Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation simple de Thinkjs3
Explication détaillée de l'utilisation simple de Thinkjs3
- 亚连original
- 2018-06-22 15:34:534312parcourir
Thinkjs est un framework de développement Node.js rapide, simple et léger basé sur MVC et orienté objet. L'article suivant vous présente principalement les informations pertinentes sur l'ajout d'une nouvelle page pour les débutants dans Thinkjs3. est présenté de manière très détaillée, les amis dans le besoin peuvent s'y référer.
Avant-propos
ThinkJS est un framework Web Node.js qui embrasse l'avenir. Il s'engage à intégrer les meilleures pratiques de projet et à standardiser les projets de cette manière. que les entreprises peuvent niveler, le développement des équipes devient plus simple et plus efficace.
Actuellement, cette version a été utilisée dans de nombreux projets en ligne. Une simple commande vous permet de la télécharger et de l'utiliser :
npm install -g think-cli
Cet article vous aidera à ajouter une nouvelle page à Thinkjs3 , il n'y a pas de description de principe, elle fournit uniquement une compréhension perceptive aux débutants.
0x0 Nous avons d'abord besoin d'un projet Thinkjs3
Nous créons un projet appelé 1uck
$ thinkjs new 1uck $ cd ./1uck $ npm install $ npm start
0x1 Ajoutez le module au projet via la commande
Utilisez l'outil de ligne de commande thinkjs pour ajouter le fichier modèle et le fichier contrôleur du module 1hit.
Ces commandes ajouteront les fichiers requis par le module 1hit au src/controller et src/model du projet.
$ thinkjs model 1hit $ thinkjs controller 1hit
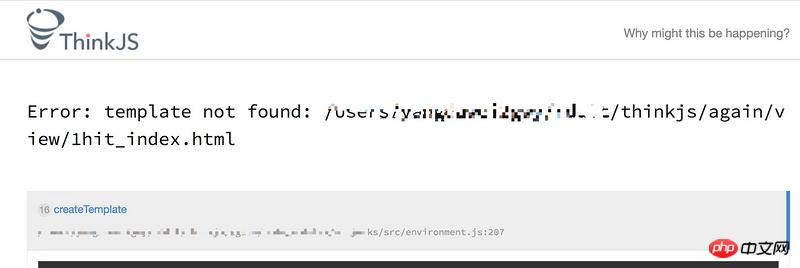
Lors de l'accès à http://127.0.0.1:8360/1hit, le message d'erreur suivant apparaîtra.
Elle a dit que le fichier View correspondant n'avait pas été trouvé.

0x2 Ensuite, on l'ajoute simplement docilement
$ cd view $ touch 1hit_index.html $ echo 'fuck' > 1hit_index.html
Explication :
cd entre dans le répertoire de vue du projet.
touch a créé un nouveau fichier 1hit_index.html.
coopération d'écho> Fin de l'écriture des caractères dans 1hit_index.html.
À ce moment-là, visitez http://127.0.0.1:8360/1hit, et vous pouvez voir qu'elle jure.

0xSegmentFuck Connaissance perceptuelle
L'outil de ligne de commande thinkjs est très puissant.
La structure de l'URL du projet thinkjs semble être comme le nom de domaine/nom du module du projet
La vue (index) par défaut du module dans le projet thinkjs, avec Le module name_index.html est placé dans le dossier d'affichage.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment insérer du contenu à une position spécifiée dans JS
Comment implémenter un carrousel tactile mobile en js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

