Maison >interface Web >js tutoriel >Comment assurer la cohérence des mots de passe dans les formulaires de validation dans jQuery
Comment assurer la cohérence des mots de passe dans les formulaires de validation dans jQuery
- 亚连original
- 2018-06-22 16:41:281761parcourir
Cet article présente principalement la méthode jQuery de vérification de la cohérence du mot de passe du formulaire et de la vérification des expressions régulières de l'e-mail et du numéro de téléphone portable. Cela implique l'acquisition d'éléments de formulaire jQuery et les compétences opérationnelles liées à la vérification régulière. Les amis dans le besoin peuvent s'y référer
L'exemple de cet article décrit comment jQuery implémente la vérification de la cohérence du mot de passe du formulaire et la vérification des expressions régulières des numéros de courrier électronique et de téléphone mobile. script jQuery<script type="text/javascript">
function check_password() {
if ($("#password").val() != $("#checkPWD").val()){
alert("请保证两次输入密码的一致性!");
$("#checkPWD").focus();
}
}
function check_email() {
var reg = /\w+[@]{1}\w+[.]\w+/;
if (!reg.test($("#email").val())){
alert("请输入正确的email!");
$("#email").focus();
}
}
function check_phone() {
var reg = /^1[34578]\d{9}$/;
if (!reg.test($("#phone").val())){
alert("请输入正确的手机号!");
$("#phone").focus();
}
}
</script>fichier html<!DOCTYPE html>
<html>
<head>
<script src="jquery1.3.2.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>注册界面</title>
</head>
<body>
<center>
<h1>用户注册</h1>
<form action="" method="post">
<table width="400px" cellspacing="0px" cellpadding="0px" border="1px">
<tr>
<td>用户名</td>
<td><input type="text" name="username" placeholder="用户名为3-12位字母数字或下划线组合" ></td>
</tr>
<tr>
<td>密 码</td>
<td><input type="password" name="password" placeholder="密码长度为6-12位的纯数字" id="password"></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="checkPWD" placeholder="密码长度为6-12位的纯数字" id="checkPWD" onchange="check_password()"></td>
</tr>
<tr>
<td>手机号码</td>
<td><input type="text" name="phone" placeholder="请输入正确的手机号码格式" id="phone" onchange="check_phone()"></td>
</tr>
<tr>
<td>邮箱</td>
<td><input type="email" name="email" placeholder="请输入正确邮箱格式" id="email" onchange="check_email()" required="required"></td>
</tr>
<tr>
<td colspan="2" style="text-align:center">
<input type="submit" value="注册">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</center>
</body>
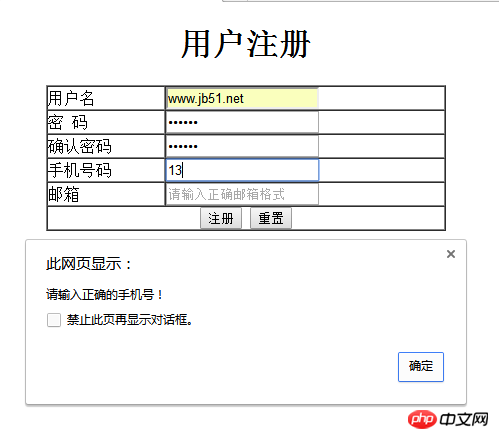
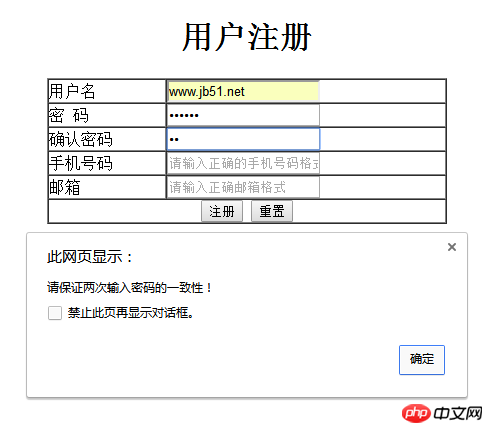
</html>Résultat d'exécution :


Comment ajouter un composant de code de vérification de téléphone mobile dans Vue
Comment utiliser state et setState dans React ( Tutoriel détaillé)
Comment utiliser le composant de capture d'écran React Native (tutoriel détaillé)
Comment déterminer si jQuery est chargé
Comment utiliser mui back pour revenir actualiser la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

