Maison >interface Web >js tutoriel >La différence entre la construction indépendante et la construction d'exécution à l'aide de Vue2 (tutoriel détaillé)
La différence entre la construction indépendante et la construction d'exécution à l'aide de Vue2 (tutoriel détaillé)
- 亚连original
- 2018-06-22 15:42:291871parcourir
L'éditeur suivant partagera avec vous une explication détaillée de la différence entre la construction indépendante et la construction d'exécution basée sur Vue2. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde. Suivons l'éditeur et jetons un coup d'oeil
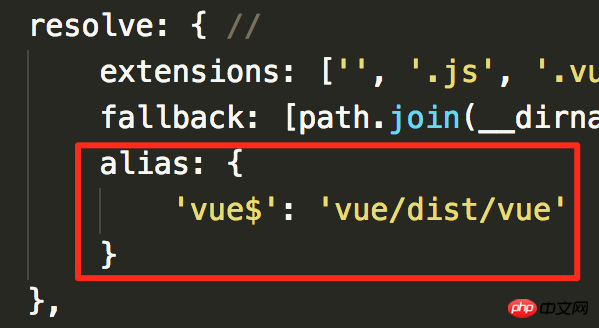
En fait, ce problème n'apparaîtra pas lorsque vous utiliserez vue-cli pour construire le projet, car il vous a déjà été demandé de le vérifier lors du processus de construction de création du projet , et ensuite Il sera écrit en <span style="font-family:NSimsun">webpack.config.js</span>.

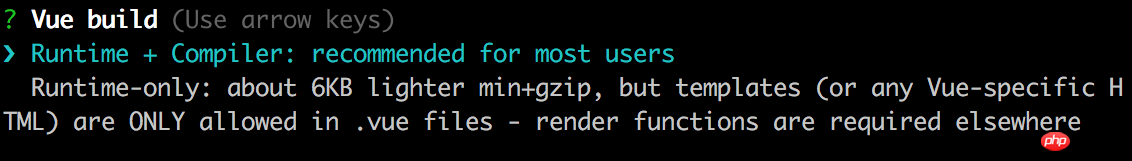
Cela vous permettra ici de choisir comment Vue est construit.

Si vous cochez <code><span style="font-family:NSimsun">Runtime + Compiler</span>Runtime + Compiler, la configuration ci-dessus apparaîtra.
En fait, cela implique un concept :
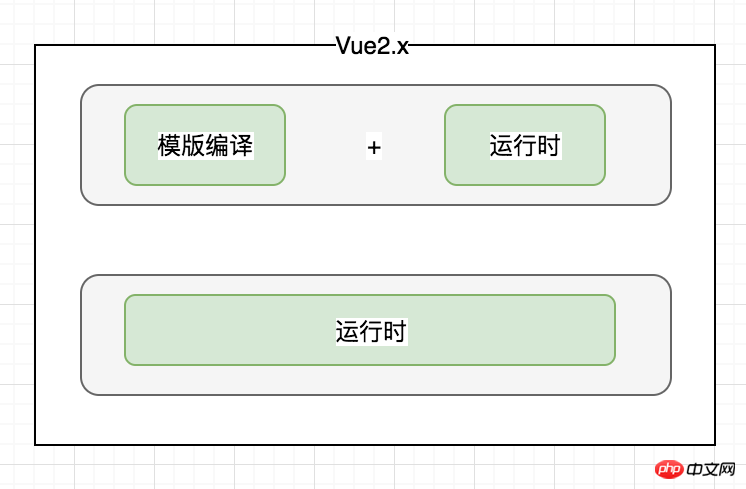
Construction indépendante : c'est-à-dire qu'elle a une <span style="font-family:NSimsun">模版编译功能</span><code><span style="font-family:NSimsun">运行时调用功能</span>fonction de compilation de modèles complète et
<span style="color:#000000;font-family:NSimsun">运行时调用功能</span>
build d'exécution : c'est-à-dire avoir uniquement le <span style=" complet color:#000000;font-family:NSimsun">Fonction d'appel d'exécution<span style="font-family:NSimsun"></span></span>
Pourquoi est-ce qu'il y a cette distinction ?
Tout d'abord, <span style="font-family:NSimsun">template</span>Étant donné que le processus d'utilisation/d'exécution de Vue est divisé en deux étapes, la première étape consiste à compiler le modèle (comme un seul
<p>modèle<span style="background-color: #ccffcc"></span></p>) dans le fichier vue est la fonction de rendu (render), et la deuxième étape est l'étape d'appel de la fonction réelle. Deuxièmement, Parce qu'à partir de Vue2. Il y aura donc des problèmes de sous-traitance après Vue2.x.
Voici le libellé officiel :
La version autonome inclut la compilation et la prise en charge des options de modèle. Il repose également sur l'existence de l'interface du navigateur, vous ne pouvez donc pas l'utiliser pour le rendu côté serveur. La construction du runtime n'inclut pas la compilation de modèles et ne prend pas en charge l'option de modèle. Construction d'exécution, vous pouvez utiliser l'option de rendu, mais elle ne fonctionne que dans les composants à fichier unique, car le modèle du composant à fichier unique est précompilé dans la fonction de rendu au moment de la construction, la construction d'exécution ne représente que 30 % de la construction indépendante. taille, seulement 16 Ko min + taille gzip.
La plus grande différence entre les deux apparaît donc
La version indépendante inclut la compilation et la prise en charge des options de modèle
Runtime La version n'inclut pas la compilation de modèles et ne prend pas en charge l'option de modèle
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir. Articles connexes :
Comment résoudre le problème du clic "clic" dans le code fastclick
Comment obtenir un effet d'animation dans l'anime. js Cases à cocher
Composants communs et structures de framework dans vue (tutoriel détaillé)
Comment générer un tableau brouillé de manière aléatoire dans JS
Comment implémenter une calculatrice à l'aide de JavaScript
Comment implémenter le filtrage de tableaux à l'aide d'AngularCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

