Maison >interface Web >js tutoriel >Comment utiliser l'applet WeChat pour implémenter la fonction de panier d'achat
Comment utiliser l'applet WeChat pour implémenter la fonction de panier d'achat
- 亚连original
- 2018-06-23 15:14:082316parcourir
Cet article présente principalement l'exemple de code d'implémentation du panier dans le chapitre pratique du programme WeChat Mini, et présente en détail l'implémentation fonctionnelle du panier, qui a une certaine valeur de référence. Ceux qui sont intéressés peuvent en savoir plus
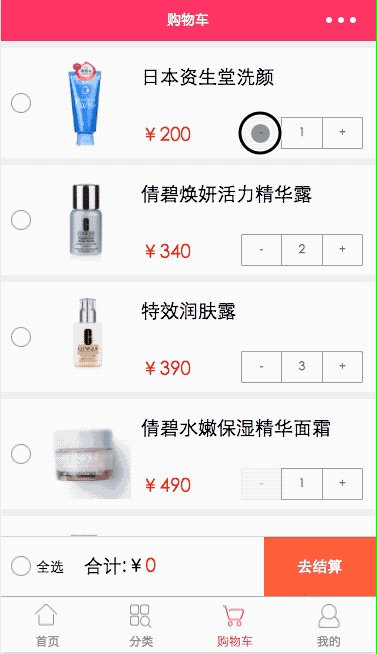
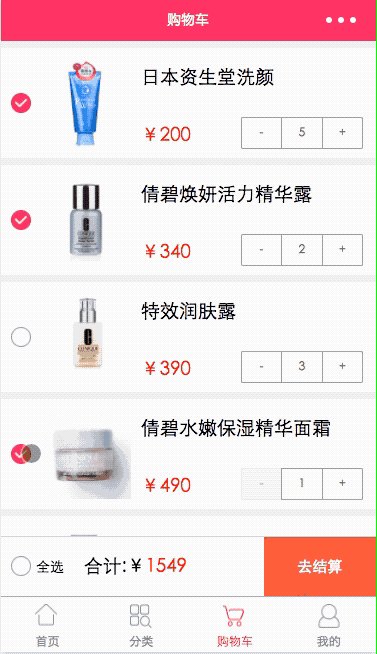
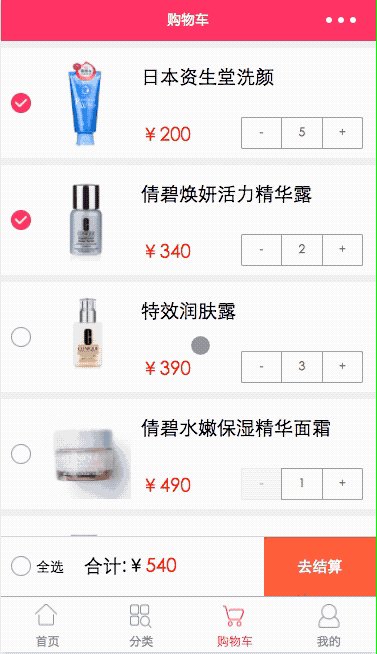
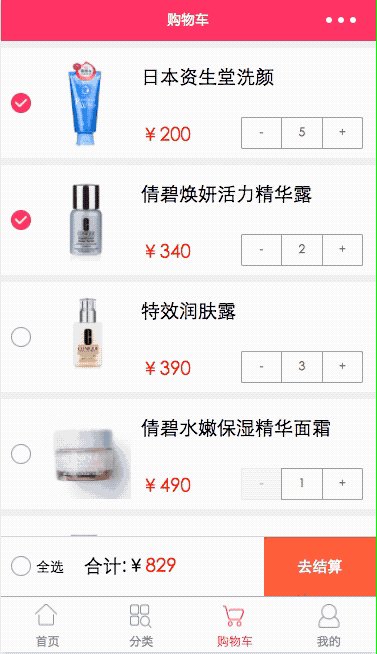
Bonjour à tous, je n'ai pas écrit depuis presque un demi-mois. Maintenant, je me sens un peu raide quand j'écris. La raison pour laquelle je n'ai pas mis à jour est que le codeur doit aussi aller travailler. J'ai été occupé par mon travail ces derniers temps et je n'ai pas pu écrire d'articles, donc je n'avais aucune motivation pour créer à nouveau, je ne pouvais vraiment pas tenir le coup et j'étais sur le point d'abandonner. J'aimerais remercier le lecteur Cao Ming, un lecteur diplômé coréen, de m'avoir soutenu et encouragé. J'attends avec impatience ma prochaine mise à jour. Je suis très ému et ma puissance de combat a été restaurée instantanément. les commentaires sont pour moi le plus grand soutien. D'accord, le sensationnalisme est terminé, il est temps de parler du sujet d'aujourd'hui. L'interface du panier n'est pas difficile à mettre en œuvre, mais la difficulté est de la gérer. la logique à l'intérieur. Qu'il s'agisse d'un petit programme ou d'une APP, la logique du panier est la plus difficile. Maintenant, je vais vous apprendre à mettre en œuvre le panier. Tout d'abord, les rendus. 
