Maison >interface Web >js tutoriel >Comment utiliser le composant slider pour modifier dynamiquement la transparence des étiquettes dans les mini-programmes WeChat
Comment utiliser le composant slider pour modifier dynamiquement la transparence des étiquettes dans les mini-programmes WeChat
- 亚连original
- 2018-06-22 17:12:272288parcourir
Cet article présente principalement la méthode de l'applet WeChat pour modifier dynamiquement la transparence de l'étiquette en fonction du composant curseur. La fonction de changement de transparence de l'image peut être réalisée en faisant glisser le composant curseur, impliquant la liaison d'événement de l'applet WeChat, le chargement d'image au format base64 et le curseur. Pour obtenir des conseils sur l'utilisation des composants, les amis dans le besoin peuvent se référer à
Cet article décrit l'exemple de la méthode de l'applet WeChat permettant de modifier dynamiquement la transparence des étiquettes en fonction du composant curseur. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Code clé
index.wxml
<view class="img" style="opacity:{{imgOpacity}}"></view>
<slider min="0" max="1" step="0.1" show-value value="1" bindchange="changeImgOpacity"/>opacity:{{imgOpacity}} liaison ici imgOpacity:1 dans les données est utilisé pour représenter la transparence de l'image. Dans le même temps, la bindchange="changeImgOpacity"fonction de gestionnaire d'événements de liaison changeImgOpacity est utilisée pour modifier la transparence de l'image.
index.js
var pageData={}
pageData.data={
imgOpacity:1
}
pageData['changeImgOpacity']=function(e){
//console.log(e)
this.setData({
imgOpacity:e.detail.value
})
}
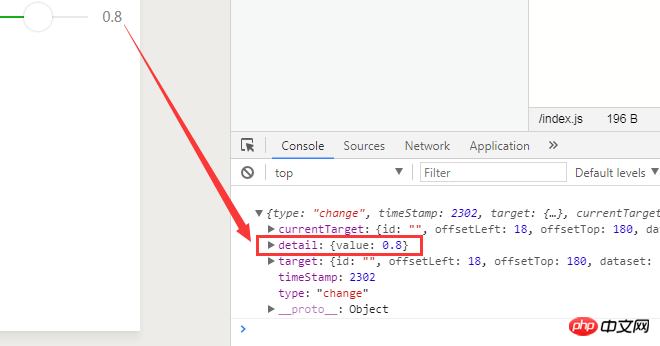
Page(pageData)Ici, nous utilisons setData pour définir la transparenceimgOpacity, les lecteurs peuvent utiliser console.log(e) pour obtenir l'effet dans la consoleimgOpacityModifié e.detail.value, comme indiqué ci-dessous :

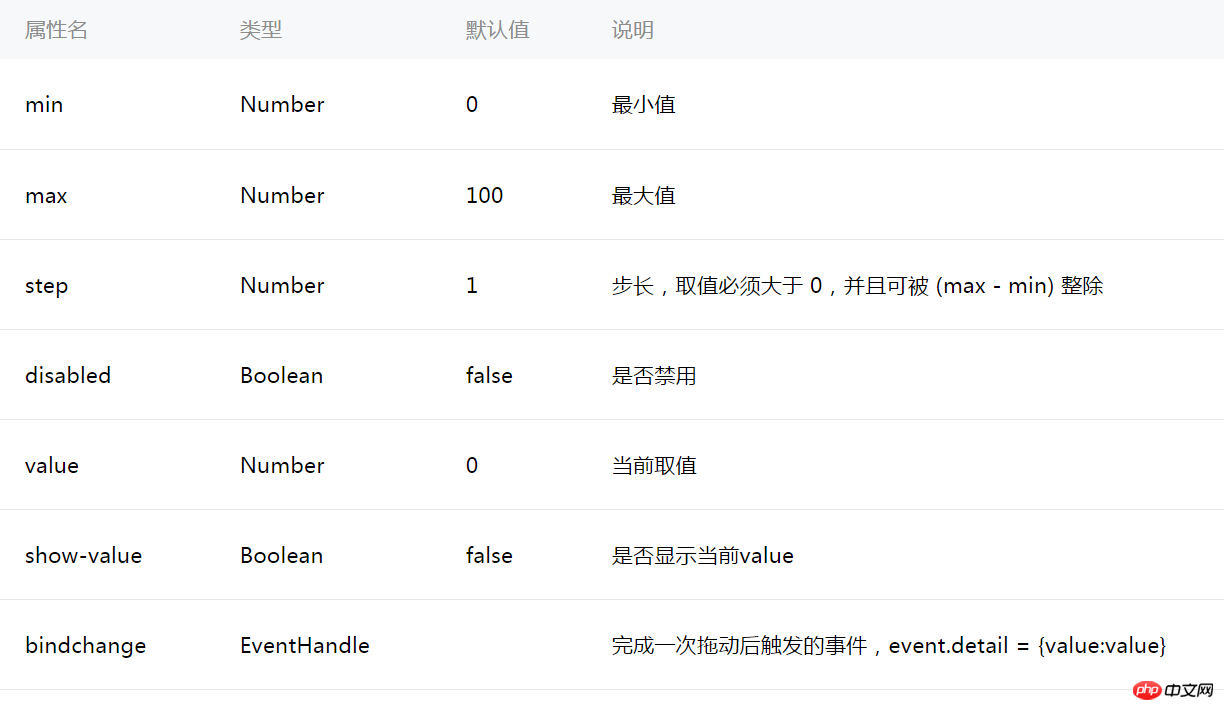
Le composant slider est toujours utilisé ici, qui a principalement les attributs suivants :

Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment créer un processus enfant à l'aide de node.js (tutoriel détaillé)
Comment implémenter le mode singleton à l'aide ES6
Comment déployer un projet Angular sur nginx
Comment utiliser v-model dans vue pour réaliser une communication entre composants parent-enfant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

