Maison >interface Web >js tutoriel >Comment ajouter des contacts mobiles dans le mini programme WeChat
Comment ajouter des contacts mobiles dans le mini programme WeChat
- 亚连original
- 2018-06-23 15:32:053013parcourir
Cet article présente principalement l'applet WeChat pour implémenter la fonction d'ajout de contacts sur téléphone mobile. Il analyse les étapes spécifiques d'ajout de contacts à l'applet WeChat sous forme d'exemples, y compris les compétences de mise en page et de mise en œuvre logique. à cela
L'exemple de cet article décrit l'applet WeChat pour implémenter la fonction d'ajout de contacts sur le téléphone mobile. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
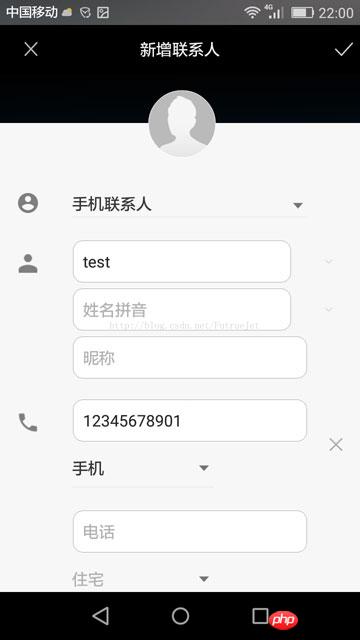
1. Affichage des effets



2. Code clé
1) Fichier WXML
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>2) Fichier JS
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})3) Fichier WXSS
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
À propos du mécanisme de boucle d'événements js (tutoriel détaillé)
Comment utiliser javascript pour implémenter l'affichage de l'album photo de l'espace QQ
Comment personnaliser la connexion par code de numérisation PC WeChat
Détails sur l'utilisation du moteur de modèles Jade
Algorithme de tri JS Hill associé (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