<import src="/template/quantity/index.wxml" />
<scroll-view class="scroll" scroll-y="true">
<view class="separate"></view>
<view wx:for="{{carts}}">
<view class="cart_container">
<image class="item-select" bindtap="switchSelect" data-index="{{index}}" data-id="{{index}}" src="{{item.isSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<image class="item-image" src="{{item.pic}}"></image>
<view class="column">
<text class="title">{{item.name}}</text>
<view class="row">
<text class="sku-price">¥</text>
<text class="sku-price">{{item.price}}</text>
<view class="sku">
<template is="quantity" data="{{ ...item.count, componentId: index }}" />
</view>
</view>
</view>
</view>
<view class="separate"></view>
</view>
</scroll-view>
<view class="bottom_total">
<view class="bottom_line"></view>
<view class="row">
<image class="item-allselect" bindtap="allSelect" src="{{isAllSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<text class="small_text">全选</text>
<text>合计:¥ </text>
<text class="price">{{totalMoney}}</text>
<button class="button-red" bindtap="toBuy" formType="submit">去结算</button>
</view>
</view>La mise en page n'est pas très compliquée. Il s'agit d'une liste circulaire qui boucle les articles du panier, plus un fond. contrôle du règlement, ce qui doit être rappelé Oui, une vue déroulante doit être ajoutée en dehors de la liste en boucle, de sorte que lorsqu'il y a beaucoup de données, elle puisse défiler. veuillez lire vous-même les articles précédents, qui ont des explications cat. wxss/* pages/cart/cart.wxss */
.cart_container {
display: flex;
flex-direction: row;
}
.scroll {
margin-bottom: 120rpx;
}
.column {
display: flex;
flex-direction: column;
}
.row {
display: flex;
flex-direction: row;
align-items: center;
}
.sku {
margin-top: 60rpx;
margin-left: 100rpx;
}
.sku-price {
color: red;
position: relative;
margin-top: 70rpx;
}
.price {
color: red;
position: relative;
}
.title {
font-size: 38rpx;
margin-top: 40rpx;
}
.small_text {
font-size: 28rpx;
margin-right: 40rpx;
margin-left: 10rpx;
}
.item-select {
width: 40rpx;
height: 40rpx;
margin-top: 90rpx;
margin-left: 20rpx;
}
.item-allselect {
width: 40rpx;
height: 40rpx;
margin-left: 20rpx;
}
.item-image {
width: 180rpx;
height: 180rpx;
margin: 20rpx;
}
.bottom_line {
width: 100%;
height: 2rpx;
background: lightgray;
}
.bottom_total {
position: fixed;
display: flex;
flex-direction: column;
bottom: 0;
width: 100%;
height: 120rpx;
line-height: 120rpx;
background: white;
}
.button-red {
background-color: #f44336; /* 红色 */
}
button {
position: fixed;
right: 0;
color: white;
text-align: center;
display: inline-block;
font-size: 30rpx;
border-radius: 0rpx;
width: 30%;
height: 120rpx;
line-height: 120rpx;
}Il n'y a rien à dire sur le style wxss. Comprenons simplement ses propriétés et appelons la classe. sur cart.js. Toute la logique est dedanscart.js // pages/cart/cart.js
var Temp = require('../../template/contract.js');
Page(Object.assign({}, Temp.Quantity, {
data: {
isAllSelect:false,
totalMoney:0,
// 商品详情介绍
carts: [
{
pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148058328876.jpg",
name:"日本资生堂洗颜",
price:200,
isSelect:false,
// 数据设定
count: {
quantity: 2,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058301941.jpg',
name: "倩碧焕妍活力精华露",
price: 340,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
name: "特效润肤露",
price: 390,
isSelect: false,
// 数据设定
count: {
quantity: 3,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058228431.jpg',
name: "倩碧水嫩保湿精华面霜",
price: 490,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg',
name: "兰蔻清莹柔肤爽肤水",
price: 289,
isSelect: false,
// 数据设定
count: {
quantity: 10,
min: 1,
max: 20
},
},
{
pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148057921620_middle.jpg",
name: "LANCOME兰蔻小黑瓶精华",
price: 230,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
],
},
//勾选事件处理函数
switchSelect: function (e) {
// 获取item项的id,和数组的下标值
var Allprice = 0,i=0;
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
