Maison >interface Web >js tutoriel >À propos du code du plug-in jQuery Valider pour implémenter un style de résultat de vérification personnalisé
À propos du code du plug-in jQuery Valider pour implémenter un style de résultat de vérification personnalisé
- 不言original
- 2018-06-25 13:43:322270parcourir
Cet article présente principalement la méthode du plug-in jQuery Validate pour implémenter un style de résultat de vérification personnalisé. Les amis intéressés peuvent s'y référer
Cet article présente le plug-in jQuery Validate pour implémenter un résultat de vérification personnalisé en tant que résultat. exemple. Le code détaillé du style est partagé avec tout le monde pour votre référence. Le contenu spécifique est le suivant
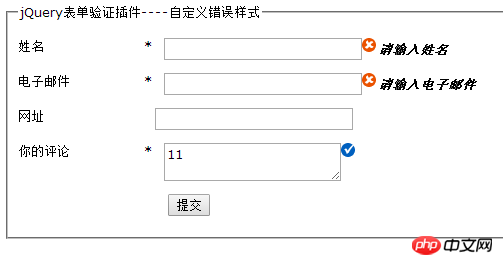
L'effet est le suivant :

Le étapes spécifiques :
1. Introduire les packages de dépendances
<script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script> <script src="lib/jquery.validate.js" type="text/javascript"></script>
2. 🎜>
em.error {
background:url("images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
em.success {
background:url("images/checked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
3. Informations d'invite personnalisées
messages: {
username: {
required: '请输入姓名',
minlength: '请至少输入两个字符'
},
email: {
required: '请输入电子邮件',
email: '请检查电子邮件的格式'
},
url: '请检查网址的格式',
comment: '请输入您的评论'
},
4. Style d'erreur d'appel, ou style de réussite
errorElement: "em", //可以用其他标签,记住把样式也对应修改
success: function(label) {
//label指向上面那个错误提示信息标签em
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
5. >
jQuery表单验证插件----自定义错误样式 <script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script> <script src="lib/jquery.validate.js" type="text/javascript"></script>
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention. au site Web PHP chinois !
Recommandations associées :
Analyse du contrôle de téléchargement de fichiers jQuery UploadifyComment implémenter le filtrage multi-conditions jQueryCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

