Maison >interface Web >js tutoriel >JavaScript implémente le dessin de graphiques à l'aide de Canvas
JavaScript implémente le dessin de graphiques à l'aide de Canvas
- 不言original
- 2018-06-25 14:36:173170parcourir
Cet article présente principalement le didacticiel de base sur l'utilisation de JavaScript pour dessiner des graphiques à l'aide de Canvas. Il a une certaine valeur de référence et les amis intéressés peuvent s'y référer.
Comme HTML5 est devenu très populaire au cours des deux dernières années, j'ai fait quelques recherches récemment, j'ai eu l'idée d'utiliser des fonctions liées au HTML, je dois donc aussi l'apprendre attentivement.
Après avoir bien examiné les fonctions de Canvas, j'ai l'impression que HTML5 devient de plus en plus fonctionnel dans l'interaction côté client. Aujourd'hui, j'ai jeté un œil au dessin Canvas. Voici quelques exemples. vers le bas pour une utilisation future.
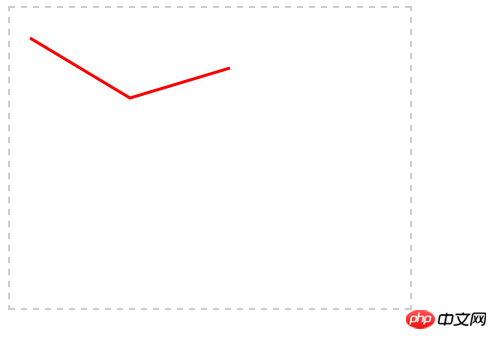
1. Utilisez Canvas pour tracer une ligne droite :

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.moveTo(20,30);//第一个起点
cans.lineTo(120,90);//第二个点
cans.lineTo(220,60);//第三个点(以第二个点为起点)
cans.lineWidth=3;
cans.strokeStyle = 'red';
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
Ici, les deux méthodes API utilisées, moveTo et lineTo sont respectivement les coordonnées du point de départ et du point final du segment de ligne, les variables sont (coordonnée X, coordonnée Y), StrokeStyle et Stroke respectivement le style de dessin du chemin et le chemin du dessin.
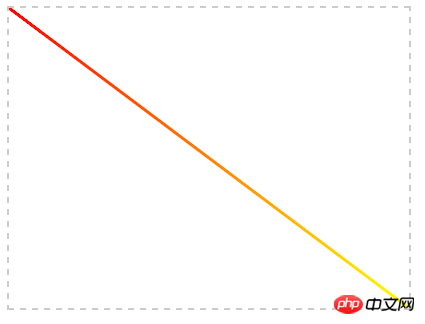
2. Dessinez des lignes de dégradé

Les lignes de dégradé ont un effet de dégradé de couleur. Bien sûr, le style de dégradé peut suivre le style. direction du chemin Vous pouvez également ne pas suivre la direction du chemin :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.moveTo(0,0);
cans.lineTo(400,300);
var gnt1 = cans.createLinearGradient(0,0,400,300);//线性渐变的起止坐标
gnt1.addColorStop(0,'red');//创建渐变的开始颜色,0表示偏移量,个人理解为直线上的相对位置,最大为1,一个渐变中可以写任意个渐变颜色
gnt1.addColorStop(1,'yellow');
cans.lineWidth=3;
cans.strokeStyle = gnt1;
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
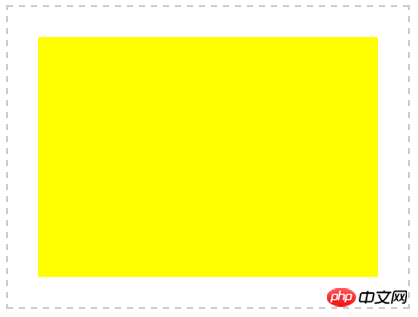
3. Dessinez un rectangle ou un carré :

