Maison >interface Web >js tutoriel >Comment obtenir des données d'entrée dans le mini-programme WeChat
Comment obtenir des données d'entrée dans le mini-programme WeChat
- 亚连original
- 2018-06-23 15:23:103291parcourir
Cet article présente principalement l'implémentation simple par l'applet WeChat de la fonction d'obtention des données d'entrée du formulaire, impliquant la liaison d'événements et l'acquisition de données de l'applet WeChat et d'autres compétences opérationnelles connexes pour le formulaire. Les amis dans le besoin peuvent s'y référer
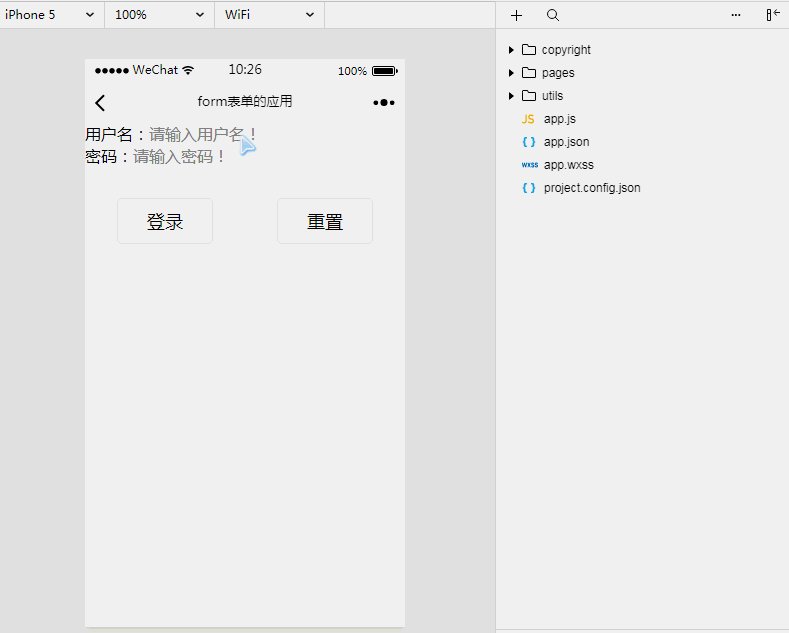
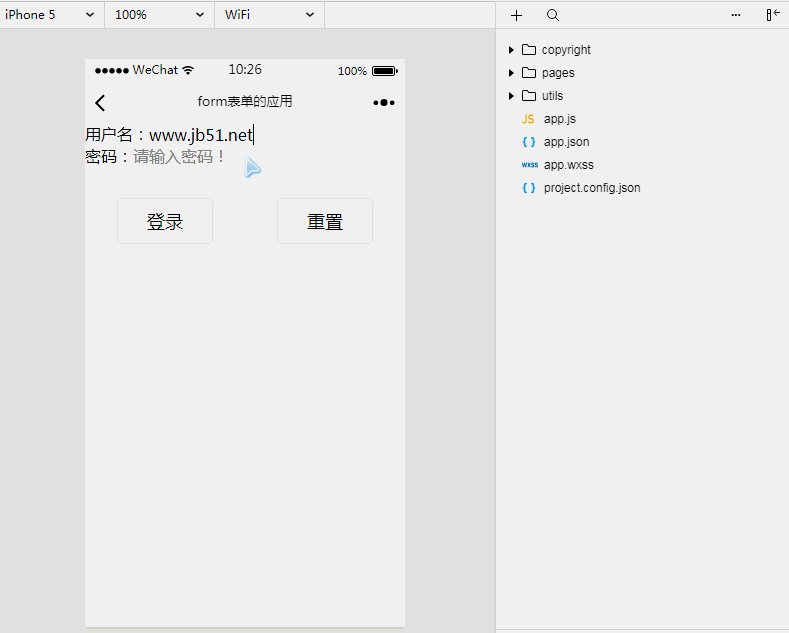
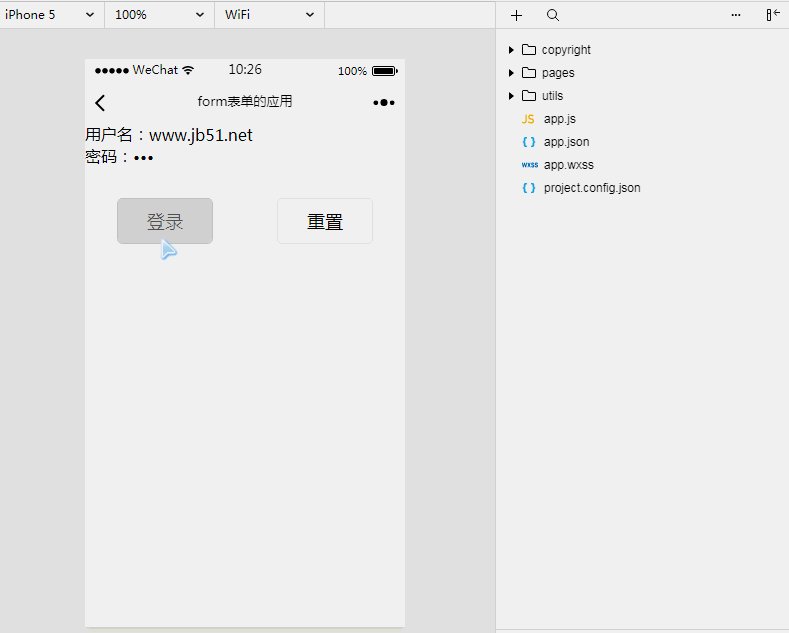
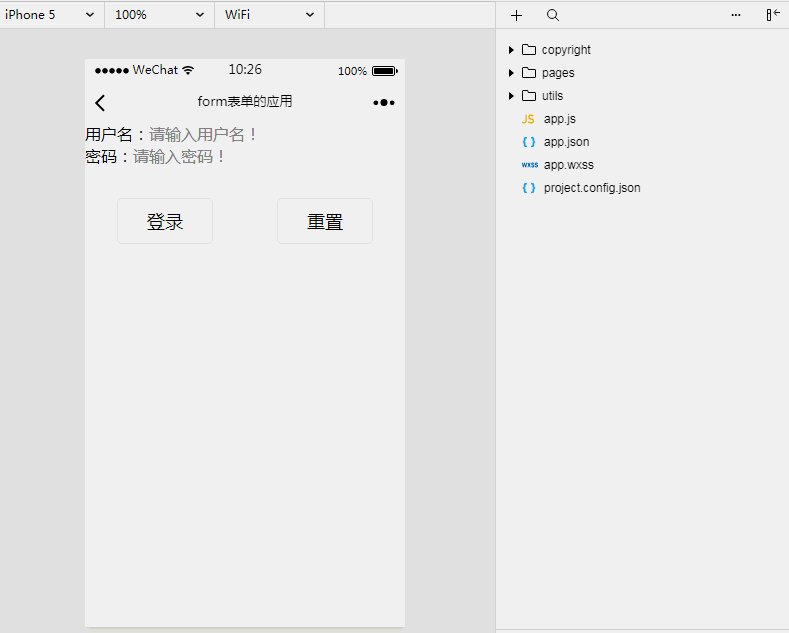
L'exemple de cet article décrit comment l'applet WeChat implémente simplement la fonction form form pour obtenir les données d'entrée. Partagez-le avec tout le monde pour votre référence, comme suit : 1. Affichage des effets
<form bindsubmit="formBindsubmit" bindreset="formReset">
<view style="display:flex;">
<label>用户名:</label>
<input name="userName" placeholder="请输入用户名!" />
</view>
<view style="display:flex;">
<label>密码:</label>
<input name="psw" placeholder="请输入密码!" password="true" />
</view>
<view style="display:flex;margin-top:30px;">
<button style="width:30%;" formType="submit" >登录</button>
<button style="width:30%" formType="reset" >重置</button>
</view>
</form>
<view>{{tip}}</view>
<view>{{userName}}</view>
<view>{{psw}}</view>Ce qui précède est ce que j'ai compilé pour vous, j'espère qu'il vous sera utile à l'avenir. Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})Articles connexes :
Comment installer nvm sur Mac (tutoriel détaillé)Comment implémenter la fonction heure dans l'applet WeChatExploration de la génération de code dans le webpackComment afficher des options uniques dans le mini-programme WeChatCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment écrire le plug-in VueArticle suivant:Comment écrire le plug-in Vue
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

