Maison >interface Web >js tutoriel >Comment utiliser des composants de type Excel dans vue+canvas
Comment utiliser des composants de type Excel dans vue+canvas
- 亚连original
- 2018-06-23 18:17:393552parcourir
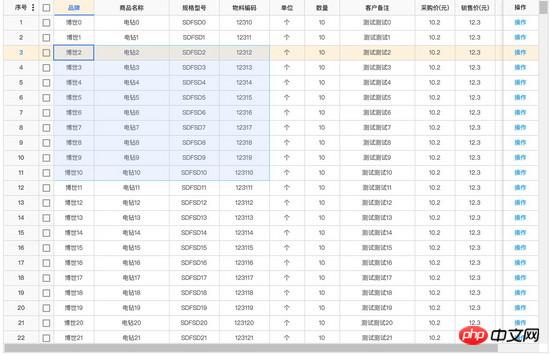
un composant vue, un composant de table basé sur Vue, résout principalement le problème des performances de rendu des tableaux pour de grandes quantités de données. Il utilise un canevas pour dessiner des tableaux et prend en charge la sélection par lots de type Excel, la suppression par copier-coller et le temps réel. édition et autres fonctions.Cet article présente principalement le composant de type Excel basé sur vue+canvas.Les amis qui en ont besoin peuvent se référer à
un composant vue, un composant de table basé sur vue, qui résout principalement le tableau. problème de performances de rendu de grandes quantités de données et utilise le canevas pour dessiner des tableaux, et prend également en charge la sélection par lots de type Excel, la suppression par copier-coller, l'édition en temps réel et d'autres fonctions.

vue-grid-canvas
Installer
NPM / Yarn
Installez le package :
npm install vue-canvas-grid --save
Puis importez-le dans votre projet
import Vue from 'vue'
import Grid from 'vue-canvas-grid'
Vue.component('grid', Grid)
Utilisation
Utilisez-le simplement comme ceci :
<grid :grid-data="data" :columns="columns" showCheckbox columnSet></grid>
Description
1, implémenté via Canvas, peut gérer des dizaines de milliers de données
2, similaire à Excel, sélectionner des cellules et les modifier en réel temps
3, copier et coller, prendre en charge le lot, copier depuis Excel, copier vers Excel
4, annuler/transférer
5, case à cocher, sélectionner toutes les fonctions, peut être commuté
6, corrigé colonne (actuellement ne prend en charge que la fixation à droite)
7, supprime les cellules, prend en charge le traitement par lots
7, prend en charge le recalcul et le rendu du texte (les cellules calculées ne prennent pas en charge l'édition en temps réel)
8, prend en charge le bouton de base afficher et cliquer sur l'événement
9, fonction masquer la colonne, peut être activé ou désactivé
##TODO :
1, puisque l'utilisation de Canvas ne prend pas en charge la fonction de recherche du navigateur, la fonction de recherche du tableau sera ajouté à l'avenir
2, glissement de ligne et de colonne
3, calcul de la formule de base
Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde. l'avenir.
Articles associés :
Comment utiliser vue-ssr pour implémenter le rendu côté serveur
Comment utiliser l'historique pour contrôler le routage dans réagir-router (Tutoriel détaillé)
Comment utiliser jqprint pour imprimer le contenu de la page
Comment utiliser Gulp pour implémenter la modularisation de pages Web statiques ?
À propos de la façon dont le service client en ligne de Wangwang met en œuvre
Comment implémenter l'héritage multiple en JavaScript
Comment implémenter la configuration de l'empaquetage de fichiers multi-entrées Webpack
Comment implémenter des effets de souris Web (tutoriel détaillé)
Comment implémenter un centre commercial en utilisant vue
Comment utiliser Vue+jquery pour réduire le texte dans les colonnes spécifiées d'un tableau
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

