Maison >interface Web >js tutoriel >Comment utiliser les graphiques Echarts dans Angular2.0/4.0
Comment utiliser les graphiques Echarts dans Angular2.0/4.0
- 亚连original
- 2018-06-22 13:57:252155parcourir
Cet article présente principalement l'exemple de code pour utiliser Echarts dans Angular2.0/4.0. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
Préface : Pendant le développement, nous devons maintenant utiliser des echarts pour créer des icônes, j'ai donc cherché des informations sur Internet et j'ai finalement découvert que la roue ngx-echarts est disponible. Alors passons à un pas.
Méthode : utilisez deux dépendances, echarts et ngx-eachrts, avec l'aide de ngx.., car echarts est écrit sur la base de js et n'a pas de fichiers ts. Alors utilisez simplement ngx-echarts.
Étape 1 : Installer les dépendances
npm install echarts --save npm install ngx-echarts --save
Étape 2 : Importer dans le module
import { NgxEchartsModule } from 'ngx-echarts';
@NgModule({
imports: [
...,
// 引入module
NgxEchartsModule
],
})
export class AppModule { }Étape 3 : Ajouter l'importation js dans angulaire-cli
// edit .angular-cli.json
{
"scripts": [
// add this: 注意,在echarts中可能没有提供echarts.min.js但是肯定有echarts.js的。对应引入即可。
"../node_modules/echarts/dist/echarts.min.js"
// 还可以添加中英文,主题。。。。
],
}Étape 4 : Utilisez
<p echarts [options]="options" [loading]="isLoading" class="demo-chart"></p>
divers fichiers dans la page
.html
<p echarts [options]="options" class="demo-chart"></p>
.ts
options: any;
constructor() { }
ngOnInit() {
let xAxisData = [];
let data1 = [];
let data2 = [];
for (let i = 0; i < 100; i++) {
xAxisData.push('category' + i);
data1.push((Math.sin(i / 5) * (i / 5 - 10) + i / 6) * 5);
data2.push((Math.cos(i / 5) * (i / 5 - 10) + i / 6) * 5);
}
this.options = {
legend: {
data: ['bar', 'bar2'],
align: 'left'
},
tooltip: {},
xAxis: {
data: xAxisData,
silent: false,
splitLine: {
show: false
}
},
yAxis: {
},
series: [{
name: 'bar',
type: 'bar',
data: data1,
animationDelay: function (idx) {
return idx * 10;
}
}, {
name: 'bar2',
type: 'bar',
data: data2,
animationDelay: function (idx) {
return idx * 10 + 100;
}
}],
animationEasing: 'elasticOut',
animationDelayUpdate: function (idx) {
return idx * 5;
}
};
}. AppModule ne sera pas décrit
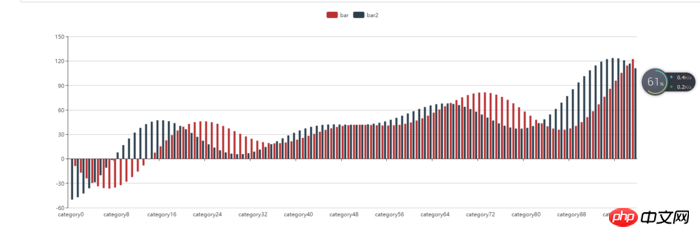
Le résultat final :

Enfin
Bien sûr, le site officiel. de ngx-echarts est joint. Les exemples ci-dessus ne sont en fait que des exemples de sites Web officiels.
J'ai vu sur Internet que certaines personnes utilisent également ce composant, mais il s'agit d'une version plus ancienne, j'en ai donc écrit une moi-même et je l'utilise.
Bien sûr, des événements sont obligatoires, et d'autres peuvent être consultés sur le site officiel. Parce que je ne fais que l'utiliser, des problèmes spécifiques nécessitent une analyse spécifique. Je n’entrerai donc pas dans les détails du reste.
Des problèmes rencontrés lors de l'utilisation ?
J'utilise le framework d'arrière-plan de ng2-admin Dans ce framework, NgxEchartsModule ne peut pas être introduit dans AppModule.ts. La raison spécifique est inconnue, mais on suppose qu'elle est causée par ng2-admin.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment installer nvm sur Mac (tutoriel détaillé)
À propos de la fonction coulissante de l'écran tactile mobile dans jquery
Comment implémenter le chargement différé des images à l'aide d'un ensemble de données
Comment implémenter une liaison de données bidirectionnelle dans Angular
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

