrôle de téléchargement de fichier, comme indiqué dans le code suivant.
<p class="row" style="height: 500px"> <input id="file-Portrait1" type="file"> </p>
Le code d'initialisation de notre code script est le suivant :
//初始化fileinput控件(第一次初始化)
initFileInput("file-Portrait", "/User/EditPortrait"); Ceci termine l'initialisation du contrôle. Si nous devons télécharger un fichier, nous avons besoin du code JS pour gérer l'événement téléchargé par le client, et nous avons également besoin du contrôleur d'arrière-plan MVC pour gérer l'opération de sauvegarde du fichier.
Par exemple, mon code pour enregistrer les données du formulaire est le suivant.
//添加记录的窗体处理
formValidate("ffAdd", function (form) {
$("#add").modal("hide");
//构造参数发送给后台
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//增加肖像的上传处理
initPortrait(data.Data1);//使用写入的ID进行更新
$('#file-Portrait').fileinput('upload');
//保存成功 1.关闭弹出层,2.刷新表格数据
showTips("保存成功");
Refresh();
}
else {
showError("保存失败:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授权使用该功能,请联系管理员进行处理。");
});
});
Nous avons remarqué la partie code logique de traitement pour l'enregistrement des fichiers :
//增加肖像的上传处理 initPortrait(data.Data1);//使用写入的ID进行更新 $('#file-Portrait').fileinput('upload');
La première ligne de code consiste à reconstruire le contenu supplémentaire téléchargé, tel que les informations d'identification de l'utilisateur, etc., afin que nous puissions construire des données supplémentaires basées sur ces identifiants pour le traitement de téléchargement en arrière-plan.
Cette fonction sert principalement à réattribuer l'ID pour faciliter l'obtention des derniers paramètres supplémentaires lors du téléchargement. C'est le même que le mode de traitement de Uploadify.
//初始化图像信息
function initPortrait(ctrlName, id) {
var control = $('#' + ctrlName);
var imageurl = '/PictureAlbum/GetPortrait?id=' + id + '&r=' + Math.random();
//重要,需要更新控件的附加参数内容,以及图片初始化显示
control.fileinput('refresh', {
uploadExtraData: { id: id },
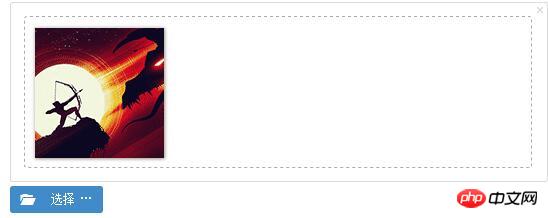
initialPreview: [ //预览图片的设置
"<img src='" + imageurl + "' class='file-preview-image' alt='肖像图片' title='肖像图片'>",
],
});
}
Comme nous l'avons vu plus tôt, l'adresse que j'ai téléchargée est : "/User/EditPortrait". J'annoncerai également la fonction d'arrière-plan, en espérant le faire. apprendre un code de cas complet.
/// <summary>
/// 上传用户头像图片
/// </summary>
/// <param name="id">用户的ID</param>
/// <returns></returns>
public ActionResult EditPortrait(int id)
{
CommonResult result = new CommonResult();
try
{
var files = Request.Files;
if (files != null && files.Count > 0)
{
UserInfo info = BLLFactory<User>.Instance.FindByID(id);
if (info != null)
{
var fileData = ReadFileBytes(files[0]);
result.Success = BLLFactory<User>.Instance.UpdatePersonImageBytes(UserImageType.个人肖像, id, fileData);
}
}
}
catch (Exception ex)
{
result.ErrorMessage = ex.Message;
}
return ToJsonContent(result);
}
这样我们就构建了上面的用户肖像的保存处理逻辑了,文件可以正常的保存到后台的文件系统里面,同时数据库里面记录一些必备的信息。
当然,除了用来处理用户的肖像图片,我们也可以用来构建图片相册的处理操作的。
//初始化fileinput控件(第一次初始化)
$('#file-Portrait').fileinput({
language: 'zh', //设置语言
uploadUrl: "/FileUpload/Upload", //上传的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀,
maxFileCount: 100,
enctype: 'multipart/form-data',
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
jQuery和CSS3实现仿花瓣网固定顶部位置带悬浮效果的导航菜单
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

