Maison >interface Web >js tutoriel >Comment ajouter un composant de code de vérification mobile dans Vue
Comment ajouter un composant de code de vérification mobile dans Vue
- 亚连original
- 2018-06-22 14:18:352583parcourir
Les composants sont l'une des fonctionnalités les plus puissantes de Vue.js. Les composants peuvent étendre des éléments HTML et encapsuler du code réutilisable. Cet article présente principalement l'ajout de composants de code de vérification de téléphone portable dans VUE. Les amis qui en ont besoin peuvent se référer à
Que sont les composants :
Les composants sont les plus puissants de Vue.js Une des fonctions. Les composants peuvent étendre des éléments HTML et encapsuler du code réutilisable. À un niveau élevé, un composant est un élément personnalisé auquel le compilateur de Vue.js ajoute des fonctionnalités spéciales. Dans certains cas, les composants peuvent également se présenter sous la forme d'éléments HTML natifs, étendus avec l'attribut is.
Écrivez devant :
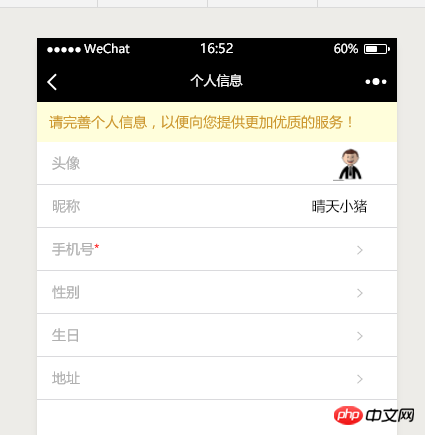
La fonction à mettre en œuvre aujourd'hui est d'ajouter un composant de code de vérification du téléphone mobile à la page d'informations personnelles (vue). sur l'option téléphone mobile, affichez le composant code de vérification pour compléter la fonction de vérification du téléphone mobile :


Considérant la réutilisation de fonctions, je vais afficher ici la vérification actuelle du téléphone mobile. L'opération du code est placée dans un composant séparé :
<template >
<p>
<p class="bind-phone-box">
<p class="phone-title">绑定手机</p>
<p class="phone-content" v-on:click.stop="fillContent">
<input v-model="phoneNum" class="phone-num" type="text" placeholder="请输入手机号码">
<p class="verify-box clearfix">
<input class="verify-num" v-model="verifyNum" type="text" placeholder="请输入验证码"><input v-on:click="sendSmsCode" class="verify-btn" type="button" v-model="btnContent" v-bind="{'disabled':disabled}">
</p>
</p>
<p class="phone-submit clearfix">
<input class="submit-cancel" type="button" value="取消">
<input class="submit-confirm" v-on:click.stop="verificationCode" type="button" value="确定">
</p>
</p>
</p>
</template>et le composant actuel est placé dans le composant qui doit l'utiliser. Ce qu'il faut noter ici, c'est que lors du contrôle de l'affichage et du masquage du composant de téléphone mobile lié. À ce moment-là, un petit problème est apparu : cliquer sur le bouton "Téléphone mobile" doit afficher le composant actuel, mais quand masquer le composant actuel, Je pense comme ceci :
Situation 1 : L'utilisateur a déjà saisi le numéro de téléphone portable et après avoir réussi la vérification, le composant actuel doit être masqué en cliquant sur le bouton « OK »
; Situation 2 : l'utilisateur n'a pas terminé la vérification du téléphone mobile, mais ne souhaite pas continuer, clique n'importe où sur le téléphone mobile actuel (à l'exception du bouton "OK", du téléphone mobile à la fois dans la zone de saisie du numéro et dans la zone de saisie du code de vérification) devrait masquer le composant actuel ;
Sur la base de ces deux situations, j'ai ajouté un conteneur au composant enfant dans le composant parent :
<li class="mui-table-view-cell phone-li">
<span v-on:click="verifyPhone" class="mui-navigate-right"><span>手机号<span class="necessary">*</span></span></span>