this.data.carts[index].isSelect = !this.data.carts[index].isSelect;
//价钱统计
if (this.data.carts[index].isSelect) {
this.data.totalMoney = this.data.totalMoney + this.data.carts[index].price;
}
else {
this.data.totalMoney = this.data.totalMoney - this.data.carts[index].price;
}
//是否全选判断
for (i = 0; i < this.data.carts.length; i++) {
Allprice = Allprice + this.data.carts[i].price;
}
if (Allprice == this.data.totalMoney)
{
this.data.isAllSelect=true;
}
else
{
this.data.isAllSelect = false;
}
this.setData({
carts: this.data.carts,
totalMoney: this.data.totalMoney,
isAllSelect: this.data.isAllSelect,
})
},
//全选
allSelect: function (e) {
//处理全选逻辑
let i = 0;
if (!this.data.isAllSelect)
{
for (i = 0; i < this.data.carts.length; i++) {
this.data.carts[i].isSelect = true;
this.data.totalMoney = this.data.totalMoney + this.data.carts[i].price;
}
}
else
{
for (i = 0; i < this.data.carts.length; i++) {
this.data.carts[i].isSelect = false;
}
this.data.totalMoney=0;
}
this.setData({
carts: this.data.carts,
isAllSelect: !this.data.isAllSelect,
totalMoney: this.data.totalMoney,
})
},
// 去结算
toBuy() {
wx.showToast({
title: '去结算',
icon: 'success',
duration: 3000
});
this.setData({
showDialog: !this.data.showDialog
});
},
//数量变化处理
handleQuantityChange(e) {
var componentId = e.componentId;
var quantity = e.quantity;
this.data.carts[componentId].count.quantity = quantity;
this.setData({
carts: this.data.carts,
});
}
}));Introduire les paramètres utilisés
- isAllSelect : s'il faut sélectionner all
- totalMoney : montant total
- paniers : données du produit du panier
- jugement Si tous sont vérifiés, si tous sont cochés, le bouton Sélectionner tout en bas doit s'allumer La base du jugement est de savoir si le prix est égal au prix. prix total. Bien sûr, ce n'est qu'une façon de juger. Les lecteurs peuvent également juger par le nombre de ticks
- Ajouter et soustraire le prix total du bouton coché ou annulé this.setData, mettez à jour les données, c'est le point clé, chaque Après avoir traité les données à chaque fois, pensez à mettre à jour les données
- allSelect Traitement logique de tous les boutons de sélection
- Sélectionner tout pour vérifier chaque article L'icône s'allume, puis le prix total est calculé. Si tous ne sont pas sélectionnés, il sera grisé. le prix total est de 0
- this.setData met à jour les données
1. Modifier la méthode de données
1 this.data.name
data:{
name:'我是初始化的name'
}2. Les deux méthodes peuvent modifier les données. L'avantage de this.setData est qu'il peut avoir un effet rafraîchissant, c'est-à-dire mettre à jour les données en temps réelthis.data.name='我是代码君data'2. Modifier le tableau d'objets
this.setData({
name:'我是代码君setData'
})
Modifier tous les objets
Modifier certaines donnéesdata:{
person:{
name:'代码君',
city:'厦门'
}
}this.setData({
person:{
name:'新代码君',
city:'湖南'
}
})Ajouter et supprimer des donnéesthis.setData({
'person.name': '代码君只修改名字'
})
//多个数组用这个
this.setData({
'person[0].name': '代码君只修改名字'
}) 1. Ajouter des données concat2. Supprimer les données splice() supprime les données puis renvoie les données supprimées
3 Effacer les données//假设这一段是我们要新增的数组
var newarray = [{
name:'增加的数据--'+new Date().getTime() ,
}];
//向前--用newarray与this.data.list合拼
this.data.list = newarray.concat(this.data.list);
//向后--用this.data.list与newarray合拼
this.data.list = this.data.list.concat(newarray); c'est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. //删除
remove:function (e){
var dataset = e.target.dataset;
var Index = dataset.index;
//通过index识别要删除第几条数据,第二个数据为要删除的项目数量,通常为1
this.data.list.splice(Index,1);
//渲染数据
this.setData({
list:this.data.list
});
}Articles connexes :
//清空
clear:function (){
//其实就是让数组变成一个空数组即可
this.setData({
list:{}
});
}Comment utiliser un ensemble de données pour obtenir un chargement différé des images
À propos de la fonction coulissante de l'écran tactile du téléphone portable dans jquery
Comment installer nvm sur Mac (tutoriel détaillé)
Comment implémenter la fonction heure dans l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

