Maison >interface Web >js tutoriel >Comment implémenter le nombre minimum de feuilles de modifications dans JS
Comment implémenter le nombre minimum de feuilles de modifications dans JS
- 亚连original
- 2018-06-23 17:25:201433parcourir
Cet article présente principalement le problème du nombre minimum de feuilles de modifications implémentées par JS, et implique les compétences opérationnelles liées aux opérations mathématiques javascript. Les amis dans le besoin peuvent s'y référer
L'exemple de cet article décrit. le nombre de feuilles de modifications implémentées par JS Problème minimal. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Le code complet est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 找零问题</title>
</head>
<body>
<script>
var price = prompt("请输入商品价格(在100块钱以内):");
if(price>100){
alert("请输入0-100之间的整数!");
var price = prompt("请输入商品价格(在100块钱以内):");
}
else{
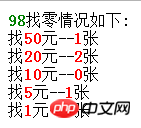
document.writeln("<b style='color: green;'>"+price+"</b>"+"找零情况如下:</br>");
var number = new Array(50,20,10,5,1);
if (price>=0){
for(var i=0; i<number.length; i++){
var N=Math.floor(price/number[i]);
document.writeln("找"+"<b style='color:red;'>"+number[i]+"</b>"+"元--"+"<b style='color:red;'>"+N+"</b>"+"张"+"</br>");
price = price-N*number[i];
}
}
}
</script>
</body>
</html>Résultats en cours :


J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Il existe des exemples de composants asynchrones dans Vue
Comment implémenter des références circulaires entre les composants dans Vue.js
Comment implémenter des effets d'animation et des fonctions de rappel
Comment utiliser jQuery pour faire fonctionner des tables afin de réaliser la fusion de cellules
Comment implémenter le passage du paramètre de route dans vue-router
Une erreur s'est produite lors du chargement du chemin dans laydate.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