Si vous utilisez HTML4, ce type de boîte rectangulaire ne peut être généré qu'en utilisant le code d'arrière-plan. Désormais, la fonction Canvas fournie par HTML5 peut être facilement dessinée, d'où la supériorité. du HTML5 est assez élevé.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.fillStyle = 'yellow';
cans.fillRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
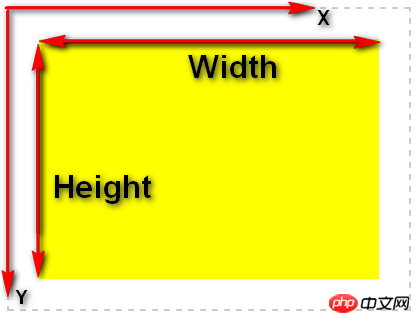
Une méthode est utilisée ici - fillRect() Du sens littéral, vous pouvez également savoir qu'il s'agit de remplir un rectangle Les paramètres. cela vaut la peine d'expliquer fillRect. (X, Y, Largeur, Hauteur), ceci est différent des coordonnées en mathématiques. Pour plus de détails, veuillez consulter

Le X et Y ici. sont relatifs au coin supérieur gauche du canevas. Cela commence au point de départ, rappelez-vous ! !
4. Dessinez une simple boîte rectangulaire
L'exemple ci-dessus parle de dessiner un bloc rectangulaire et de le remplir de couleur. Cet exemple dessine simplement un rectangle sans effet de remplissage. est atteint.

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.strokeStyle = 'red';
cans.strokeRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
C'est très simple, tout comme l'exemple ci-dessus, remplacez simplement le remplissage par le trait. Pour plus de détails, voir l'exemple ci-dessus.
5. Dessinez un rectangle avec un dégradé linéaire
Le dégradé est un très bon effet de remplissage En combinant l'exemple 2 et l'exemple 3, nous pouvons créer un rectangle dégradé

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
var gnt1 = cans.createLinearGradient(10,0,390,0);
gnt1.addColorStop(0,'red');
gnt1.addColorStop(0.5,'green');
gnt1.addColorStop(1,'blue');
cans.fillStyle = gnt1;
cans.fillRect(10,10,380,280);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html> Je ne l'expliquerai pas, rappelez-vous juste fillRect (X, Y, Largeur, Hauteur).
6. Remplissez un cercle
Les cercles ont un large éventail d'utilisations, y compris les ellipses, bien sûr.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(200,150,100,0,Math.PI*2,true);
cans.closePath();
cans.fillStyle = 'green';//本来这里最初使用的是red,截图一看,傻眼了,怕上街被爱国者打啊,其实你懂的~~
cans.fill();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>L'utilisation de la méthode arc ici est arc(X,Y,Radius,startAngle,endAngle,antihoraire ), signification (coordonnée X du centre du cercle, coordonnée Y du centre du cercle, rayon, angle de départ (radians), radians de l'angle final, s'il faut dessiner dans le sens des aiguilles d'une montre Comparaison des paramètres en arc : a. cans.arc(200,150,100,0,Math.PI,true);
 c.cans.arc(200,150,100,0,Math.PI/2,true); [/code]
c.cans.arc(200,150,100,0,Math.PI/2,true); [/code]
 c, cans.arc(200,150,100,0,Math.PI/2,true);
c, cans.arc(200,150,100,0,Math.PI/2,true);
 d. cans.arc(200,150,100,0,Math.PI/2,false);
d. cans.arc(200,150,100,0,Math.PI/2,false);


<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(200,150,100,0,Math.PI*2,false);
cans.closePath();
cans.lineWidth = 5;
cans.strokeStyle = 'red';
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
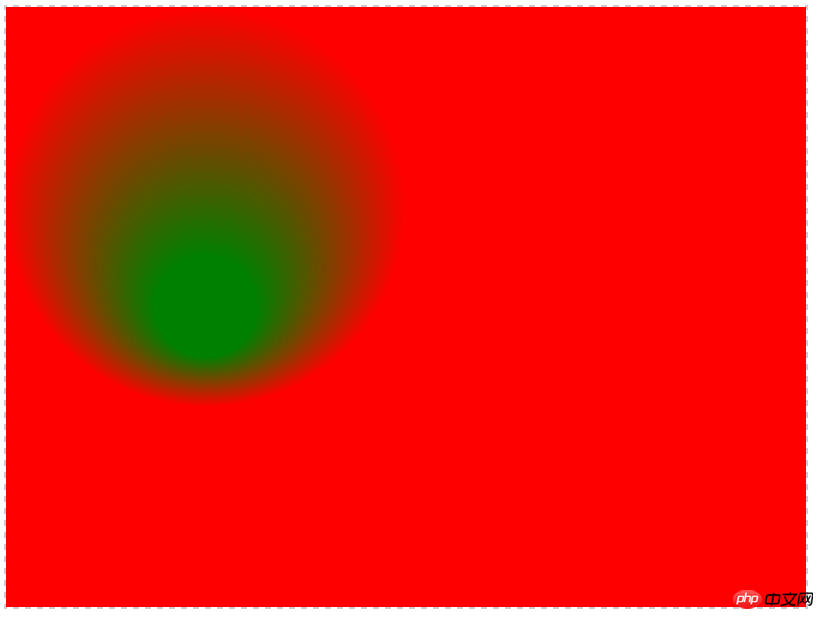
</html>8. Dégradé circulaire

