Maison >interface Web >js tutoriel >Comment implémenter un toast personnalisé dans le mini-programme WeChat
Comment implémenter un toast personnalisé dans le mini-programme WeChat
- 亚连original
- 2018-06-23 17:38:031800parcourir
Cet article présente principalement la méthode d'implémentation du toast personnalisé dans l'applet WeChat, décrit brièvement l'utilisation du toast fourni avec l'applet WeChat et analyse la définition et l'utilisation du toast personnalisé sous forme d'exemples auxquels les amis dans le besoin peuvent se référer. Ce qui suit
L'exemple dans cet article décrit la méthode d'implémentation du toast personnalisé dans l'applet WeChat. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
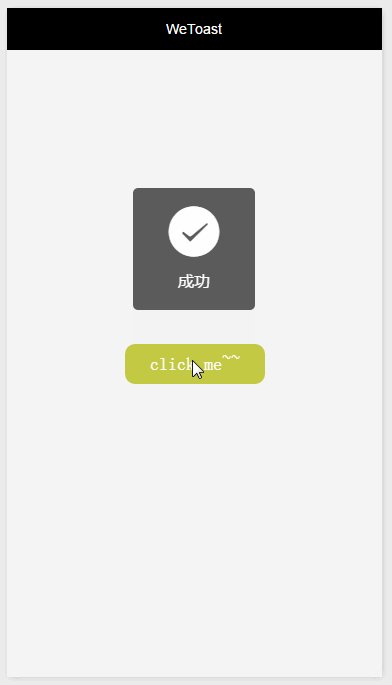
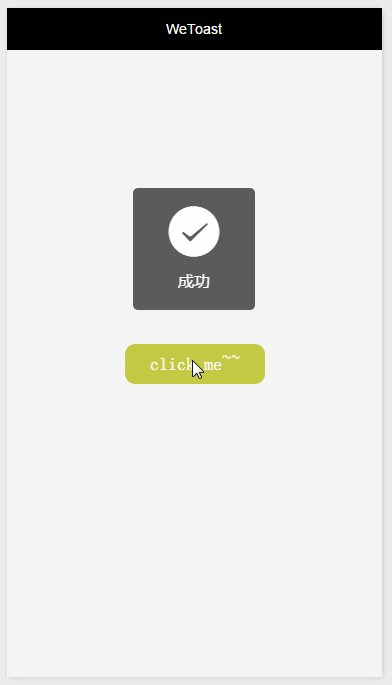
1. Le toast officiel par défaut de WeChat
le toast est le plus courant, presque toutes les applications l'ont Avec de tels effets spéciaux, jetez d'abord un œil à l'effet toast fourni avec le mini programme, et vous aurez immédiatement envie de mourir ~~
L'effet toast fourni avec WeChat :

fichier js :
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})L'utilisation est super simple, mais l'applet officielle a plusieurs problèmes :
ne peut afficher que le succès et le chargement icônes
Et l'icône ne peut pas être supprimée
La durée maximale est de 10 secondes
2. Notre toast le plus courant est Il est vers le bas et la hauteur est relativement petite~~
Regardez d'abord l'effet :Il semble simple, mais ce n'est pas simple à mettre en œuvre. Comment y parvenir ? :
2) JS principalement. a les utilisations suivantes
<!-- wetoast.wxml -->
<template name="wetoast">
<view class="wetoast {{reveal ? 'wetoast_show' : ''}}">
<view class="wetoast__mask"></view>
<view class="wetoast__bd {{position}}" animation="{{animationData}}">
<block wx:if="{{title}}">
<view class="wetoast__bd__title {{titleClassName || ''}}">{{title}}</view>
</block>
</view>
</view>
</template> Code principal :
Ce code est le noyau
signifie que la page de la page actuelle ne peut être obtenue qu'en obtenant la page. les données de la page actuelle soient liées au toast vialet pages = getCurrentPages(); let curPage = pages[pages.length - 1];.
getCurrentPages().length - 1Code principal : page.setData
Ce code a un effet d'animation lent lorsque le toast disparaît.
let animation = wx.createAnimation(); animation.opacity(1).step();Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles connexes :
Comment implémenter l'effet de menu coulissant latéral dans vue+swiper
Comment utiliser Angular pour implémenter le triangulaire fonction d'annotation de flèche
Comment implémenter la fonction de minuterie à l'aide d'Angular
Comment implémenter la fonction de masquage de retard via JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