<!-- 手机验证码 -->
<p class="shade" v-show="verifyShow" v-on:click="verifyPhone">
<!-- 手机验证码子组件 -->
<phoneVerify></phoneVerify>
</p>
</li>Réussi Contrôler l'état d'affichage du parent p à contrôler l'état d'affichage du composant enfant. Le contrôle logique de
methods:{
// 手机号验证
verifyPhone(){
this.verifyShow=!this.verifyShow;
},
},dans le composant de vérification est le suivant :
<script>
// 引入弹窗组件
import { Toast } from 'mint-ui';
export default {
data(){
return {
phoneNum:"", //手机号
verifyNum:"", //验证码
btnContent:"获取验证码", //获取验证码按钮内文字
time:0, //发送验证码间隔时间
disabled:false //按钮状态
}
},
created(){
},
methods:{
// 获取验证码
sendSmsCode(){
var reg=11&& /^((13|14|15|17|18)[0-9]{1}\d{8})$/;//手机号正则验证
var phoneNum = this.phoneNum;
if(!phoneNum){//未输入手机号
Toast("请输入手机号码");
return;
}
if(!reg.test(phoneNum)){//手机号不合法
Toast("您输入的手机号码不合法,请重新输入");
}
this.time = 60;
this.timer();
// 获取验证码请求
var url = 'http://bosstan.asuscomm.com/api/common/sendSmsCode';
this.$http.post(url,{username:phoneNum},{emulateJSON:true}).then((response)=>{
console.log(response.body);
});
},
timer(){
if(this.time>0){
this.time--;
this.btnContent = this.time+"s后重新获取";
this.disabled = true;
var timer = setTimeout(this.timer,1000);
}else if(this.time == 0){
this.btnContent = "获取验证码";
clearTimeout(timer);
this.disabled = false;
}
},
// 验证验证码
verificationCode(){
var phoneNum = this.phoneNum;//手机号
var verifyNum = this.verifyNum;//验证码
var url = 'http://bosstan.asuscomm.com/api/common/verificationCode';
this.$http.post(url,{
username:phoneNum,
code:verifyNum
},{
emulateJSON:true
}).then((response)=>{
console.log(response.body);
});
},
fillContent(){
// console.log("fillContent");
}
}
}
</script>Parmi eux, obtenez le code de vérification et la vérification par SMS. La logique du code n'a pas encore été écrite.
PS : Voici un exemple de code de composant de code de vérification SMS :
Vue.component('timerBtn',{
template: '<button v-on:click="run" :disabled="disabled || time > 0">{{ text }}</button>',
props: {
second: {
type: Number,
default: 60
},
disabled: {
type: Boolean,
default: false
}
},
data:function () {
return {
time: 0
}
},
methods: {
run: function () {
this.$emit('run');
},
start: function(){
this.time = this.second;
this.timer();
},
stop: function(){
this.time = 0;
this.disabled = false;
},
setDisabled: function(val){
this.disabled = val;
},
timer: function () {
if (this.time > 0) {
this.time--;
setTimeout(this.timer, 1000);
}else{
this.disabled = false;
}
}
},
computed: {
text: function () {
return this.time > 0 ? this.time + 's 后重获取' : '获取验证码';
}
}
});<timer-btn ref="timerbtn" class="btn btn-default" v-on:run="sendCode" ></timer-btn>
var vm = new Vue({
el:'#app',
methods:{
sendCode:function(){
vm.$refs.timerbtn.setDisabled(true); //设置按钮不可用
hz.ajaxRequest("sys/sendCode?_"+$.now(),function(data){
if(data.status){
vm.$refs.timerbtn.start(); //启动倒计时
}else{
vm.$refs.timerbtn.stop(); //停止倒计时
}
});
},
}
});Ce qui précède est I je l'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde à l'avenir.
Articles associés :
À propos des principes de réactivité dans Vue (tutoriel détaillé)
Comment implémenter le chargement dynamique de graphiques à barres dans AngularJS
Comment utiliser la portée dans la portée angulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