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
var gnt = cans.createRadialGradient(200,300,50,200,200,200);
gnt.addColorStop(1,'red');
gnt.addColorStop(0,'green');
cans.fillStyle = gnt;
cans.fillRect(0,0,800,600);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="800px" height="600px">4</canvas>
</body>
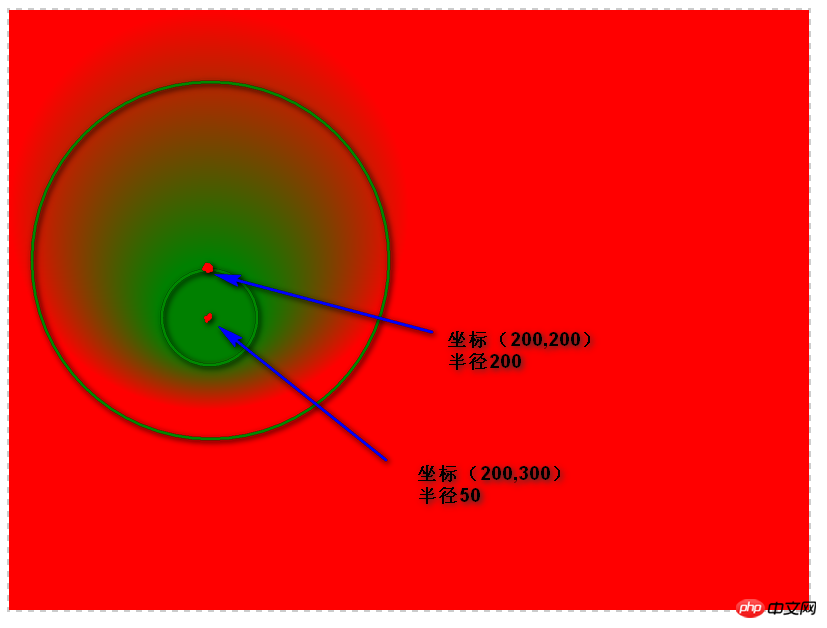
</html> Ce qu'il faut expliquer ici c'est la méthode createRadialGradient, les paramètres sont (Xstart, Ystart, radiusStart, XEnd, YEnd, radiusEnd), c'est à dire que lorsqu'elle implémente le dégradé, elle utilise deux cercles, un est le cercle original, l'un est un cercle dégradé. En fait, cette méthode de contrôle des coordonnées et du rayon peut réaliser de nombreux styles, tels que  Cercle tridimensionnel
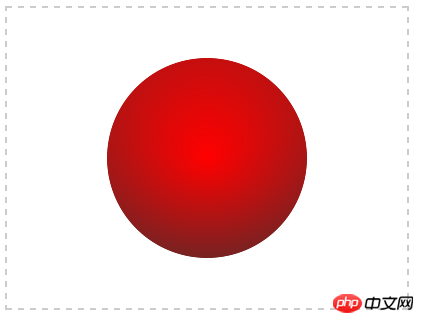
Cercle tridimensionnel

var gnt = cans.createRadialGradient(200,150,0,200,50,250); gnt.addColorStop(0,'red'); gnt.addColorStop(1,'#333');
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
JavaScript和html5 canvas如何绘制一个小人的代码
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

