Maison >interface Web >tutoriel CSS >CSS implémente l'effet de bouton de menu à largeur adaptative
CSS implémente l'effet de bouton de menu à largeur adaptative
- 不言original
- 2018-06-25 14:56:531963parcourir
Cet article présente principalement le code d'effet de bouton de menu pour CSS pour réaliser une largeur adaptative. Il analyse les techniques de réglage pertinentes du CSS pour la largeur adaptative de la page avec des exemples. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
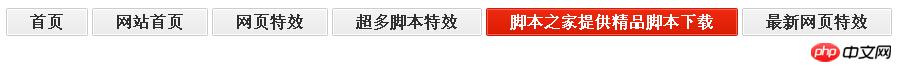
L'exemple de cet article décrit le code d'effet du bouton de menu CSS qui implémente la largeur adaptative. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants : Il s'agit d'un code d'effet de bouton à largeur adaptative basé sur CSS. Vous pouvez dire que cet effet est un menu, ou vous pouvez dire que c'est un exemple de la façon d'écrire un bouton CSS. . Je me demande si vous l'avez découvert. , la longueur et la largeur de l'élément de menu peuvent s'adapter à la quantité de texte, plus il est long, et moins il y a de texte, plus il est court. Un menu adaptatif comme celui-ci a considérablement amélioré la praticité, et le code est également assez concis. J'aimerais le partager avec vous pour votre référence. La capture d'écran de l'effet en cours d'exécution est la suivante :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>按钮</title>
</head>
<body>
<style type="text/css">
.nav{overflow:hidden;position:absolute;}
.nav a{ margin:0 2px;float:left;line-height:24px;text-decoration:none;background:-webkit-gradient(linear, 0 0, 0 100%, from(#f4f4f4), to(#ebeaea));background:-moz-linear-gradient(top, #f4f4f4,#ebeaea);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#f4f4f4,endColorstr=#ebeaea,grandientType=1); border:solid 1px #cccdce;color:#333; font-weight:bold;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;}
.nav a span{display:inline-block;padding:0 22px; border:solid 1px #fff;cursor:pointer;}
.nav a:hover{text-decoration:none;color:#fff;background:-webkit-gradient(linear, 0 0, 0 100%, from(#ef2b10), to(#d91c02));background:-moz-linear-gradient(top, #ef2b10,#d91c02);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ef2b10,endColorstr=#d91c02,grandientType=1); border:solid 1px #ce2100;}
.nav a:hover span{border:solid 1px #fa6058;}
</style>
<p class="nav">
<a href="#"><span>首页</span></a>
<a href="#"><span>网站首页</span></a>
<a href="#"><span>网页特效</span></a>
<a href="#"><span>超多脚本特效</span></a>
<a href="#"><span>脚本之家提供精品脚本下载</span></a>
<a href="#"><span>最新网页特效</span></a>
</p>
</body>
</html> Ce qui précède représente l'intégralité du contenu de cet article. Merci d'avoir lu Pour plus de contenu connexe, veuillez faire attention au site Web php chinois ! Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:À propos de CSS pour obtenir un bel effet de navigation déroulanteArticle suivant:À propos de CSS pour obtenir un bel effet de navigation déroulante

