Maison >interface Web >js tutoriel >Comment utiliser axios dans node.js
Comment utiliser axios dans node.js
- 亚连original
- 2018-06-23 16:21:117005parcourir
Cet article présente principalement un résumé de l'expérience d'utilisation d'axios dans node.js et analyse les erreurs rencontrées dans le processus. Veuillez vous y référer.
Axios est une bibliothèque HTTP basée sur Promise qui peut être utilisée dans les navigateurs et node.js. Grâce à la recommandation de Youda, axios est devenu de plus en plus populaire. J'ai rencontré quelques problèmes lors de l'utilisation d'axios dans des projets récents, j'en profiterai donc pour les résumer. S'il y a des erreurs, n'hésitez pas à les corriger.
Fonction
Le navigateur initie une requête XMLHttpRequests
La couche nœud initie une requête http
Prend en charge l'API Promise
Interception des demandes et des réponses
Convertir les données de demande et de réponse
Annuler la demande
Convertir automatiquement les données JSON
Le client prend en charge la défense contre XSRF (cross -contrefaçon de demande de site) )
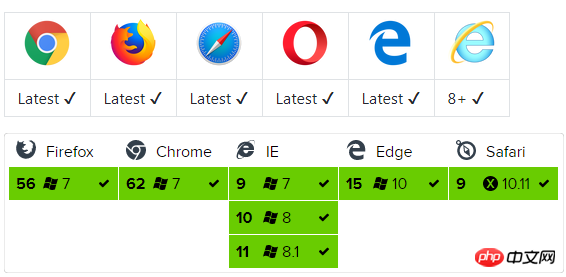
Compatible avec

Utilisation
npm
npm install axios
bower
bower install axios
cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
Initier la demande
OBTENIR
axios.get('/user?ID=123')
.then( res => {
console.info(res)
}).catch( e => {
if(e.response){
//请求已发出,服务器返回状态码不是2xx。
console.info(e.response.data)
console.info(e.response.status)
console.info(e.response.headers)
}else if(e.request){
// 请求已发出,但没有收到响应
// e.request 在浏览器里是一个XMLHttpRequest实例,
// 在node中是一个http.ClientRequest实例
console.info(e.request)
}else{
//发送请求时异常,捕捉到错误
console.info('error',e.message)
}
console.info(e.config)
})
// 等同以下写法
axios({
url: '/user',
method: 'GET',
params: {
ID: 123
}
}).then( res => {
console.info(res)
}).catch( e=> {
console.info(e)
})POST
axios.post('/user', {
firstName: 'Mike',
lastName: 'Allen'
}).then( res => {
console.info(res)
}).catch( e => {
console.info(e)
})
// 等同以下写法
axios({
url: '/user',
method: 'POST',
data: {
firstName: 'Mike',
lastName: 'Allen'
}
}).then( res => {
console.info(res)
}).catch( e => {
console.info(e)
})Notes
Lors de l'utilisation de la méthode GET pour transmettre des paramètres, les paramètres sont utilisés et le document officiel introduit : les paramètres sont les paramètres d'URL à envoyer avec la demande. Il doit s'agir d'un objet simple ou d'un objet URLSearchParams. Traduit comme suit : params est envoyé en tant que paramètre dans le lien URL de la requête, et il doit s'agir d'un objet simple ou d'un objet URLSearchParams. L'objet simple fait référence à un objet ordinaire défini sous forme JSON ou à un objet simple créé par new Object(); tandis que l'objet URLSearchParams fait référence à un objet qui peut être utilisé pour traiter la chaîne de requête de l'URL à l'aide de certaines méthodes pratiques définies par URLSearchParams. interface. c'est-à-dire que les paramètres params sont passés sous la forme /user?ID=1&name=mike&sex=male.
Lors de l'utilisation de POST, le transfert de paramètres correspondant utilise des données et les données sont envoyées en tant que corps de la requête. Ce formulaire utilise également PUT, PATCH et d'autres méthodes de requête. Une chose à noter est que le type de corps de requête par défaut de POST dans axios est Content-Type : application/json (la spécification JSON est populaire), qui est également le type de corps de requête le plus courant, ce qui signifie que le format json sérialisé est utilisé. pour transmettre des paramètres, tels que : { "name" : "mike", "sex" : "male" } en même temps, l'arrière-plan doit recevoir des paramètres sous la forme de support @RequestBody, sinon les paramètres front-end le seront être transmis correctement et l'arrière-plan recevra la situation.
Si vous souhaitez définir le type sur Content-Type:application/x-www-form-urlencoded (prise en charge native du navigateur), axios propose deux méthodes, comme suit :
Côté navigateur
const params = new URLSearchParams(); params.append('param1', 'value1'); params.append('param2', 'value2'); axios.post('/user', params);
Cependant, tous les navigateurs ne prennent pas en charge URLSearchParams. Vérifiez la compatibilité sur caniuse.com, mais il existe un Polyfill (polyfill : utilisé pour implémenter des éléments que le navigateur ne prend pas en charge) Le code. de l'API native peut être vaguement compris comme un patch, et le polyfill doit être assuré dans l'environnement global).
Vous pouvez également utiliser la bibliothèque qs pour formater les données. Par défaut, la bibliothèque qs peut être utilisée après l'installation d'axios. La
const qs = require('qs');
axios.post('/user', qs.stringify({'name':'mike'}));couche de nœuds
la chaîne de requête peut être utilisée dans l'environnement de nœuds. De même, vous pouvez également utiliser qs pour formater les données.
const querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({'name':'mike'}));Supplémentaire
Il existe un autre type de corps de requête courant, à savoir multipart/form-data (prise en charge native du navigateur), qui consiste à soumettre des données de formulaire A couramment format utilisé. Comparez cela avec x-www-form-urlencoded, où les données sont codées en paires clé-valeur séparées par « & », tandis que les clés et les valeurs sont séparées par « = ». Les caractères qui ne sont ni alphabétiques ni numériques sont codés en pourcentage (codage URL), c'est pourquoi ce type ne prend pas en charge les données binaires (multipart/form-data doit être utilisé à la place).
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment implémenter la carte de la Chine dans vue+vuex+axios+echarts
Résoudre la zone de saisie bloquée par la méthode de saisie Le problème
Comment résoudre le problème du clavier logiciel bloquant la zone de saisie dans js
Comment implémenter l'interaction des composants dans Angular2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

