Maison >interface Web >js tutoriel >Comment résoudre les problèmes lors du déploiement de projets Vue sur le serveur
Comment résoudre les problèmes lors du déploiement de projets Vue sur le serveur
- 亚连original
- 2018-06-22 17:00:102412parcourir
Cet article présente principalement la solution au problème du déploiement du projet Vue sur le serveur. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Je crois que lorsque de nombreux amis utilisent l'échafaudage installé par Vue-cli pour développer, le projet peut fonctionner normalement dans l'environnement de développement, mais après être entré dans l'environnement de production, après compilation et packaging, placez-le sur le serveur, le projet ne fonctionnera pas correctement et des problèmes tels que des pages vierges ou des sauts de routage 404 apparaîtront. Ne paniquez pas si vous rencontrez ces problèmes. Une configuration correcte et une simple coopération du backend peuvent les résoudre.
Comment empaqueter
Basé sur Vue-Cli, l'empaquetage est effectué via npm run build
Comment déployer
Les ressources packagées basées sur Vue-Cli ont généralement un répertoire statique et un fichier index.html dans le répertoire dist Vous pouvez directement lancer ces deux fichiers sur le serveur
- Mais parfois, nous lancerons le fichier dist directement sur le serveur
Problèmes
- Après l'empaquetage sur le serveur, le problème du chemin de référence des ressources se produit
- Après l'empaquetage sur le serveur, le problème de la page blanche apparaît
- Après l'empaquetage sur le serveur, le type du CSS importé a été intercepté et converti en "text/plain"
- Après l'empaquetage sur le serveur, le problème 404 d'actualisation de la route s'est produit
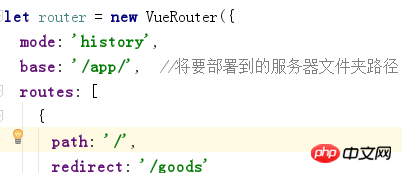
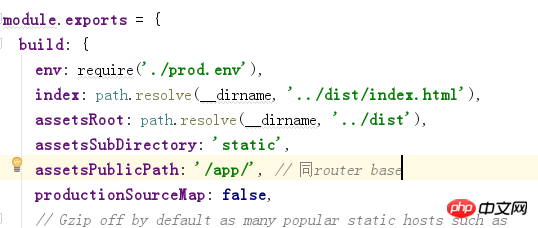
1. Configuration front-end :
①, configuration du routeur - spécifier le début de la route (en mode développement, le projet Vue est placé dans webpack et généré avec nodeJs Le répertoire racine du serveur local, mais dans le serveur réel, le projet ne sera certainement pas placé dans le répertoire racine, il faut donc préciser la base du routeur)

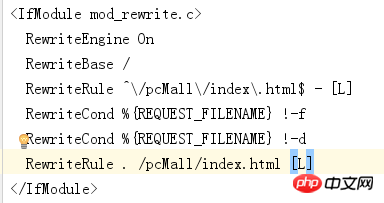
2. Configuration du back-end :
La principale raison pour laquelle 404 apparaît dans le saut de route est que le backend n'effectue aucun traitement pour cette route frontale virtuelle lorsque le serveur ne peut pas la trouver. la ressource sous le chemin spécifié, elle ne peut renvoyer que 404 au client. Solution (Apache) : Réécrire l'url --- Réécrire le chemin dans le dossier du serveur où se trouve le projet Vue, par exemple : leibo.group/pcMall/.... Ouvrir Allowoverride pour leibo.group/pcMall/index.html
S'il s'agit d'un autre type de serveurVeuillez vous référer à https://router.vuejs.org/zh-cn/essentials/history-mode.htmlRésumé : Dans le serveur de déploiement d'une seule page, il s'agit en fait davantage d'un changement de pensée, en utilisant le routage frontal pour contrôler les modifications du contenu de l'interface utilisateur. Ce qui précède est une partie de l'expérience de l'auteur dans le serveur de déploiement du projet. explication, merci de le signaler ! Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles connexes :
Comment implémenter l'encapsulation secondaire axios dans vue
Comment utiliser les composants audio dans les mini-programmes WeChat
Comment utiliser le composant vidéo pour lire des vidéos dans le mini programme WeChat
Comment implémenter la barre de progression de téléchargement dans le mini programme WeChat
Comment utiliser l'outil de vérification du numéro de téléphone mobile PhoneUtils en javaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

