Maison >interface Web >js tutoriel >Comment exporter des données JSON vers une feuille de calcul Excel dans Vue
Comment exporter des données JSON vers une feuille de calcul Excel dans Vue
- 亚连original
- 2018-06-22 17:26:403716parcourir
Cet article présente principalement l'exemple de Vue exportant des données json vers une feuille de calcul Excel. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
J'ai lu beaucoup de documents en ligne et j'ai l'impression qu'ils ne sont pas complets, je vais donc écrire ici un tutoriel complet et détaillé.
1. Installez les dépendances (fondamentalement les mêmes qu'avant)
npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev
2. Téléchargez les deux fichiers js requis Blob.js et Export2Excel.js.
Publiez l'adresse de téléchargement ici :
Export2Exce_jb51.rar
3. Créez un nouveau dossier fournisseur dans le répertoire src et placez-y Blob.js et Export2Excel.js.
4. Changez la configuration webpack.base.conf.js
Dans l'alias de solve :
'vendor': path.resolve(__dirname, '../src/vendor')
5. Dans le fichier .vue
partie script
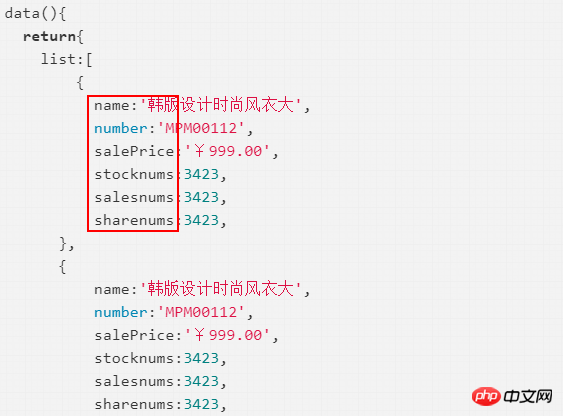
data(){
return{
list:[
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
]
}
methods:{
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
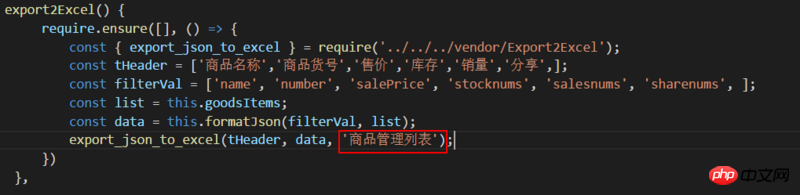
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../../../vendor/Export2Excel');
const tHeader = ['商品名称','商品货号','售价','库存','销量','分享',];
const filterVal = ['name', 'number', 'salePrice', 'stocknums', 'salesnums', 'sharenums', ];
const list = this.goodsItems;
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '商品管理列表');
})
}
}modèle :
<button @click="export2Excel">导出</button>
Voici les explications :
1 Le chemin de require dans export2Excel() peut devoir être ajusté séparément en raison. à différentes structures de projet personnel, s'il signale un module introuvable '../../Export2Excel.js' ou similaire, veuillez modifier le chemin vous-même.
2. tHeader est le nom de chaque colonne et doit être saisi manuellement.

3. filterVal est la valeur clé de la liste dans les données, et elle doit être écrite par vous-même.

4. N'oubliez pas de faire correspondre le nom de la liste dans les données

5. Ici, vous pouvez définir le fichier Excel exporté. nom

Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
À propos de l'outil de débogage vue-devtools dans Vue (tutoriel détaillé)
Comment utiliser Vue pour implémenter un Page Iframe intégrée
Interprétation détaillée du mixin dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

